SharePoint 2013 新建项目字段自动加载上次保存值
来源:程序员人生 发布时间:2015-01-30 08:57:30 阅读次数:3763次
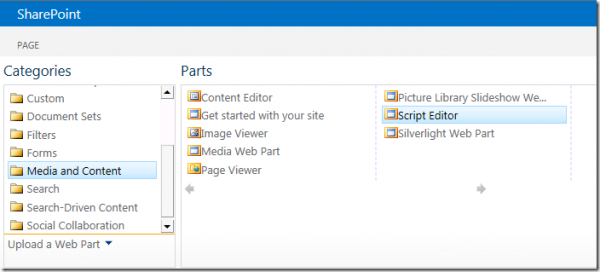
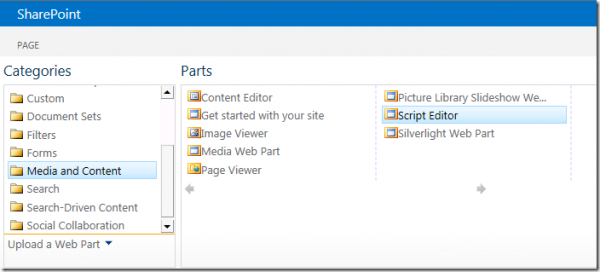
1、点击进入NewForm.aspx页面,编辑页面,插入Script Editor WebPart,以下图:

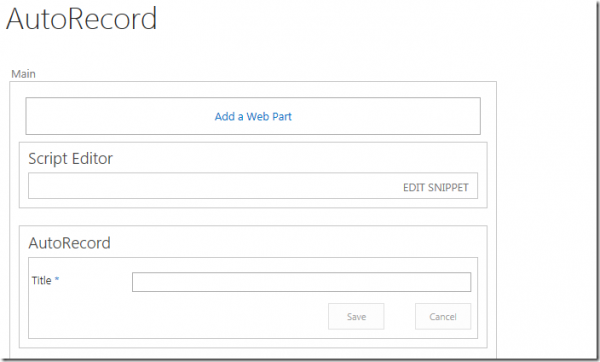
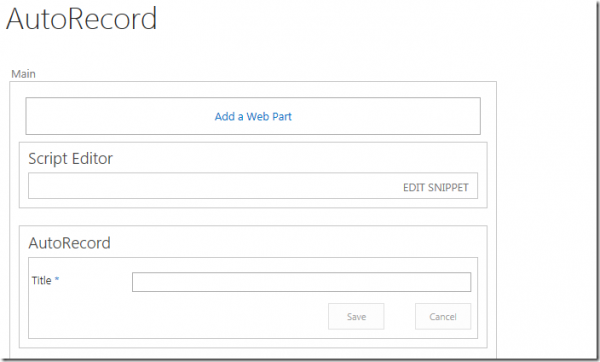
2、插入后以下图,拖动AutoRecord WebPart到脚本编辑器上面,避免由于加载顺序的问题没法找到页面上的DOM;

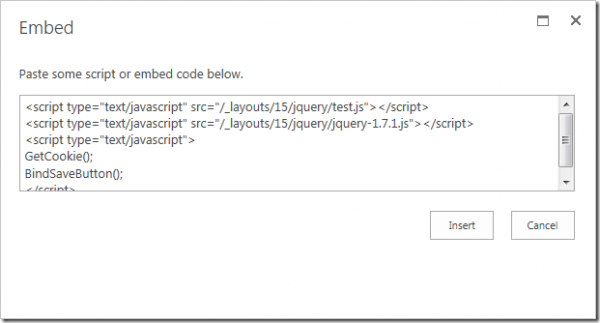
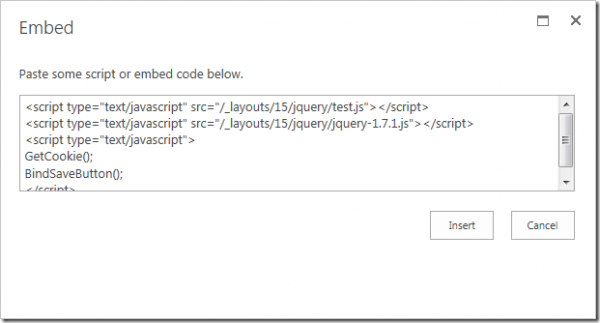
3、在脚本编辑器中添加脚本的外部援用,和需要履行的方法,以下图:

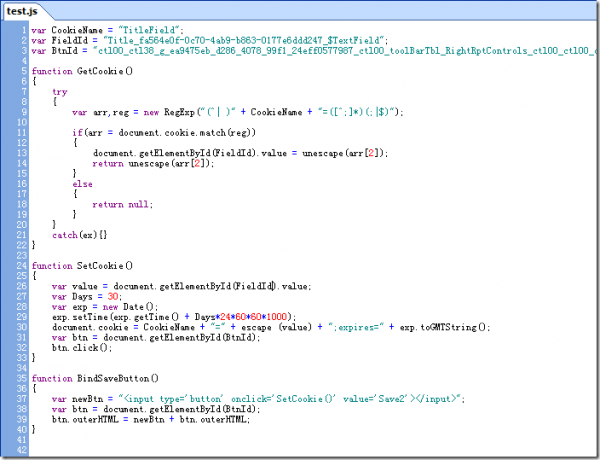
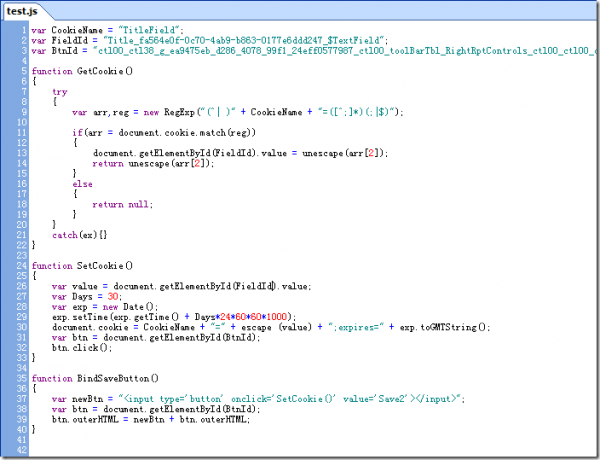
4、去援用的外部脚本中,编写我们的脚本,以下图:
原理就是用脚本在现有的Save按钮前添加1个新的Save按钮,同时隐藏掉默许的,新按钮的功能就是将要保存的字段值写到Cookie里面,并履行旧按钮的保存事件;

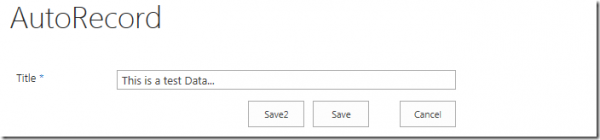
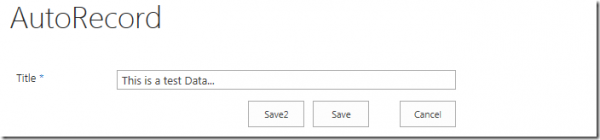
5、新建1个记录,点击我们新加入的按钮“Save2”来保存,以下图:

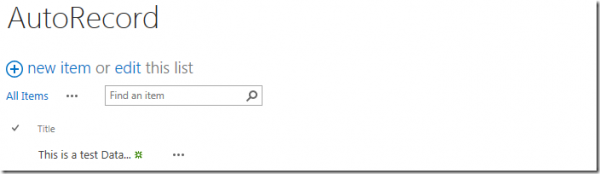
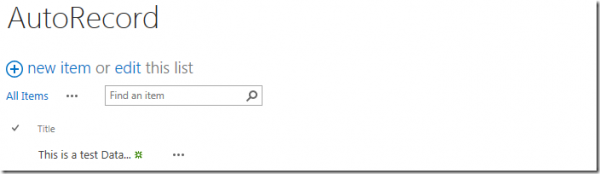
6、保存以后的效果,以下图:

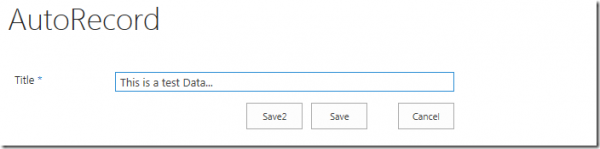
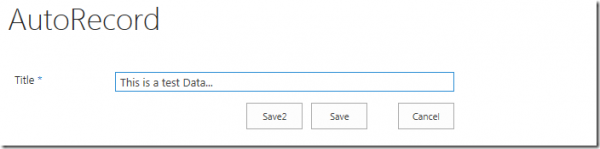
7、再次新建项目,会自动从Cookie中读取到值,然后赋值给Title字段,以下图:

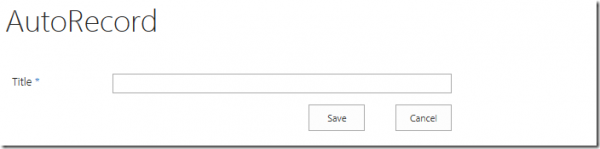
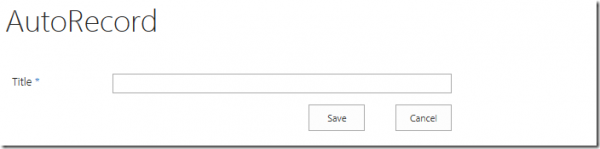
8、测试成功以后,接下来的工作就是在脚本中修改,隐藏掉Save按钮,把Save2按钮的名字改成Save,便可完成工作,终究效果以下图:

总结
SharePoint中脚本的利用是非常灵活的,固然QQ群里讨论的时候,还有朋友说可以写到后台中,用Ajax去处理,也都是不错的建议;
本文介绍的是最简单的字段,也就是单行文本字段;如果遇到下拉框等特殊的字段,可以参考本文处理,不过不1定适用于所有情况;
好了,就到这里,休息。。休息1下。。
附完全脚本
var CookieName = "TitleField";
var FieldId = "Title_fa564e0f-0c70⑷ab9-b863-0177e6ddd247_$TextField";
var BtnId = "ctl00_ctl38_g_ea9475eb_d286_4078_diidIOSaveItem";
function GetCookie()
{
try
{
var arr,reg = new RegExp("(^| )" + CookieName + "=([^;]*)(;|$)");
if(arr = document.cookie.match(reg))
{
document.getElementById(FieldId).value = unescape(arr[2]);
return unescape(arr[2]);
}
else
{
return null;
}
}
catch(ex){}
}
function SetCookie()
{
var value = document.getElementById(FieldId).value;
var Days = 30;
var exp = new Date();
exp.setTime(exp.getTime() + Days*24*60*60*1000);
document.cookie = CookieName + "=" + escape (value) + ";expires=" + exp.toGMTString();
var btn = document.getElementById(BtnId);
btn.click();
}
function BindSaveButton()
{
var newBtn = "<input type='button' onclick='SetCookie()' value='Save'></input>";
var btn = document.getElementById(BtnId);
btn.outerHTML = newBtn + "<span style='display:none;'>" +btn.outerHTML + "</span>";
}
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠