炫彩logo粒子效果
来源:程序员人生 发布时间:2015-03-04 08:21:09 阅读次数:3352次
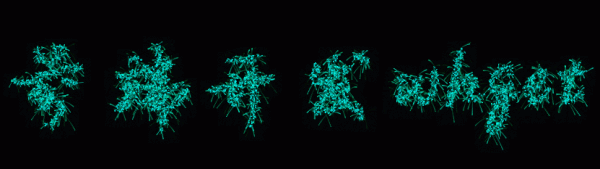
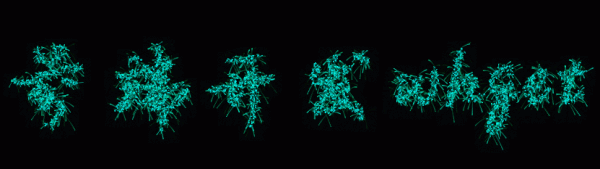
前端开发whqet,csdn,王海庆,whqet,前端开发专家昨天我们学习了利用requestAnimationFrame优化动画控制,然后就忍不住冲动,在fork他人codepen的基础上,实现了这个炫彩logo粒子效果,效果预览以下。

------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
==== 炫彩logo粒子1==== ==全屏预览== ==在线编辑== ==下载收藏== ==援助投票==
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
思路解析
1.canvas绘制图象
2.获得图象像素点
3.粒子效果附加在像素点上
实现步骤
html文档结构和css非常简单,不赘述,直接来代码。
<canvas id='c'></canvas>
html, body {
height: 100%;
}
body {
background: black;
overflow: hidden;
}
canvas {
max-width: 100%;
}
然后是核心的JS,这里我们一样用到requestAnimationFrame,不再详述,不确切的同学可以参加上篇文章。
为了不canvas的跨域问题,这里使用base64的方式使用logo图片,图片转base64的工具可使用这个。base64的方式太占篇幅,我们放到1个变量里,扔在代码的最前方,然后设置canvas,加载图象。
//数据存储,Base64图片信息,太长了占屏太多,请用力往下拉。
var picUrl = "data:image/png;base64,……";
//canvas基础设置
var canvas = document.getElementById("c"),
ctx = canvas.getContext("2d"),
w = canvas.width = window.innerWidth,
h = canvas.height = window.innerHeight,
logoParticles = [],
particleIndex = 0,
logo = new Image(),
hue = 0;
//设置图象
logo.src = picUrl;
当图象加载完成后,绘制图象,获得图象像素点,遍历像素点绑定粒子。
//加载完成后,获得图象像素,将粒子绑定在图象像素上
logo.onload = function() {
var posX = (w - this.width) / 2,
posY = (h - this.height) / 2;
//绘制图形
ctx.drawImage(this, posX, posY);
//获得像素点
var imgData = ctx.getImageData(0, 0, w, h),
pixels = imgData.data;
//遍历像素点,绑定粒子
for (var y = 0; y < imgData.height; y += 3) {
for (var x = 0; x < imgData.width; x += 3) {
var alpha = pixels[((imgData.width * y) + x) * 4 + 3];
if (alpha > 0) {
logoParticles.push(new Particle(x, y));
}
}
}
//调用动画
animate();
};
接着使用requestAnimationFrame动画机制动画粒子。
//requesetAnimationFrame的方式设置动画
function animate() {
//调用polyfill
requestAnimationFrame(animate);
//本案例动画
ctx.fillStyle = "rgba(0,0,0,.1)";
ctx.fillRect(0, 0, w, h);
for (var i in logoParticles) {
logoParticles[i].draw();
}
hue += 1;
}
粒子类的属性有:origX、origY代表原来的坐标,x、y代表即时坐标,color代表色彩,maxLife代表最大生命周期,lift代表生命时间,vx、vy代表x、y方向的速度,grav代表重力,index代表粒子序号。
粒子类的方法有:draw绘制方法,update动画机制,reset重置,random去随机数。详细代码以下。
//粒子类定义
function Particle(x, y) {
this.origX = this.x = x;
this.origY = this.y = y;
this.color = "white";
this.maxLife = this.random(20);
this.life = 0;
this.vx = this.random(⑴, 1);
this.vy = this.random(⑴, 1);
this.grav = .04;
this.index = particleIndex;
logoParticles[particleIndex] = this;
particleIndex++;
}
//粒子原型,draw、update、reset、random方法
Particle.prototype = {
constructor: Particle,
//绘制
draw: function() {
ctx.fillStyle = this.color;
ctx.fillRect(this.x, this.y, 1, 1);
this.update();
},
//动画
update: function() {
if (this.life >= this.maxLife) {
logoParticles[this.index].reset();
}
this.x += this.vx;
this.y += this.vy;
this.vy += this.grav;
this.life++;
},
//重置
reset: function() {
this.x = this.origX;
this.y = this.origY;
this.life = 0;
this.color = "hsl(" + hue + ", 100%, 50%)";
this.vx = this.random(⑴, 1);
this.vy = this.random(⑴, 1);
},
//取随机数
random: function() {
var min = arguments.length == 1 ? 0 : arguments[0],
max = arguments.length == 1 ? arguments[0] : arguments[1];
return Math.random() * (max - min) + min;
}
};
相干浏览
1.requestAnimationFrame动画控制详解
2. html5烟花绽放效果
3.html5式程序猿表白
4.单击控制爆炸粒子
5.小方框粒子
6.多彩折回弹起粒子
7.逼真火焰效果
8.WebGL酷炫粒子效果
感谢您耐心读完,如果对您有帮助,请支持我
----------------------------------------------------------
前端开发whqet,关注web前端开发,分享相干资源,欢迎点赞,欢迎拍砖。
---------------------------------------------------------------------------------------------------------
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠