之前看到1段代码,很是不能理解,然后就查找资料并且找网络上得大牛请教,最后弄懂了这段代码,然后就拿出来总结1下。
先来看1段代码:
var arrTest = [];
for (var i = 0; i < 3; i++) {
//注意函数没有传参数进入函数体
arrTest.push(function () {
console.log('>>>' + i);
})
}
//arrTest=[function(){console.log('>>>'+i)}, function(){console.log('>>>'+i)}, function(){console.log('>>>'+i)}]
console.log(arrTest[0].toString()); //function(){console.log('>>>',+i)}
console.log(i);
console.log('-------------');
//长度可使用l 简单的单词来代替,减小代码长度
for (var i = 0, arrLength = arrTest.length; i < arrLength; i++) {
console.log(i);
arrTest[i]();
}
//验证的i的值
console.log('i的值是' + i); //i=3
console.log('end for');
for (var j = 0, arrLength = arrTest.length; j < arrLength; j++) {
console.log(j);
arrTest[j]();
}
arrTest = [function () { console.log('>>>' + i) }, function () { console.log('>>>' + i) }, function () { console.log('>>>' + i) }]
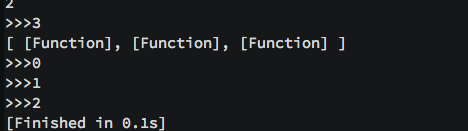
结果是这个模样的:

那怎样实现当遍历全部函数的时候打印出我们所希望的0,1,2这样的结果呢?
/*
对函数进行改造,当履行循环的时候,打印0,1,2
*/
var arrTest1 = [];
for (var i = 0; i < 3; i++) {
//构造1个立即履行的函数将函数的返回结果添加入数组中
(function(n) {
arrTest1.push(function() {
console.log('>>>' + n);
});
})(i);
}
console.log(arrTest1);
for (var i = 0, l = arrTest1.length; i < l; i++) {
arrTest1[i]();
}打印结果:


上一篇 ocr之多字库联合使用