【ExtJs】ExtJs的文件上传
来源:程序员人生 发布时间:2015-08-20 08:06:28 阅读次数:4272次
ExtJs的文件上传也是采取Ajax的方式,基本上,用户上传以后,其结果马上推回给前台。下面以1个ExtJs图片上传系统,说明这个问题。
1、基本目标
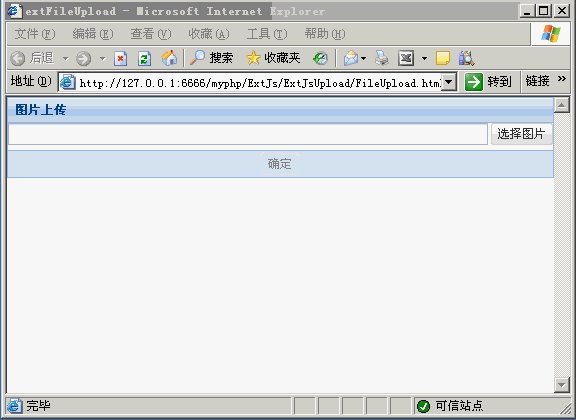
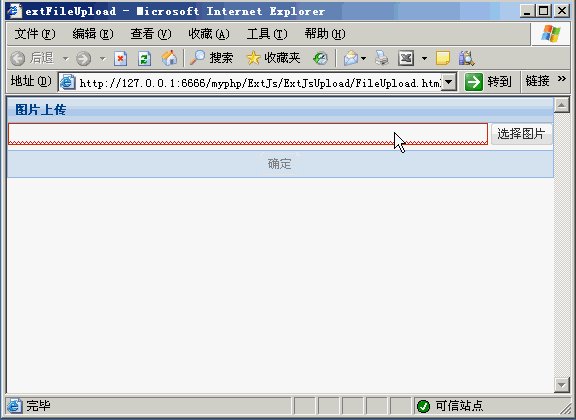
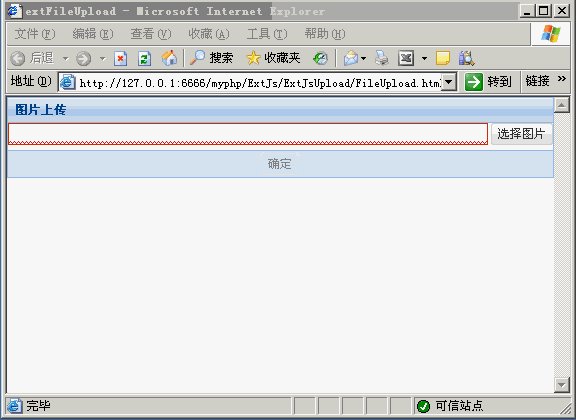
实现以下的1个图片上传的系统,不是基本图片格式,大于1M的图片不给予上传,上传成功显示图片,上传不成功,则显示毛病信息。

2、基本思想
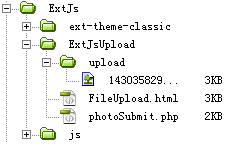
这个工程的目录结构以下,

如FileUpload.html的HTML布局所示,js与ext-theme-classic下面皆是Ext的基本资源。然后Upload文件夹用来寄存上传的图片,FileUpload.html就是前台布局页面,里面有1个直接渲染到<body>标签的Panel组件,Panel组件中,唯一1个文件域,相当于<input type="file" />。上传成功以后弹出1个可以关闭的窗口window。photoSubmit.php是上传文件的后台处理页面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>extFileUpload</title>
<script type="text/javascript" src="../js/ext-all.js"></script>
<script type="text/javascript" src="../js/bootstrap.js"></script>
<script type="text/javascript" src="../js/ext-lang-zh_CN.js"></script>
<link href="../ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
3、制作进程
1、FileUpload.html
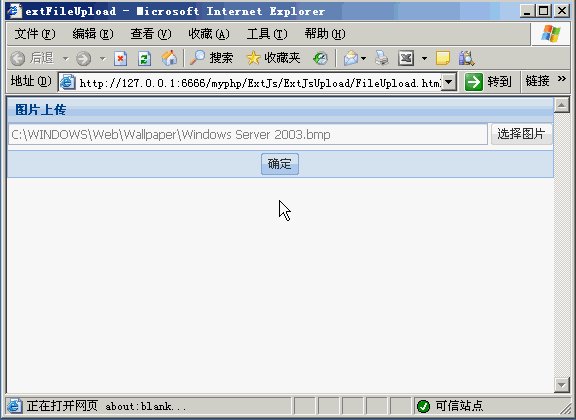
这个前台布局页面还是使用了表单最基本的anchor布局,然后利用了ExtJs的Ajax表单提交方式,这都在《【ExtJs】ExtJs的表单插件与表单布局、提交与验证》(点击打开链接)已具体讲过。记住ExtJs文件域类型是filefield。此panel的底部工作栏还是采取经典的左右空白站位符,中间放1个“肯定”按钮的布局方式。此按钮在用户没有选择文件之间是不可用的。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>extFileUpload</title>
<script type="text/javascript" src="js/ext-all.js"></script>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/ext-lang-zh_CN.js"></script>
<link href="ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
Ext.onReady(function(){
var form1 = Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
method: 'POST',
layout: 'anchor',
title: '图片上传',
items: [{
xtype: 'filefield',
anchor: '100%',
name: 'file', //此文件传递给后台处理上传页面的标识
allowBlank: false, //不允许为空
buttonText: '选择图片' //那个上传按钮的文字
}],
bbar: [{
xtype: 'tbfill'
}, {
xtype: 'button',
text: '肯定',
disabled: true, //没有通过验证,此按钮不可用
formBind: true,
listeners: {
click: function(){
var thisForm = form1.getForm();
thisForm.submit({
url: "photoSubmit.php",
success: function(form, action){
Ext.create('Ext.window.Window', {
title:'上传成功',
border: false, //没有边框
items: [{
xtype: 'image',
src: action.result.msg
}]
}).show();
},
failure: function(form, action){
Ext.create('Ext.window.Window', {
title: '上传失败',
border: false, //没有边框
items: [{
xtype: 'label',
text: action.result.msg
}]
}).show();
}
});
}
}
}, {
xtype: 'tbfill'
}]
});
})
});
</script>
2、photoSubmit.php
ExtJs的上传与否取决与这个页面打印出来的Json信息。此页面与《【php】文件的上传与下载》(点击打开链接)的上传部份没有半点区分,使用Jsp的朋友可以参考,《【Servlet】利用Servlet3.0标准与JSTL表达式实现文件上传系统,支持图片上传后显示》(点击打开链接);《【Struts2】文件的上传与上传权限的控制》(点击打开链接);使用Asp或.NET的朋友也是1样的,关键是你的后台页面处理完上传的文件以后,和《【ExtJs】ExtJs的表单插件与表单布局、提交与验证》(点击打开链接)1样,打印出以下的字符串让FileUpload.html辨认:
//ExtJs收到此Json则认为上传成功
{
"success":true,
"msg":"ss" //要捎回前台的信息
}
//ExtJs收到此Json则认为上传失败
{
"success":false,
"msg":"ss" //要捎回前台的信息
}
因此,便有了以下的php代码:
<?php
//看是不是是通过正常途径传递1个file过来了
if(empty($_FILES["file"])){
//如果不是,则是非正常打开此页,马上重定向,假装这页不存在
header("location: error.php");
exit;
}
else{
header("Content-type: text/html; charset=utf⑻");
}
//这是判断是不是上传的file
$canUpload=true;
//这样就可以够获得上传的文件名
$fileName=$_FILES["file"]["name"];
//通过对$fileName的处理,就可以够获得上传的文件的后缀名
$fileExtensions=strrchr($fileName, '.');
//这样就可以够获得上传文件的大小
$fileSize=$_FILES["file"]["size"];
//行将被打印的毛病信息
$errmsg="";
//这里是文件的异常,1般不会出现
if($_FILES["file"]["error"]>0){
$errmsg .= "异常:".$_FILES["file"]["error"]."!";
$canUpload=false;
}
//如果上传的文件名的后缀不是以下的几种则不能上传
if($fileExtensions!=".bmp" && $fileExtensions!=".gif" && $fileExtensions!=".jpg" && $fileExtensions!=".jpeg" && $fileExtensions!=".png"){
$errmsg .= "只能上传图片类型!后缀名必须为:.bmp,gif,jpg,jpeg,png任1!";
$canUpload=false;
}
//如果上传的文件大于1M则也不能上传
if($fileSize>1*1024*1024){
$errmsg .= "文件太大!请少于1M!";
$canUpload=false;
}
//如果文件可以上传
if($canUpload==true){
//保存在
服务器的名字则是时间戳,加文件后缀名
$saveName=time().$fileExtensions;
//获得
服务器的目录的绝对路径。
$basepath=str_replace('','/',realpath(dirname(__FILE__).'/'))."/";
//然后则保存这个上传文件
move_uploaded_file($_FILES["file"]["tmp_name"],$basepath."/upload/".$saveName);
//打印上传成功以后的json给正在等待的ExtJsAjax,捎1个图片的保存地址给它。正常来讲,这个地址还应当入库。
echo "{
'success':true,
'msg':'upload/{$saveName}'
}";
}
else{
//上传不成功,则捎1个失败信息给前台。
echo "{
'success':false,
'msg':'{$errmsg}'
}";
}
?>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠