jQuery 的 $.fn 可以防止 jQuery 的原型被篡改
来源:程序员人生 发布时间:2015-04-24 08:14:00 阅读次数:3419次
$.fn 和 $.prototype 都指向 jQuery 的原型,由于 $.fn 的存在,即便 $.prototype 被修改指向另外一个对象,jQuery 的实际原型还在,不会被篡改。

演示代码
<script>
// 给jQuery的原型添加1个方法
$.fn.extend({
im : function(){
console.log("Hi, I am prototype");
console.log("-----");
}
});
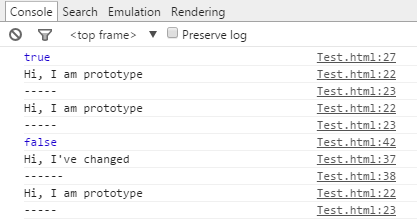
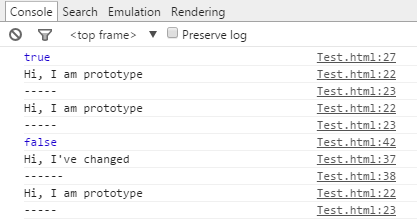
console.log($.fn === $.prototype); // true
$.prototype.im.call(document.querySelector('body'), null); // "Hi, I am prototype"
$('body').im(); // "Hi, I am prototype"
//将 $.prototype 指向另外一个对象,该对象也具有1个 im 方法
$.prototype = {
im : function(){
console.log("Hi, I've changed");
console.log('------');
}
};
console.log($.fn === $.prototype); //flase
$.prototype.im.call(document.querySelector('body'), null); // "Hi, I've changed" 改变了
$('body').im(); // "Hi, I am prototype" 没有改变
</script>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠