Atom编辑器折腾记_(18)atom内运行gulp的实现方法[酷炫]
来源:程序员人生 发布时间:2016-03-11 10:06:48 阅读次数:3372次
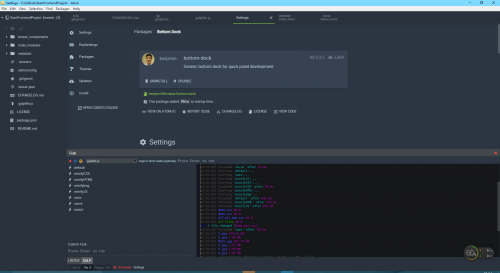
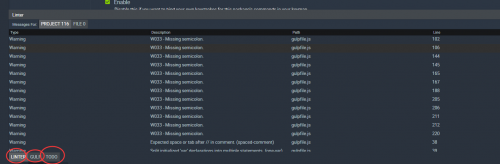
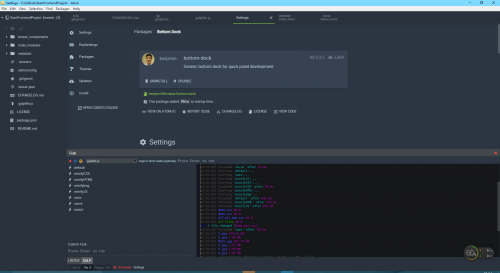
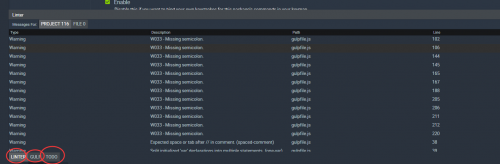
效果图

atom编辑器内置1个gulp履行面板;
左侧是探测到gulpfile的队列任务,单机便可运行…右侧就是履行的状态预览;
本人只实现了3个面板,由于现在不用grunt了…可以汇总毛病信息

功能实现
单纯的gulp面板只依赖两个插件
- bottom-dock
- gulp-manager package
二者缺1不可;
bottom-dock不单单可以实现gulp面板,还能实现todo[很实用的功能],还有grunt队列也能实现;
这些功能都是同1个封装好的插件;
面板快捷键
3个面板有些快捷键是公用的,有些是专用的,可以看下;
Bottom-dock快捷键
-
ctrl-k ctrl-t: 是不是显示面板
-
ctrl-k ctrl-r: 刷新窗口
-
ctrl-k ctrl-c: 关闭窗口
GULP面板快捷键
-
ctrl-k ctrl-t: 是不是显示面板
-
ctrl-k ctrl-g: 创建1个新的gulp面板
-
ctrl-k ctrl-r: 刷新窗口
-
ctrl-k ctrl-c: 关闭窗口
TODO面板快捷键
-
ctrl-k ctrl-t: 是不是显示面板
-
ctrl-k ctrl-r: 刷新窗口
-
ctrl-k ctrl-c: 关闭窗口
-
ctrl-k ctrl-m: 添加面
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠