Markdown快速入门
来源:程序员人生 发布时间:2015-02-27 08:26:35 阅读次数:4905次
Markdown语法虽然很多,但真正用到的其实其实不多,以下语法基本可以涵盖我们平常所使用到的
段落、标题、区块代码
1个段落是由1个以上的连接的行句组成,而1个以上的空行则会划分出不同的段落
Markdown支持两种标题的语法,Setext和atx情势。Setext情势是用底线的情势,
利用 = (最高阶标题)和 - (第2阶标题),Atx情势在行首插入1到 6个# ,对应到标题1到6阶。
区块援用则使用email情势的 '>' 角括号。
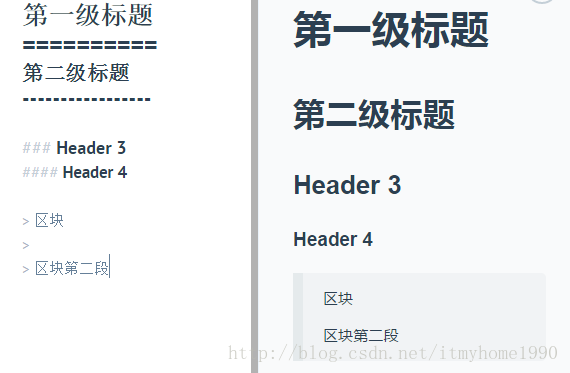
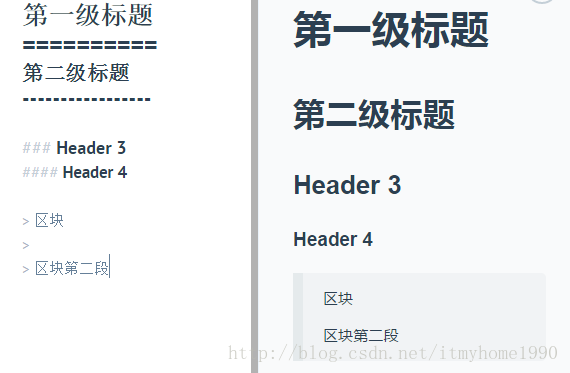
Markdown 语法:
第1级标题
=================
第2级标题
-----------------
### Header 3
#### Header 4
> 区块
>
> 区块第2段
效果:
修辞和强调
Markdown使用星号和底线来标记需要强调的区段。
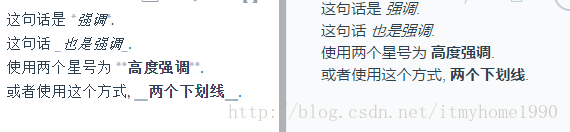
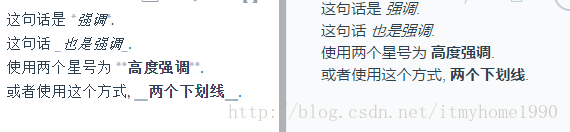
Markdown语法:
这句话是 *强调*.
这句话 _也是强调_.
使用两个星号为 **高度强调**.
或使用这个方式, __两个下划线__.
效果:
列表
无序列表使用星号、加号和减号来做为列表的项目标记,这些符号是都可使用的
使用星号:
* 北京.
* 深圳.
* 郑州.
加号:+ 北京.
+ 深圳.
+ 郑州.
减号:- 北京.
- 深圳.
- 郑州.
有序的列表则是使用1般的数字接着1个英文句点作为项目标记:1. Red
2. Green
3. Blue
注意:星号、加号、减号后面要有1个空格
链接
Markdown支持两种情势的链接语法:行内和参考两种情势,两种都是使用角括号来把文字转成链接。
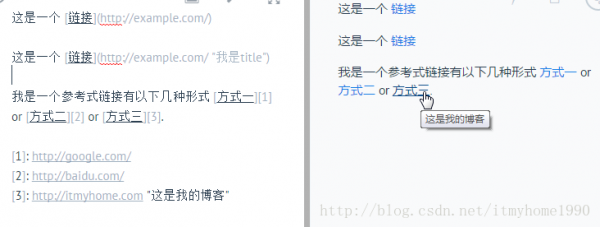
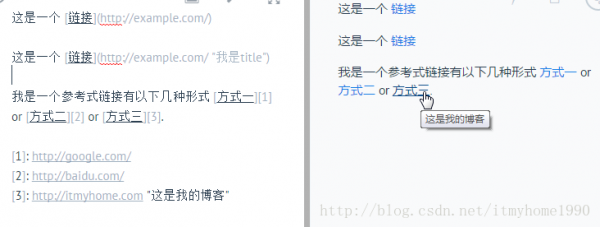
行内情势是直接在后面用括号直接接上链接:
这是1个[链接](http://example.com/)
你也能够选择性的加上title属性:这是1个[链接](http://example.com/ "我是title")
参考情势的链接让你可以为链接定1个名称,以后你可以在文件的其他地方定义该链接的内容:我是1个参考式链接有以下几种情势 [方式1][1] or [方式2][2] or [方式3][3].
[1]: http://google.com/
[2]: http://baidu.com/
[3]: http://itmyhome.com "这是我的博客"

图片
图片的语法和链接很像。
行内情势(title是选择性的)

参考情势:![alt text][id]
[id]: /img.jpg "Title"
上面两种方法都会输出 HTML 为:<img src="/img.jpg" alt="alt text" title="Title" />
代码
在1般的段落文字中,你可使用反引号`来标记代码区段,区段内的 &、< 和 > 都会被自动的转换成 HTML 实体,
这项特性让你可以很容易的在代码区段内插入HTML:
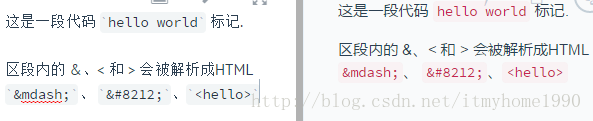
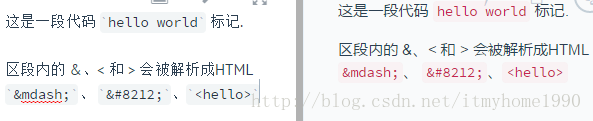
Markdown语法:
这是1段代码 `hello world` 标记.
区段内的 &、< 和 > 会被解析成HTML `―`、 `―`、`<hello>`
效果:
作者:itmyhome
原文首发:麦田技术博客
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠