js 从开始和结束时间得到中间所有天
来源:程序员人生 发布时间:2015-04-29 08:33:15 阅读次数:6512次
今天在论坛中看到1个帖子,给定输入的字符型日期和结束的字符型日期,计算中间间隔的每天的日期。正好项目不忙,就动手写了1下,记录下来吧。
原问题
var start_time = "2015⑵⑴"
var end_time = "2015⑶⑴"
需求得到开始和结束时间之间所有天 return [ '2015⑵⑴',"2015⑵⑵" ... "2015⑵⑵8","2015⑶⑴"]
method 1
<script>
// 获得间隔天数
function getDays(day1, day2) {
// 获得入参字符串情势日期的Date型日期
var d1 = day1.getDate();
var d2 = day2.getDate();
// 定义1天的毫秒数
var dayMilliSeconds = 1000*60*60*24;
// 获得输入日期的毫秒数
var d1Ms = d1.getTime();
var d2Ms = d2.getTime();
// 定义返回值
var ret;
// 对日期毫秒数进行循环比较,直到d1Ms 大于等于 d2Ms 时退出循环
// 每次循环结束,给d1Ms 增加1天
for (d1Ms; d1Ms <= d2Ms; d1Ms += dayMilliSeconds) {
// 如果ret为空,则无需添加","作为分隔符
if (!ret) {
// 将给的毫秒数转换为Date日期
var day = new Date(d1Ms);
// 获得其年月日情势的字符串
ret = day.getYMD();
} else {
// 否则,给ret的每一个字符日期间添加","作为分隔符
var day = new Date(d1Ms);
ret = ret + ',' + day.getYMD();
}
}
alert(ret); // 或可换为return ret;
}
// 给Date对象添加getYMD方法,获得字符串情势的年月日
Date.prototype.getYMD = function(){
var retDate = this.getFullYear() + "-"; // 获得年份。
retDate += this.getMonth() + 1 + "-"; // 获得月份。
retDate += this.getDate(); // 获得日。
return retDate; // 返回日期。
}
// 给String对象添加getDate方法,使字符串情势的日期返回为Date型的日期
String.prototype.getDate = function(){
var strArr = this.split('-');
var date = new Date(strArr[0], strArr[1] - 1, strArr[2]);
return date;
}
getDays('2015⑵⑴', '2015⑶⑴');
</script>
上面的方法中,利用日期毫秒数比较的方式,同时让开始的日期进行自增,避免了计算每月有多少天的情况。
getYMD 和 getDate 是分别在Date 和 String 原型上增加的方法,方便我们的使用。
method 2
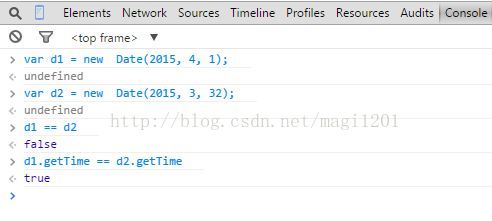
打开chrome阅读器的console控制台

可以看到3月32日和4月1日的getTime 是相等的,所以,可以利用这点,让天数自增,来完成比较。
<script>
// 获得间隔天数
function getDays(day1, day2) {
// 获得入参字符串情势日期的Date型日期
var st = day1.getDate();
var et = day2.getDate();
// 定义返回的数组
var retArr = [];
// 循环,启动日期不等于结束日期时,进行循环
while (st.getTime() != et.getTime()) {
// 将启动日期的字符串情势的日期寄存进数组
retArr.push(st.getYMD());
// 获得开始日期的天
var tempDate = st.getDate();
// 将开始日期st指向构造出的新的日期
// 新的日期较之前的日期多加1天
st = new Date(st.getFullYear(), st.getMonth(), st.getDate() + 1);
}
// 将结束日期的天放进数组
retArr.push(et.getYMD());
alert(retArr); // 或可换为return ret;
}
// 给Date对象添加getYMD方法,获得字符串情势的年月日
Date.prototype.getYMD = function(){
var retDate = this.getFullYear() + "-"; // 获得年份。
retDate += this.getMonth() + 1 + "-"; // 获得月份。
retDate += this.getDate(); // 获得日。
return retDate; // 返回日期。
}
// 给String对象添加getDate方法,使字符串情势的日期返回为Date型的日期
String.prototype.getDate = function(){
var strArr = this.split('-');
var date = new Date(strArr[0], strArr[1] - 1, strArr[2]);
return date;
}
getDays('2015⑵⑼', '2015⑶⑻');
</script>
这里由于while循环的条件是
st.getTime() != et.getTime() 所以,while循环内,结束日期的字符型日期不会放进结果数组,所以要在while结束后将结束日期放进结果数组中。
method 3
<script>
// 获得间隔天数
function getDays(day1, day2) {
// 获得入参字符串情势日期的Date型日期
var st = day1.getDate();
var et = day2.getDate();
var retArr = [];
// 获得开始日期的年,月,日
var yyyy = st.getFullYear(),
mm = st.getMonth(),
dd = st.getDate();
// 循环
while (st.getTime() != et.getTime()) {
retArr.push(st.getYMD());
// 使用dd++进行天数的自增
st = new Date(yyyy, mm, dd++);
}
// 将结束日期的天放进数组
retArr.push(et.getYMD());
alert(retArr); // 或可换为return ret;
}
// 给Date对象添加getYMD方法,获得字符串情势的年月日
Date.prototype.getYMD = function(){
// 将结果放在数组中,使用数组的join方法返回连接起来的字符串,并给不足两位的天和月10位上补零
return [this.getFullYear(), fz(this.getMonth() + 1), fz(this.getDate())].join("-");
}
// 给String对象添加getDate方法,使字符串情势的日期返回为Date型的日期
String.prototype.getDate = function(){
var strArr = this.split('-');
return new Date(strArr[0], strArr[1] - 1, strArr[2]);
}
// 给月和天,不足两位的前面补0
function fz(num) {
if (num < 10) {
num = "0" + num;
}
return num
}
getDays('2015⑵⑼', '2015⑶⑻');
</script>
方法3 中做了下面两点改进
- 将while循环内的new Date() 时的入参定义到了外面,不用每次都使用st.getFullYear(),st.getMonth(),st.getDate() 的去获得,且new Date() 的天可以直接使用dd++,提高了运算效力
- getYMD 中,直接使用[this.getFullYear(), fz(this.getMonth() + 1), fz(this.getDate())].join("-") 替换了之前的4行代码,且给月份和天进行了补位,在不足两位的时候前面补0,这样处理过的8位的字符日期可以保存数据库,再拿出来时也方便处理。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠

