Cookie标签(建立一个Cookie)--- 接上篇
来源:程序员人生 发布时间:2015-03-20 09:17:49 阅读次数:3786次
建立1个Cookie
<chtml>
<cookie>
<we age=@{int:60*60*24} name=c_edoit>轻开Cookie</we>
</cookie>
</chtml>
建立1个Cookie名为c_edoit,值为轻开Cookie,时间为1天
注:<we>为系统辅助标签,它用来定义对象节点,此标签间的内容在阅读器中不会显示出来。类似的标签有<test>
显示Cookie值
<span>@{ cookie:c_edoit}</span>
完全代码
<title>HTTP Cookie 变量</title>
<h3>HTTP Cookie 变量</h3><table border=1>
<chinahtml>
<tr><th>变量名</th><th>值</th></tr>
<for end="@{cookie:getWidth}">
<tr><td>@{cookie:@{for:getSuffix}}</td><td html>@{cookie:@{cookie:@{for:getSuffix}}}</td></tr>
</for>
<if x="@{cookie:c_edoit}">
<cookie>
<we name=test>测试</we>
<we age="@{int:60*60*24}" name=c_edoit>轻开Cookie</we>
</cookie>
</if>
</chinahtml>
</table>
(例子文件:_samples/cookie.html)
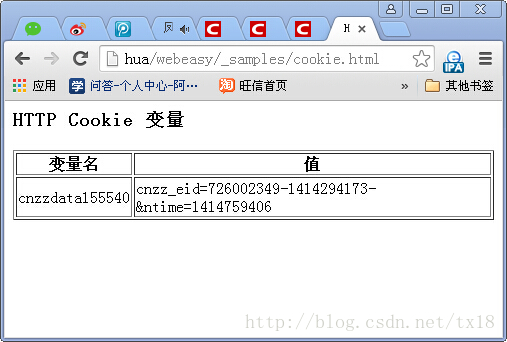
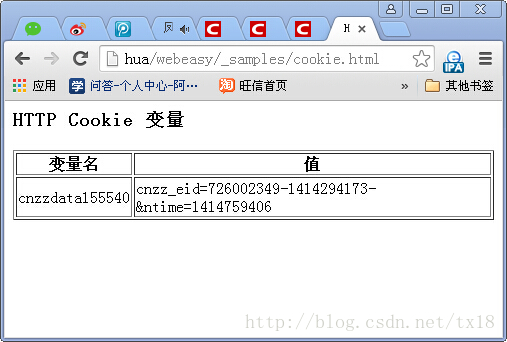
第1次访问效果

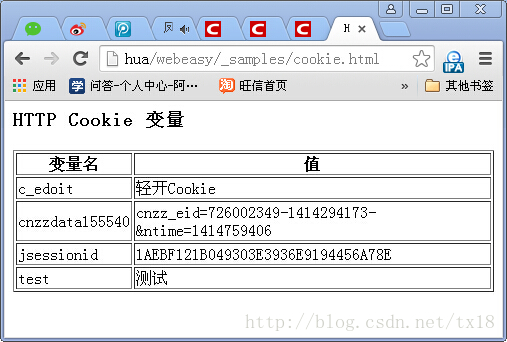
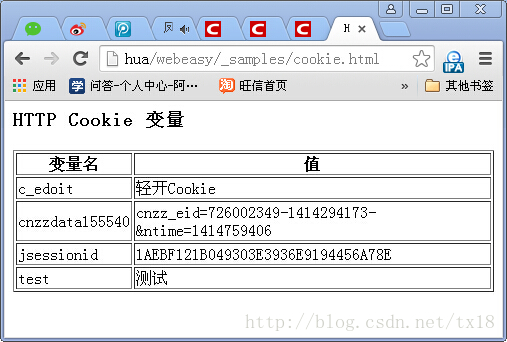
第2次访问效果

结合例子代码和运行的环境分析体验1下吧
轻开平台资源下载及说明
平台及最新开发手册免费下载:http://download.csdn.net/detail/tx18/8464425
开发实例:轻开B2C电子商务网站,免费下载:http://download.csdn.net/detail/tx18/8318585
轻开平台会不定期升级为大家提供更多强大而Easy的功能,请留意最新的开发手册
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠