对我们所有的web前端开发人员,float是或曾1度是你最熟习的陌生人――你离不开它,却整天承受着它所带给你的各种痛苦,你以为它很简单就那末1点知识,但却驾驭不了它各种奇怪的现象。
这就是我们又爱又恨的――float。所以,系统的学1学float是非常非常重要的。除看书和看博客文章以外,我推荐大家去看1个奇葩(声音很有磁性,你晓得)录制的教程《CSS深入理解之float浮动》,讲的很好很透彻。
既然提到“误用”,各位看官就此想一想,自己平日是怎样使用float的?另外,既然“误用”加了引号,就说明这样的使用其实不是真实的误用,而是误打误撞使用以后,带来了真实的效果。
这样1问大家,我想绝大多数用float都是为了――横向排版、或多列布局。这样的使用是正确的,大部份人都这样使用,bootstrap的栅格系统也是使用了float来实现的,并且在css3被普及之前,多列布局的最好解决方案也是使用float――要不然你就用table。
但是,这样使用确切是对float的1种误解和“误用”,由于float被设计出来的初衷是用于――文字环绕效果。即,1个图片1段文字,图片float:left以后,文字会环绕图片。

但是,当时的多列布局和横向排版主要是依托table实现,后来人们见见的发现,使用table将致使代码量大、混乱、不利于SEO,然后发现float+div是1个很不错的排版解决方案,因而乎――过去几年“css+div”页面排版1直是1个热门话题,也是各种高大上的面试题必考的1项。
初学float的同学,你如果没有从最基础的知识入手,而是从网络的零散以后或同事同学的零散代码学起的话,你可能只知道float是用来排版的,但是你却不知道float的许多个特性,这就致使了你在使用float时的许多问题。不信请看下文。
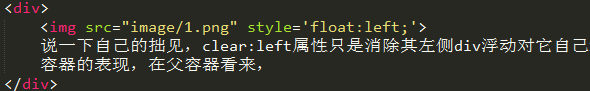
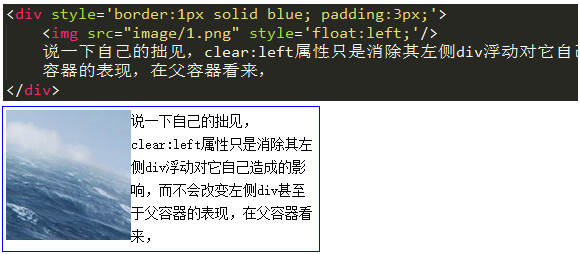
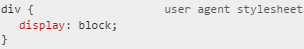
首先大家来看两个demo,以下图。第1个demo是1个简单不过的例子,显示效果也很正常。第2个demo,唯1的区分就在于<img>加了float:left,上层的<div>却出现了“坍塌”现象。

不过,这就是float的“破坏性”――float破坏了父标签的本来结构,使得父标签出现了坍塌现象。致使这1现象的最根本缘由在于:被设置了float的元素会脱离文档流。
初次接触“脱离文档流”的朋友可以这样理解:div是父亲,img是它的儿子,本来好好的父子关系,本来爷俩可以体面的展现1个包括关系的效果。直到有1天,img被设置了float。老天爷(阅读器)规定,任何float元素都不允许再呆在自己的家族中,因而img被逐出家门,断绝和div父子关系。因而乎,div没有了img儿子,也就不能再展现这类父子的包括关系,因而二者就各过各的,互不相干。――这样1说,容易理解了吧?
但是,永久都不要忘记float被设计的初衷――实现文字环绕效果。当div中有文字时,文字还是会环绕在img周围的。以下图:

好了,大家现在已知道了float具有破坏性,可能也有很多朋友之前就知道这1特性,但是你有无思考1下:float为何会被设计成具有破坏性,为何会脱离文档流?这1点非常重要!其实缘由非常简单――为了要实现文字的环绕效果?
有人可能会问:啊?你刚才不是说了float的初衷就是实现文字环绕效果吗?和破坏性有啥关系?
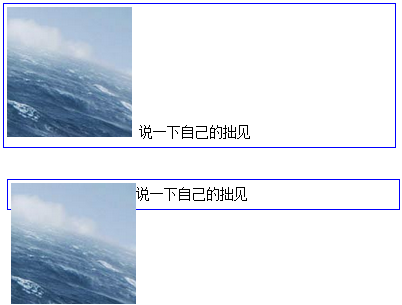
这时候我会反问你:如果float不让父元素坍塌,能实现文字环绕效果吗?给你两个图看看你就知道了。看不明白的可以给我留言讨论。

“包裹性”也是float的1个非常重要的特性,大家用float时1定要熟知这1特性。我们还是先从1个小例子看起:

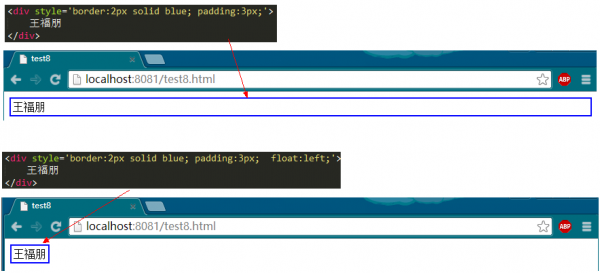
如上图,普通的div如果没有设置宽度,它会撑满全部屏幕,在之前的盒子模式那1节也讲到过。而如果给div增加float:left以后,它突然变得紧凑了,宽度产生了变化,把内容“王福朋”3个字包裹了――这就是包裹性。div设置了float以后,其宽度会自动调剂为包裹住内容宽度,而不是撑满全部父容器。
注意,此时div虽然体现了包裹性,但是它的display样式是没有变化的,还是block。

说道这里我们回顾1下,在之前的博客中,也提到了“包裹性”,是哪些样式?你可以在此思考1下,我会在博客的评论中给出答案 。
知道了包裹性以后,我们还是继续思考:float为何要具有包裹性?其实答案还得从float的设计初衷来寻觅,float是被设计用于实现文字环绕效果的。文字环绕图片比较好理解,但是如果想要让文字环绕1个div呢?此时div不被“包裹”起来,那末如何去实现环绕效果?
道理很简单,你也多是那种1点即通的聪明人,但是关键在于思考。
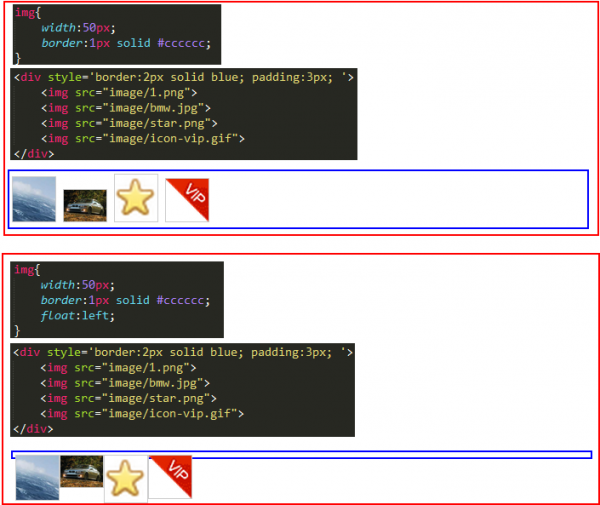
float还有1个大家可能不是很熟习的特性――清空格。依照管理,咱还是先举例子说明。

上图中。第1个例子,正常的img中间是会有空格的,由于多个<img>标签会有换行,而阅读器辨认换行动空格,这也是很正常的。第2个例子中,img增加了float:left的样式,这就使得img之间没有了空格,4个img牢牢挨着。
如果大家之前没注意,现在想一想之前写过的程序,是否是有这个特性。为何float合适用于网页排版(俗称“砌砖头”)?就是由于float排版出来的网页严丝合缝,中间连个苍蝇都飞不进去。
“清空格”这1特性的根本缘由是由于float会致使节点脱离文档流结构。它都不属于文档流结构了,那末它身旁的甚么换行、空格就都和它没关系的,它就尽可能的往1边去靠拢,能靠多近就靠多近,这就是清空格的本质。
(float内容比较多,我们分上、下两篇来介绍,这是上篇。下篇将马上发出,敬请期待)
-------------------------------------------------------------------------------------------------------------
欢迎关注我的教程:《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
也欢迎关注我的开源项目――wangEditor,简洁易用的web富文本编辑器
-------------------------------------------------------------------------------------------------------------
