如果1直在看这1系列文章的朋友,应当知道wangEditor的菜单分为3种类型:基本、下拉菜单、弹出框;上1节我们通过1个“设置标题”的例子讲授了wangEditor如何配置1个下拉菜单按钮,这1节我们用1个非常炫酷的功能――插入代码――看看弹出框类型的菜单如何配置。
Are you ready?
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置说明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交换QQ群:164999061
代码高亮功能是1个比较麻烦的事儿,特别是还要支持多种语言、多种主题风格。所以,我们不在这里再重新造轮子,直接援用1个现有的插件――wangHighLight.js――它不需要任何css样式的援用,支持20多种经常使用的语言,和多种经常使用的主题风格。

wangHighLight.js 使用教程:https://github.com/wangfupeng1988/wangHighLighter
wangHighLight.js 下载地址:https://github.com/wangfupeng1988/wangHighLighter
wangHighLight.js demo演示:http://www.cnblogs.com/wangfupeng1988/p/4192911.html
本文将使用它来辅助完成“插入代码”的功能。但是注意:wangHighLight.js如何利用,下文中不会过量讲授,所以还需要劳烦大家去看看wangHighLight.js使用教程――很简单的,几行代码,1看就懂――链接:https://github.com/wangfupeng1988/wangHighLighter
通过第2节、第3节、第4节的介绍,如何配置1个菜单、如何加入到菜单栏、如何排序,大家应当都很清楚了。所以,本文就不再去详细的描写这些细节了,描写的太冗杂太清楚了看起来反而更麻烦。
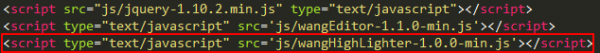
想要使用wangHighLight.js来处理代码高亮,固然得先援用它了:


上图中我们列出了要做“插入代码”功能,所用到的所有代码的整体结构。图中红框标出来的,就是我们下文要重点分析的内容。
注意:第1,这只是1个结构,不是终究的代码;第2,未被红框标出的,但是你又看不明白的,估计你没有看第2节、第3节、第4节;
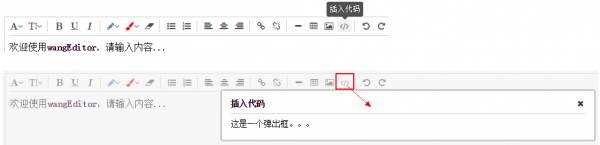
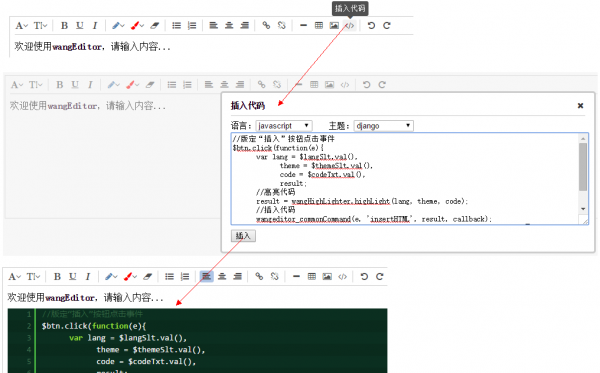
这虽然是1个代码框架,但是我们运行以后,也能看到1定的效果――菜单栏中增加了1个“插入代码”按钮,点击以后弹出了1个弹出框,看下图:

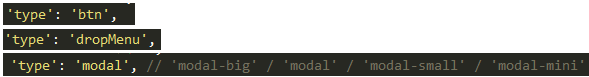
'type'表示按钮的类型,wangEditor中1共支持3种类型,前两种类型,我们分别在第2节、第4节讲授了,本文的是第3种。以下图:

顾名思义,'type' : 'modal'――意思就是弹出框类型。但是不同场景下的弹出框,对大小的要求不1样,因此wangEditor提供了4种大小可供选择:modal-big, modal, modal-small, modal-mini。
弹出框类型,不支持快捷键,即不支持hotkey。另外,弹出框的操作1般都比较复杂,不能用简单的command命令完成任务,因此,也不支持command属性。
这两个不支持,你写上也是白写。

在第4节中,dropMenu类型的菜单配置中,有1个'dropMenu'的属性(如果忘记了,可以看看回头看1下)
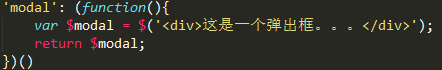
同理,弹出框类型的菜单配置中,也需要有1个'modal'属性,它接收的实际上是1个 $('div1'),1个div元素(如上图)。这个div的内容,将会被wangEditor处理为弹出框,在点击按钮时弹出来(在上文【3.2 整体代码的结构】截图中可以看出来)
但是,上图的代码只是用来演示用的,真实的代码比这个复杂1些。现在我把全部'modal'的代码粘贴出来,然后对其中的几个重要的东西做1些解释:
 'modal'的所有代码
'modal'的所有代码3.5.1 wangEditor_getUniqeId() 方法
wangEditor_getUniqeId() 是wangEditor提供的1个方法,可以获得1个唯1的不重复的id。而且,每次履行该函数,都会获得1个不同的id。
3.5.2 wangeditor_commonCommand() 方法
wangeditor_commonCommand(e, commandName, commandValue, callback) 函数是wangEditor暴露出来的履行命令的函数,所有命令都可使用它来履行。
参数的解释:
下面列出了几个使用的示例:

1些代码准备就绪以后,运行网页,查看效果:

在wangEditor刚开始做,还依赖于bootstrap的时候,其中1个亮点就是“插入代码”。但是后来重构以后,就1直没有来得及加上这个功能。今天终究算是了结了。
另外,本文所用到的代码,可以从下载内容的 demo_insertcode.html 中获得。本文的demo演示:http://www.cnblogs.com/wangfupeng1988/p/4198513.html
接下来,我将把uploadify控件来过来,在wangEditor中实现上传文件、上传图片的功能。耐心等待!
-------------------------------------------------------------------------------------------------------------
下载地址:https://github.com/wangfupeng1988/wangEditor
demo演示 & 全部配置说明:http://www.cnblogs.com/wangfupeng1988/p/4198428.html
交换QQ群:164999061
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
-------------------------------------------------------------------------------------------------------------
