jquery学习笔记-jQuery操纵DOM元素属性 attr()和removeAtrr()方法
来源:程序员人生 发布时间:2015-01-30 08:36:57 阅读次数:4450次
jQuery中操纵元素属性的方法:
attr(): 读或写匹配元素的属性值.
removeAttr(): 从匹配的元素中移除指定的属性.
attr()方法 读操作
attr()读操作. 读取的是匹配元素中第1个元素的指定属性值.
格式: .attr(attributeName),返回值类型:String.读取不存在的属性会返回undefined.
注意选择器的选择结果多是1个集合,这里仅仅获得的是集合中第1个元素的该属性值.
看例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
alert($("p").attr("title"));//获得属性
// this code can only get the first element's attribute.
});
});
</script>
</head>
<body>
<p title="title1">paragraph 1
</p>
<p title="title2">paragraph 2
</p>
<br/>
<button>get title
</button>
</body>
</html>
运行结果:弹框显示: title1.
想要分别获得每个元素的属性,需要使用jQuery的循环结构,比如.each()或.map()方法.
上面的例子可以改成:
<script type="text/javascript">
$(document).ready(function () {
$("button").click(function () {
//get attribute for every element in selection.
$("p").each(function () {
alert($(this).attr("title"));
});
});
});
</script>
便可分别获得每一个元素的属性.
attr()方法 写操作
attr()写操作. 为匹配元素的1个或多个属性赋值.
1般格式: .attr(attributeName, value), 即为属性设置value.
返回值类型:jQuery.也即支持链式方法调用.
履行写操作的时候,如果指定的属性名不存在,将会增加1个该名字的属性,即增加自定义属性,其名为属性名,其值为value值.
写属性是为匹配集合中的每个元素都进行操作的,见例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#button1").click(function(){
$("p").attr("title","Hello World");
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<p>This is a paragraph.
</p>
<div>This is a div.
</div>
<p>This is another paragraph.
</p>
<div>This is another div.
</div>
</body>
</html>
点击按钮以后所有的p都加上了title="Hello World”的属性.
写操作还有以下两种格式:
.attr(attributes)和.attr(attributeName, function).
下面分别介绍.
.attr(attributes):
这里attributes类型是PlainObject,可以用于1次性设置多个属性.
甚么是PlainObject呢,简单理解就是大括号包围的键值对序列.可以参考问后链接说明.
键和值之间用冒号(:)分隔,每一个键值对之间用逗号(,)分隔.
注意: 设置多个属性值时,属性名的引号是可选的(可以有,也能够没有).但是class属性是个例外,必须加上引号.
例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#button1").click(function () {
$("p").attr("title", "Hello World");
});
$("#button2").click(function () {
$("div").attr({"title": "some title for div", "hello": "World"});
});
});
</script>
</head>
<body>
<input type="button" id="button1" value="button1"></input>
<input type="button" id="button2" value="button2"></input>
<p>This is a paragraph.
</p>
<div>This is a div.
</div>
<p>This is another paragraph.
</p>
<div>This is another div.
</div>
</body>
</html>
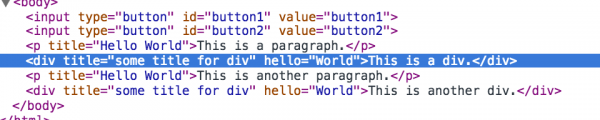
点击两个按钮以后,元素变成:
其中<div>的hello是1个新增的自定义属性,其value为World.
.attr(attributeName, function(index, oldValue)):
使用1个function来设置属性值.function的第1个参数是index,第2个参数是该属性之前的值.
看例子:
<!DOCTYPE html>
<html>
<head>
<style>
div {
color: blue;
}
span {
color: red;
}
b {
font-weight: bolder;
}
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("div")
.attr("id", function (index, oldAttr) {
if (oldAttr) {
return "div-id" + index + oldAttr;
} else {
return "div-id" + index;
}
})
.each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
</head>
<body>
<div id="someId">Zero-th
<span></span></div>
<div>First
<span></span></div>
<div>Second
<span></span></div>
</body>
</html>
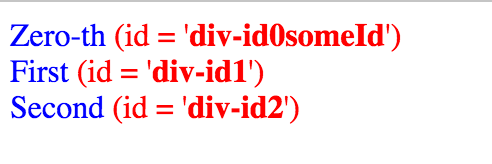
上面的例子,对应的页面结果以下:
当使用1个方法来设定属性值的时候,如果这个set的function没有返回值,或返回了undefined,当前的值是不会被改变的.
即操作会被疏忽.
还是上面的例子,attr()其中的function返回undefined:
以下:
<script type="text/javascript">
$(document).ready(function () {
$("div").attr("id", function (index, oldAttr) {
return undefined;
}).each(function () {
$("span", this).html("(id = '<b>" + this.id + "</b>')");
});
});
</script>
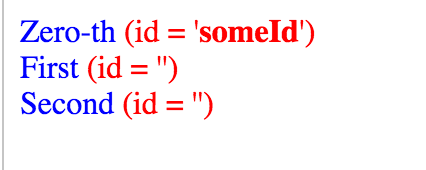
返回的页面效果以下:
即没有进行任何修改操作,还是保持原来的属性值.
注意:jQuery不能修改<input>和<button>的type属性,如果修改会在阅读器报错.
这是由于IE阅读器中不能修改type属性.
removeAttr()方法
移除匹配元素集合中每个元素的指定属性.
removeAttr()方法调用的是JavaScript的removeAttribute()方法,但是它能用jQuery对象直接调用,并且它斟酌到并处理了各个阅读器上的属性名称可能不统1的问题.
例子:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("input[type=button]").click(function () {
$("div").removeAttr("title");
});
});
</script>
</head>
<body>
<input type="button" value
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠

------分隔线----------------------------
------分隔线----------------------------