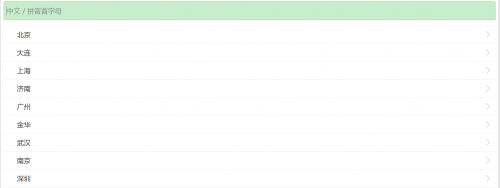
在项目中,有时候需要用户选择城市,但是城市太多,用户选择起来不太方便,所以提供了1个用户可以通过输入框输入城市的汉字或拼音简写。结果示意图以下:

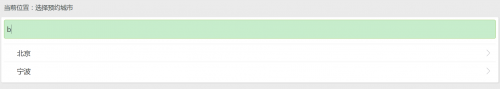
当输入拼音后结果示意图以下:

实现代码以下:
<html>
<head>
<title>实时查询城市通过姓名或拼音简写</title>
</head>
<meta charset = "utf⑻" >
<script type="text/javascript" src="jquery.min.js"></script>
<body><input id="searchCityName" style="width: 100%;" type="text" placeholder="中文 / 拼音首字母" />
<ul>
<li pinyin="bj" cityname="北京"><a href="http://localhost:8080/test/cityBranch/12.html">北京 </a></li>
<li pinyin="dl" cityname="大连"><a href="http://localhost:8080/test/cityBranch/14.html">大连 </a></li>
<li pinyin="sh" cityname="上海"><a href="http://localhost:8080/test/cityBranch/13.html">上海 </a></li>
<li pinyin="jn" cityname="济南"><a href="http://localhost:8080/test/cityBranch/15.html">济南 </a></li>
<li pinyin="gz" cityname="广州"><a href="http://localhost:8080/test/cityBranch/17.html">广州 </a></li>
<li pinyin="jh" cityname="金华"><a href="http://localhost:8080/test/cityBranch/18.html">金华 </a></li>
<li pinyin="wh" cityname="武汉"><a href="http://localhost:8080/test/cityBranch/19.html">武汉 </a></li>
<li pinyin="nj" cityname="南京"><a href="http://localhost:8080/test/cityBranch/20.html">南京 </a></li>
<li pinyin="sz" cityname="深圳"><a href="http://localhost:8080/test/cityBranch/22.html">深圳 </a></li>
<li pinyin="tj" cityname="天津"><a href="http://localhost:8080/test/cityBranch/21.html">天津 </a></li>
<li pinyin="cd" cityname="成都"><a href="http://localhost:8080/test/cityBranch/24.html">成都 </a></li>
<li pinyin="ly" cityname="临沂"><a href="http://localhost:8080/test/cityBranch/25.html">临沂 </a></li>
<li pinyin="cc" cityname="长春"><a href="http://localhost:8080/test/cityBranch/26.html">长春 </a></li>
<li pinyin="hz" cityname="杭州"><a href="http://localhost:8080/test/cityBranch/27.html">杭州 </a></li>
<li pinyin="nb" cityname="宁波"><a href="http://localhost:8080/test/cityBranch/28.html">宁波 </a></li>
<li pinyin="qd" cityname="青岛"><a href="http://localhost:8080/test/cityBranch/29.html">青岛 </a></li>
<li pinyin="sy" cityname="沈阳"><a href="http://localhost:8080/test/cityBranch/33.html">沈阳 </a></li>
</ul>
<script>
function searchCity() {
var searchCityName = $("#searchCityName").val();
if (searchCityName == "") {
$("ul li").show();
} else {
$("ul li").each(
function() {
var pinyin = $(this).attr("pinyin");
var cityName = $(this).attr("cityName");
if (pinyin.indexOf(searchCityName) != -1
|| cityName.indexOf(searchCityName) != -1) {
$(this).show();
} else {
$(this).hide();
}
});
}
}
$('#searchCityName').bind('input propertychange', function() {
searchCity();
});
</script>
</body>
</html>项目下载地址以下:http://download.csdn.net/download/zl544434558/9198539
另外提示1下遇到的坑:
1、当我想实现在输入框内实时查询列表值,想到的第1种方案是用ajax,但是想了1下发现列表的值基本是固定的,为何不1次加载出来呢,所以把后台代码改了1下,将所有城市详情加载出来。
2、输入框内值改变需要触发事件,我第1个想法是用onchange,但是事实上onchange是输入框值改变且输入框失去焦点,所以我终究用了keyup。keyup在电脑上测试都没有问题,但是在微信端,怎样都不生效。因而将keyup替换成了终究的 bind(‘input propertychange’, function() {} 。
3、在判断城市字符是不是包括输入框内的字符时,我用contains函数,在火狐下测试没有任何问题,但是在chrome和微信客户端不生效。最后将contains替换成了indexOf。

上一篇 hdu1430 (bfs)
下一篇 Java开发思路讲解