ECharts案例教程1
来源:程序员人生 发布时间:2015-01-20 08:23:10 阅读次数:5631次
前端开发whqet,csdn,王海庆,whqet,前端开发专家早上起来闲逛codops,在它的Web Design & Development News: Collective #149 | Codrops发现了来自百度的数据可视化工具Echarts,貌似功能强大,自己尝试着学习下,顺便给大家梳理Echarts案例教程系列文章,欢迎大家点赞拍砖!

------------------------------------------------------------
--我参加了博客之星评选,如果你喜欢我的博客,求投票,您的支持是我的动力之源,走起!
-----------------------------------------------------------------------------------------
简介
ECharts,缩写来自Enterprise Charts,商业级数据图表,是百度的1个开源的数据可视化工具,业界给予了很多赞誉,这里不多说,需要了解详情的同学参见官网。我简略看了下,最贴切的地方在于本地化支持,比如对中国地图的支持。
案例欣赏
-----------------------
--------------------------------------------------------------
===案例1简单条形图===案例2 条形、折线图混搭===
--------------------------------------------------------------
----------------------
具体实现
简单条形图
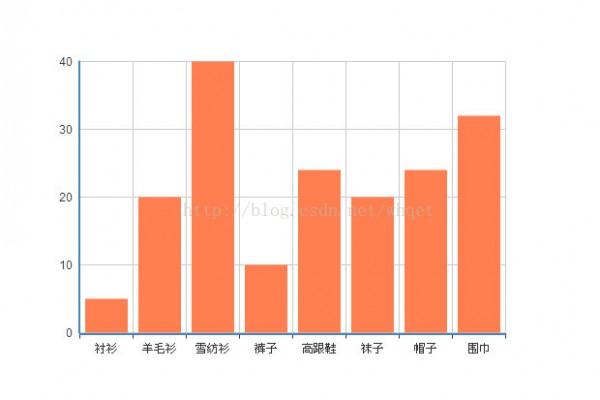
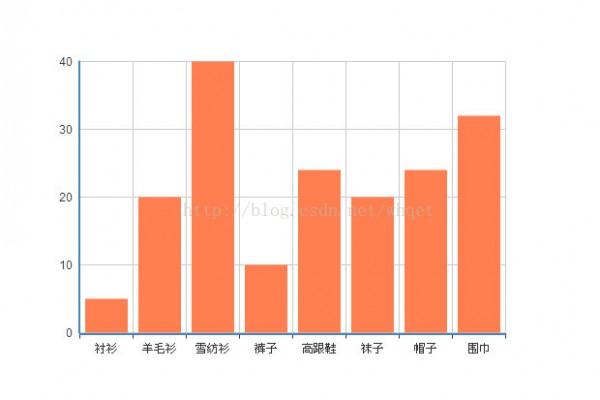
先来1个最简单的案例,实现1个条形图,代码我放在codepen哟,大家可以移步预览效果先。

预先准备好具有宽和高的网页元素,我们将用它绘制数据表。
<div id="main" style="width:600px;height:400px"></div>
然后我们导入Echarts类库,做好准备。
<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>
然后就是重头戏,我们来绘制数据表,首先配置路径,接着使用Echarts开始绘图。
// 路径配置
require.config({
paths: {
echarts: 'http://echarts.baidu.com/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/bar', // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
//设置数据
var option = {
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
重点是option里的设置,设置坐标轴、设置数据。
var option = {
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};

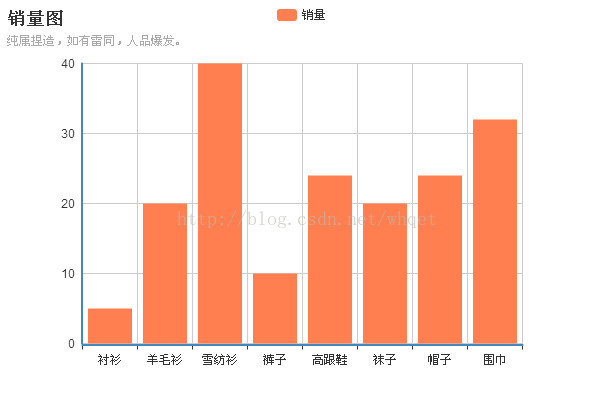
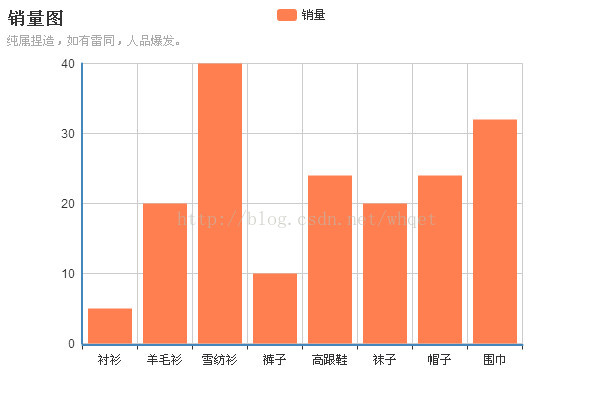
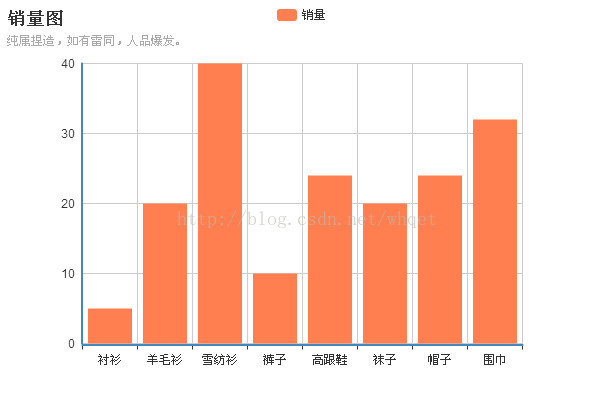
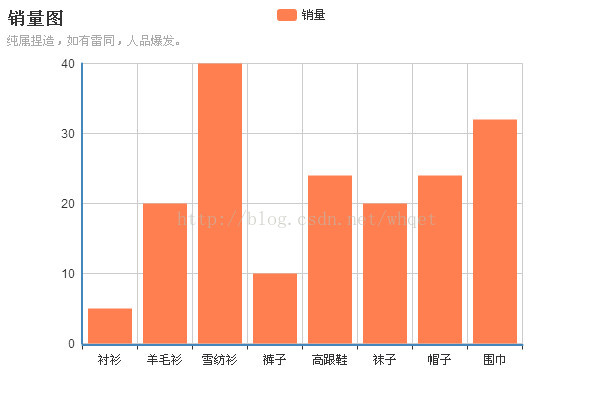
我们可以设置图标标题、图例、提示等,代码以下,效果以下图所示。
var option = {
//设置标题
title:{
text:'销量图',
subtext:'纯属捏造,如有雷同,人品爆发。'
},
//设置提示
tooltip: {
show: true
},
//设置图例
legend: {
data:['销量']
},
//设置坐标轴
xAxis : [
{
type : 'category',
data : ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子","帽子","围巾"]
}
],
yAxis : [
{
type : 'value'
}
],
//设置数据
series : [
{
"name":"销量",
"type":"bar",
"data":[5, 20, 40, 10, 24, 20,24,32],
}
]
};

======================ok,华丽的分割线,以后我来点复杂的==========================
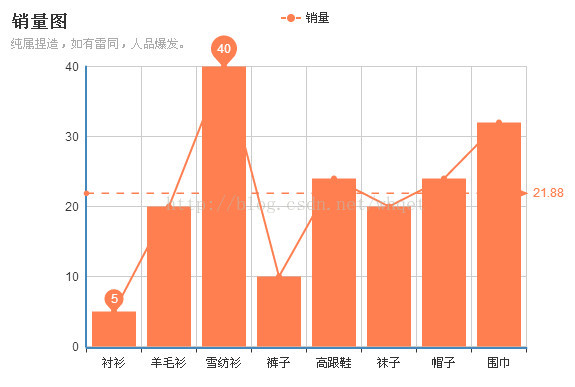
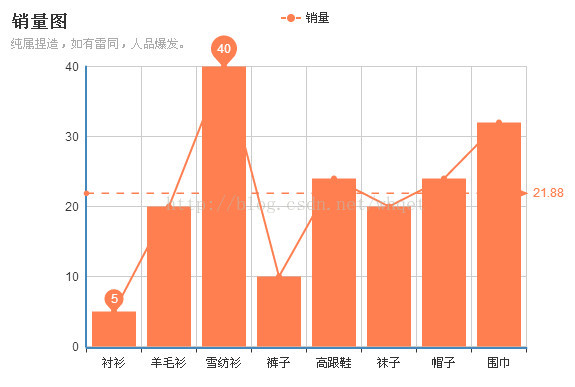
条形图折线图混搭
加点料,来电混搭,直线图加上条形图,同时画平均线、提示最大最小值,一样代码放在codepen,移步预览效果先。

当我们需要混搭的时候,首先需要在require里加载需要使用的图库,然后在series里填写折线图的数据就能够了。代码以下,由于注释已写得很清楚了,就不在
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠