BOM也叫做阅读器对象模型,它提供了很多对象,用于访问阅读器的功能。BOM缺少规范,每一个阅读器提供商又依照自己的想法去扩大它,那末阅读器共有的对象就成了事实的标准,所以,BOM本身是没有标准的或说是还没有哪一个组织去为它制定标准。
本文我们主要来看BOM中的核心对象:Window对象
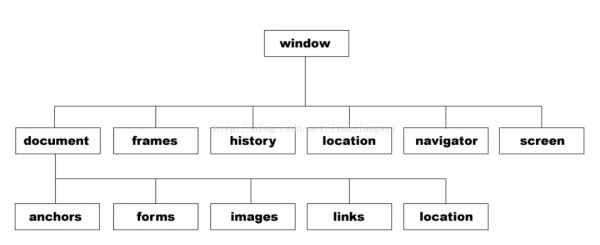
Window对象是BOM的核心对象,它表示阅读器的1个实例。Window对象处于JavaScript结构的最顶层(以下图所示),对每一个打开的窗口,系统都会自动为其定义window对象。

1 对象的属性和方法
Window对象有1系列的属性,这些属性本身也是对象。Window对象下的属性和方法,可使用window.属性和window.方法()或直接属性和方法()的方式调用。举个例子:window.alert()和alert()是1样的意思。
由于window对象的属性和方法较多,这里不再逐一罗列。大家自己可以查阅文档资料。
2系统对话框
阅读器是通过alert()、confirm()和prompt()方法来调用系统对话框向用户显示信息的。系统对话框与阅读器中显示的网页没有关系,也不包括HTML。
举个简单的输入提示框的例子:
固然还有其他的提示框,比如调用系统的打印、查找对话框等等,还可以对阅读器的状态栏的初始值进行设置。
3新建窗口
使用window.open()方法可以导航到1个特定的URL,也能够打开1个新的阅读器窗口,它可以接受4个参数:1.要加载的URL;2.窗口的名称或窗口目标;3.1个特定的字符串;4.1个表示新页面是不是取代阅读器记录中当前加载页面的布尔值。
举个例子说明1下如何使用
4间歇调用和超时调用
JavaScript是单线程语言,但它允许通过设置超时值和间歇时间值来控制代码在特定的时刻履行。前者在指定的时间过后履行代码,而后者则是每隔指定的时间就履行1次。
超时调用需要使用window对象的setTimeout()方法,它接受两个参数:要履行的代码和毫秒数的超时时间。调用setTimeout()方法以后,该方法会返回1个数值ID,表示超时调用。这个超时调用的ID是计划履行代码的唯1标识,可以通过它来取消超时调用。
要取消还没有履行的超时调用计划,可以调用clearTimeout()方法并将相应的超时调用ID作为参数传递给它。
间歇调用和超时调用类似,只不过它会依照指定的时间间隔重复履行代码,直至间歇调用被取消或页面被卸载。设置间歇调用的方法是setInterval(),它接受的参数与setTimeout()相同。
取消间歇调用方法和取消超时调用类似,使用clearInterval()方法。但取消间歇调用的重要性远远高于取消超时调用,由于在不加干涉的情况下,间歇调用将会1直履行到页面关闭。
1般认为,使用超时调用来摹拟间歇调用是1种最好模式。在开发环境下,很少使用真实的间歇调用,由于需要根据情况来取消ID,并且可能会造成同步的1些问题,因此不建议使用间歇调用。下面我们使用js写1个5秒的定时器:
至此,对BOM的window对象就介绍完了,没有甚么精深的东西和牛逼的技能,都是基础的东西,但是这是我们的必经之路,万丈高楼平地起!
