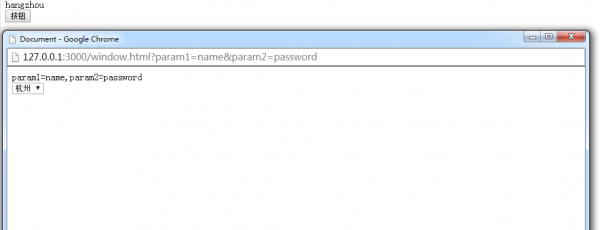
在项目开发中我们常常会遇到弹窗,有的是通过div摹拟弹窗效果,有的是通过iframe,也有通过window自带的open函数打开1个新的窗口。今天给大家分享的是最后1种通过window.open()函数打开页面进行数据交互。首先看下效果图:

父窗口给子窗口传递数据是通过url的参数传递过去,子窗口给父窗口传递数据是通过父窗口的全局函数传递。
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF⑻"> <title>Document</title> </head> <body> <div id="content"></div> <button id="test">按钮</button> <script> var test = document.getElementById('test'); test.onclick = function() { window.open('./window.html?param1=name¶m2=password', '_blank','width=960,height=650,menubar=no,toolbar=no,location=no,directories=no,status=no,scrollbars=yes,resizable=yes'); }; window.getContent = function(tx) { document.getElementById('content').innerText = tx; } </script> </body> </html>
window.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF⑻"> <title>Document</title> </head> <body> <div id="content"></div> <select name="" id="city"> <option value="shanghai">上海</option> <option value="hangzhou">杭州</option> </select> <script> var params = location.href.substring(location.href.lastIndexOf('?')+1).split('&'); document.getElementById('content').innerText = params; var city = document.getElementById('city'); city.onchange = function() { window.opener.getContent(city.value); } </script> </body> </html>
注意:要有服务环境

上一篇 android集成微信支付