[JavaScript] 8.JS BOM对象
来源:程序员人生 发布时间:2016-06-06 16:47:16 阅读次数:3098次
简介
BOM是browser object model的缩写,简称阅读器对象模型;
BOM主要用于管理窗口与窗口之间的通讯,因此其核心对象是window;
BOM由1系列相干的对象构成,并且每一个对象都提供了很多方法与属性;
阅读器对象模型(Browser Object Model)还没有正式标准。
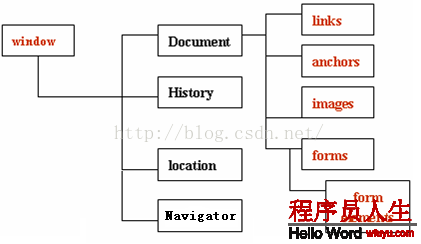
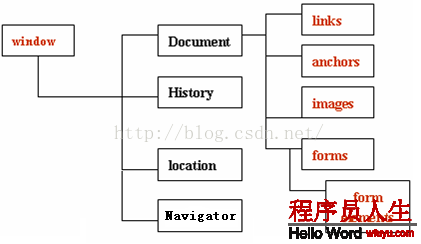
结构

window对象
window对象是阅读器对象中其他大部份对象的共同的先人,所以1般在JavaScript程序中可以省略window对象
经常使用window对象的方法
open(URL,windowName,parameterList):open方法创建1个新的阅读器窗口,并在新窗口中载入1个指定的URL地址
close():close方法关闭1个阅读器窗口
alert()等
setTimeout
Specifiesa delay for calling a function or evaluating an expression.
setInterval
Callsa function or evaluates an expression every time the specified intervalelapses.
clearTimeout
Clearsa timeout that was set with the setTimeout method.
clearInterval
Clearsa delay that was set with the setInterval method.
Demo
<!DOCTYPE HTML PUBLIC "-//W3C//DTDHTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf⑻">
<title>akali-javascriptBOM</title>
<script>
vara;
varb;
functiontestSetTimeout(){
// a= setTimeout(function(){ //这样直接定义匿名函数最好!可以解决阅读器差异问题!
// alert("3秒后履行!");
// },3000);
// setTimeout(ttt,3000,"3","5"); //如此传参会有阅读器差异问题。建议依然使用匿名函数调用。以下:
setTimeout(function(){
ttt(3,4);
},3300);
}
functionttt(a,b){
alert(a+b);
}
functiontestSetInterval(){
vari = 1;
b= setInterval(function(){
alert("第"+(i++)+"次履行");
},3000);
}
functiontestClearTimeout(){
clearTimeout(a);
}
functiontestClearInterval(){
clearInterval(b);
}
</script>
</head>
<body>
<inputtype=button value=测试setTimeout onclick="testSetTimeout();"/>
<inputtype=button value=取消setTimeout onclick="testClearTimeout();"/>
<inputtype=button value=取消setInterval onclick="testClearInterval();"/>
<inputtype=button value=测试setInterval onclick="testSetInterval();"/>
</body>
</html>
History对象history含有之前访问过的网页的URL地址。
Demo
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf⑻" />
<title>history对象</title>
</head>
<body>
<ahref="javascript:void(0);"onclick="javascript:history.go(⑴);">后退1个</a>
<ahref="javascript:void(0);"onclick="javascript:history.go(1);">前进1个</a>
</body>
</html>
Navigator对象
使用navigator获得阅读器信息//判断阅读器类型
Demo
function method() {
varc=window.navigator.userAgent.toLowerCase();
if(c.indexOf("msie")>0){
alert("您用的是微软的ie阅读器");
}elseif(c.indexOf("firefox")>0) {
alert("您用的是火狐");
}else{
alert("不知道");
}
}
location对象
location对象是当前网页的URL地址。我们可使用Location对象来让阅读器打开某页
具体的语法为
window.location=“xxxx”
这里的xxxx可以是1页也能够是1个网站的IP地址。
Demo
<html>
<head>
<metahttp-equiv="Content-Type" content="text/html; charset=utf⑻"/>
<title>UntitledDocument</title>
<scriptLanguage="JavaScript">
functiontestLocation() {
// alert(window.location);
alert(location);
}
functiontestLocation1() {
location="http://www.baidu.com";
}
</script>
</head>
<body>
<ahref="javascript:void(0);" onclick="testLocation()">测试location</a>
<ahref="javascript:void(0);" onclick="testLocation1()">测试location</a>
</body>
</html>
业务思想
BOM对象的实质对象间的通讯,掌握其基本属性和方法,即可以很好地为我们服务。关于BOM对象最为重要的也莫过于其属性和方法,多加练习使用,即可摇摆于其间。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠