javascript游戏之打飞机、接礼物
来源:程序员人生 发布时间:2015-08-24 08:52:50 阅读次数:3141次

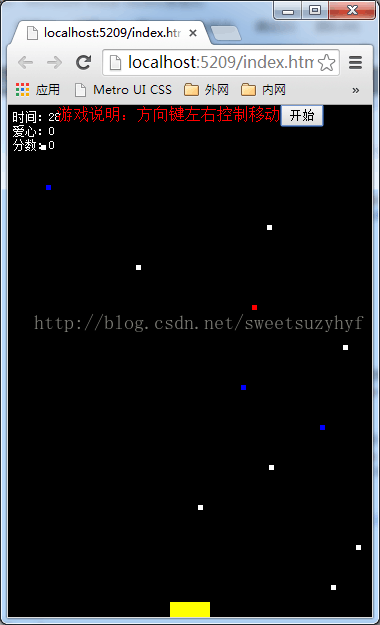
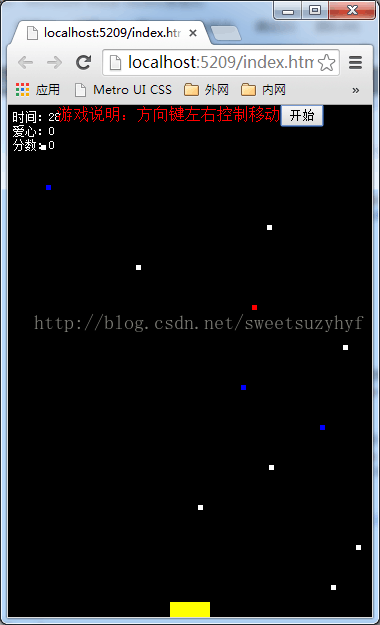
1个简单的JS游戏,需要jquery插件,是根据Floyd的打飞机游戏进行了1些简化和修改,界面比较丑陋,添加些素材就好看多啦,比如加个背景图片,子弹换成各种礼物图片,黄色板砖换成礼物篮等等,编码闲暇之余用来放松还是不错的 。
。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>飞机接子弹</title>
<style>
#panel{height:400px;width:300px;background:Black;position:absolute;left:100px;top:100px;overflow:hidden;}
#panel div{position:absolute;left:0;color:White;font-size:12px;}
#panel .time{top:0;}
#panel .canBigCount{top:12px;}
#panel .score{top:24px;}
</style>
</head>
<body>
<br />
<div style="color:Red;">游戏说明:方向键左右控制移动,空格为变大5秒,吃到白色加100分,红色扣100分,蓝色增加1次变大</div>
<div><input type="button" value="开始" onclick="GameStart()" /></div>
<div id="panel" tabindex="0">
<div class="time">时间:<span id="time">60</span></div>
<div class="canBigCount">可变大次数:<span id="canBigCount">1</span></div>
<div class="score">分数:<span id="score">0</span></div>
</div>
<script type="text/javascript" src="demo.js"></script>
</body>
</html>
var Fly = function () {
//板砖dom元素
this.dom = null;
//板砖信息
this.left = 0;
this.top = 0;
this.width = 0;
this.height = 0;
//移动状态
this.isMove = false;
//setInterval id
this.moveId = null;
}
Fly.prototype = {
//移动位移
movepx: 10,
//移动位置更新频率
moveSpeed: 30,
//初始化板砖位置
init: function (gameWidth, gameHeight) {
this.dom = $('#fly');
this.width = this.dom.width();
this.height = this.dom.height();
this.left = (gameWidth - this.width) / 2;
this.top = gameHeight - this.height;
this.update();
},
//更新位置
update: function () {
this.dom.css({ 'left': this.left, 'top': this.top });
},
//键盘按下事件
keydown: function (e, gameWidth) {
switch (e.keyCode) {
//方向左
case 37: {
if (!this.isMove) {
this.isMove = true;
this.move('left');
}
break;
};
//方向右
case 39: {
if (!this.isMove) {
this.isMove = true;
this.move('right', gameWidth);
}
break;
};
}
},
//键盘释放事件
keyup: function (e) {
if (e.keyCode == 37 || e.keyCode == 39) {
this.stop();
}
},
//板砖移动
move: function (dir, gameWidth) {
_this = this;
if (dir == 'left') {
this.moveId = setInterval(function () {
_this.left = _this.left - _this.movepx <= 0 ? 0 : _this.left - _this.movepx;
_this.update();
}, this.moveSpeed);
}
else {
this.moveId = setInterval(function () {
_this.left = _this.left + _this.movepx >= gameWidth - _this.width ? gameWidth - _this.width : _this.left + _this.movepx;
_this.update();
}, this.moveSpeed);
}
},
stop: function () {
this.isMove = false;
clearInterval(this.moveId);
}
}
//子弹类,type为类型
var Bullet = function (type) {
//子弹dom元素
this.dom = null;
//子弹信息
this.left = 0;
this.top = 0;
this.width = 0;
this.height = 0;
this.type = type;
this.create();
}
Bullet.prototype = {
//子弹类型与色彩映照表
bullettype: {
"good": "White",
"bad": "Blue",
"heart": "Red"
},
//每次移动位移
movepx: 10,
//子弹速度
movespeed: 50,
//创建子弹dom
create: function () {
this.width = 5;
this.height = 5;
this.dom = $('<div style="position:absolute;width:' + this.width + 'px;height:' + this.height + 'px;overflow:hidden;background:' + this.bullettype[this.type] + ';"></div>');
},
//初始化子弹位置
initPosition: function (gameWidth) {
this.left = parseInt(Math.random() * gameWidth + 1, 10);
this.dom.css('left', this.left);
},
//子弹动画,height为游戏背景高度
animation: function (height) {
var _this = this;
//向下移动函数
var downmove = function () {
//更新位置
_this.top = _this.top + _this.movepx;
_this.update();
//判断子弹位置和是不是击中板砖
if (_this.top < height && !_this.isBeatFly()) {
setTimeout(downmove, _this.movespeed);
}
else {
//动画结束触发事件
_this.onEnd();
}
}
downmove();
},
//更新位置
update: function () {
this.dom.css({ 'left': this.left, 'top': this.top });
},
//判断子弹击中板砖否
checkBeatFly: function (fly) {
if (this.left >= fly.left && this.left + this.width <= fly.left + fly.width) {
if (this.top + this.height >= fly.top && this.top + this.height <= fly.top + fly.height) {
return true;
}
}
return false;
},
//动画结束触发事件,外部覆盖
onEnd: function () { },
//子弹是不是击中板砖和击中后处理事件,外部覆盖
isBeatFly: function () { }
}
var Game = {
//分值
gameScore: 100,
//游戏背景dom元素
gamePanel: null,
//游戏背景宽度
gameWidth: 0,
//游戏背景高度
gameHeight: 0,
//子弹生成频率
bulletHz: 200,
//板砖
fly: null,
//分数
score: 0,
//爱心
heart: 0,
//时间
time: 0,
//是不是开始
start: false,
//初始化
init: function () {
//初始化游戏背景数据
this.gamePanel = $('#panel');
this.gameWidth = this.gamePanel.width();
this.gameHeight = this.gamePanel.height();
this.score = 0;
this.heart = 0;
this.time = 30;
$('#time,#heart,#score').html(0);
//初始化板砖
this.fly = new Fly();
this.fly.init(this.gameWidth, this.gameHeight);
//为body绑定键盘事件
$('body').off('keydown').off('keyup')
.keydown(function (e) {
Game.fly.keydown(e, Game.gameWidth);
})
.keyup(function (e) {
Game.fly.keyup(e);
});
//初始化子弹
var _this = this;
var process = function () {
//随机数,决定生成加分或扣份子弹
var random = parseInt(Math.random() * 10 + 1, 10);
//随机数,决定生成爱心子弹
var heart = parseInt(Math.random() * 50 + 1, 10);
//新建1个子弹对象
var bullet = new Bullet(random % 3 == 0 ? 'bad' : heart < 10 ? 'heart' : 'good');
bullet.initPosition(_this.gameWidth);
//覆盖子弹动画结束事件
bullet.onEnd = function () {
this.dom.remove();
this.dom = null;
}
//覆盖子弹是不是击中飞机和击中后处理事件
bullet.isBeatFly = function () {
if (this.checkBeatFly(_this.fly)) {
_this.changeScore(this.type);
return true;
}
return false;
}
_this.gamePanel.append(bullet.dom);
bullet.animation(_this.gameHeight);
if (_this.time > 0) {
setTimeout(process, _this.bulletHz);
};
}
process();
//计时
this.startTime();
this.start = true;
},
//改变分数
changeScore: function (type) {
switch (type) {
case 'heart':
this.heart += 1;
$('#heart').html(this.heart);
break;
case 'good':
this.score += 1;
break;
default:
this.score -= 1;
break;
}
$('#heart').html(this.heart);
$('#score').html(this.score);
},
//计时
startTime: function () {
var _this = this;
$('#time').html(this.time);
setTimeout(function () {
if (_this.time > 0) {
_this.time -= 1;
_this.startTime();
} else {
$('body').off('keydown').off('keyup');
Game.fly.stop();
_this.start = false;
}
}, 1000);
}
}
function GameStart() {
if (Game.start == false) {
Game.init();
}
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠


 。
。