【ExtJs】ExtJs的富文本编辑器
来源:程序员人生 发布时间:2015-07-31 07:53:47 阅读次数:4702次
对ExtJs表单中的多行文本框,本身就自带1个没有格式的textareafield。
如果要显现1个带格式的文本编辑器给用户,ExtJs本身就自带1个htmlEditor。
1、基本目标
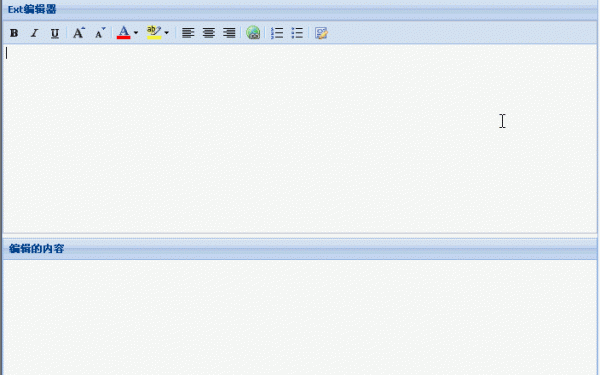
比以下图的带编辑器的文本框。

这个组件具有加粗、斜体、下划线,增加减少字号,色彩等功能,而且自动会对文本自动编码,无需担心跨站攻击,只要在后台防范好SQL注入就能够了。
以下图,即便在文本框输入以下网页脚本,也是能够正常运行的。

2、基本思想
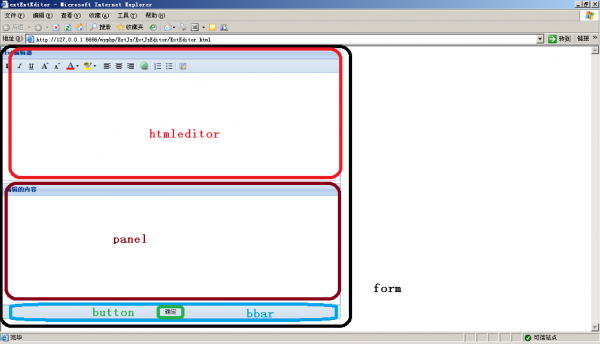
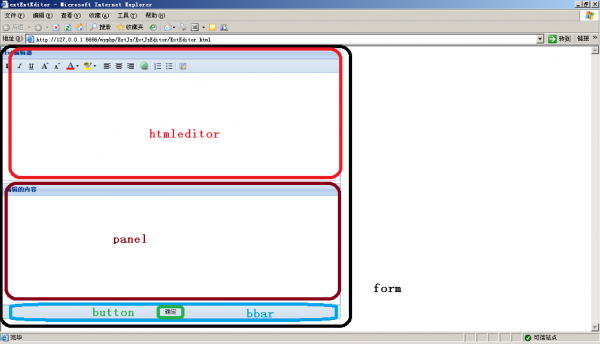
首先,这个网页在ExtJs的布局以下,这个组件是由1个含有bbar的表单面板中,内含1个htmleditor与panel所组成。panel用来显示编辑以后的内容。在bbar中含有1个按钮,点击肯定以后,htmleditor里的内容会提交到后台的formSubmit.php,然后后台再回调数据填充panel的内容。这个是ExtJs表单提交的基本机制,与《【ExtJs】ExtJs的表单插件与表单布局、提交与验证》(点击打开链接)中的1模1样。你可以同时在formSubmit.php把数据入库。然后在本页1开始就利用《【ExtJs】ExtJs的Ajax》(点击打开链接)的方式,在1开始就把数据库中的内容加载到panel里,这里为了简单说明,没有数据库这1步。

3、制作进程
1、ExtEditor.html中的html部份一样是甚么都没有,直接把form.panel渲染到body标签中直接显示。设置好宽度为700与表单的提交方式为post,与《【ExtJs】ExtJs的表单插件与表单布局、提交与验证》(点击打开链接)中一样,使用anchor布局来布置表单面板。里面放置1个htmleditor,这个htmleditor要指明1个name属性给formSubmit.php获得数据。不提供改变字体的功能,由于这个编辑器仅能改变成各种英文字体,中文字体,甚么宋体之类的1律没有。不过这很正常,在网页中本来就不应当出现字体设置。以后,与《【ExtJs】tabPanel标签页与修改标签页的内容》(点击打开链接)中1样,panel一样要在html设置1个带id的div,才能被控制,bbar左右放置两个占位符,然后中间就放1个按钮。表单提交成功以后,马上把formSubmit.php返回的msg放到panel里面。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>extExtEditor</title>
<script type="text/javascript" src="../js/ext-all.js"></script>
<script type="text/javascript" src="../js/bootstrap.js"></script>
<script type="text/javascript" src="../js/ext-lang-zh_CN.js"></script>
<link href="../ext-theme-classic/ext-theme-classic-all.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
<script>
Ext.onReady(function(){
Ext.onReady(function(){
var form1 = Ext.create('Ext.form.Panel', {
renderTo: Ext.getBody(),
width: 700,
method: 'POST',
layout: 'anchor',
title: 'Ext编辑器',
items: [{
xtype: 'htmleditor',
anchor: '100%',
name: 'content',
height: 250,
enableFont: false
}, {
xtype: 'panel',
anchor: '100%',
title: '编辑的内容',
height: 250,
html: '<div id="viewcontent"></div>'
}],
bbar: [{
xtype: 'tbfill'
}, {
xtype: 'button',
text: '肯定',
disabled: true,
formBind: true,
listeners: {
click: function(){
var thisForm = form1.getForm();
thisForm.submit({
url: "formSubmit.php",
success: function(form, action){
Ext.getDom("viewcontent").innerHTML = action.result.msg;
}
});
}
}
}, {
xtype: 'tbfill'
}]
});
})
});
</script>
2、formSubmit.php非常简单,获得ExtEditor.html传过来的content,依照ExtJs要求的方式打印相应的Json就能够了。正常来讲,还应当如《【php】使用重定向,假装表单处理页面不存在》(点击打开链接)中1样,先判断content是不是为空,避免用户直接通过输入网址的方式,访问这1页。Aspx与Jsp的玩家请自便……在页面获得参数,打印个字符串,是非常简单的。
<?php
$content=$_REQUEST["content"];
echo "{
'success':true,
'msg':'{$content}'
}";
?>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠