<html>
<head>
<title>9宫格</title>
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
<script type="text/javascript" src="http://code.jquery.com/jquery⑴.5.min.js"></script>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.css"
/>
<script type="text/javascript" src="http://code.jquery.com/mobile/1.0a3/jquery.mobile⑴.0a3.min.js"></script>
</head>
<body>
<div data-role="page" id="homepage">
<div data-role="header" data-position="fixed">
<a href="#" data-role="button" data-theme="a" data-icon="back">返回</a>
<h1>9宫格</h1>
<a href="#" data-role="button" data-theme="a" data-icon="forward">前进</a>
</div>
<div data-role="content">
<div class="ui-grid-b">
<div class="ui-block-a">
<a href="#" data-role="button" data-theme="a" data-icon="home" data-iconpos="top">首页</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button" data-theme="a" data-icon="grid" data-iconpos="top">列表</a>
</div>
<div class="ui-block-c">
<a href="#" data-role="button" data-theme="a" data-icon="star" data-iconpos="top">加星</a>
</div>
<div class="ui-block-a">
<a href="#" data-role="button" data-theme="a" data-icon="info" data-iconpos="top">信息</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button" data-theme="a" data-icon="search" data-iconpos="top">查找</a>
</div>
<div class="ui-block-c">
<a href="#" data-role="button" data-theme="a" data-icon="gear" data-iconpos="top">设置</a>
</div>
<div class="ui-block-a">
<a href="#" data-role="button" data-theme="a" data-icon="check" data-iconpos="top">已选</a>
</div>
<div class="ui-block-b">
<a href="#" data-role="button" data-theme="a" data-icon="alert" data-iconpos="top">提示</a>
</div>
<div class="ui-block-c">
<a href="#" data-role="button" data-theme="a" data-icon="plus" data-iconpos="top">添加</a>
</div>
</div>
</div>
</div>
</body>
</html>
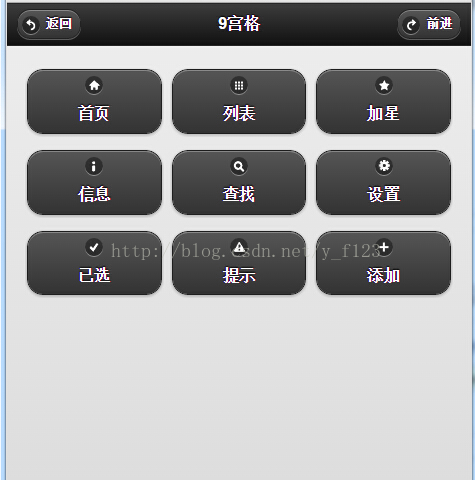
效果: