CSS+JS实现图片集展示(二)
来源:程序员人生 发布时间:2015-01-09 08:56:33 阅读次数:3193次
题目与上面的两篇文章有所重复,但是内容与上两篇上有所区分,本文中,实现的图片集展现的效果为:
1、详细图和缩略图的同步展现;
2、图片的自动播放;
3、显示图片的缩影图的焦点显示与别的图片的遮盖显示;
4、鼠标移动至详图显示图片控制控件。
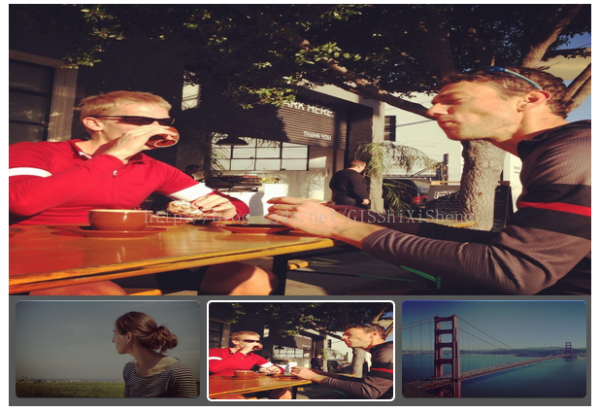
具体效果图以下:

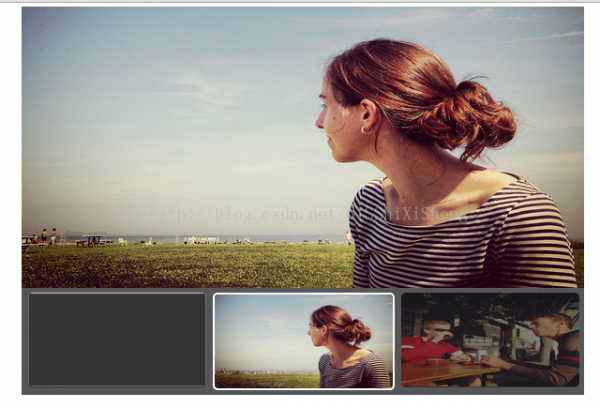
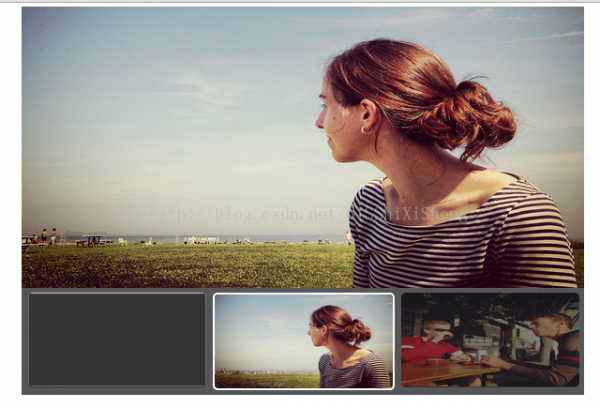
初始化或第1张状态

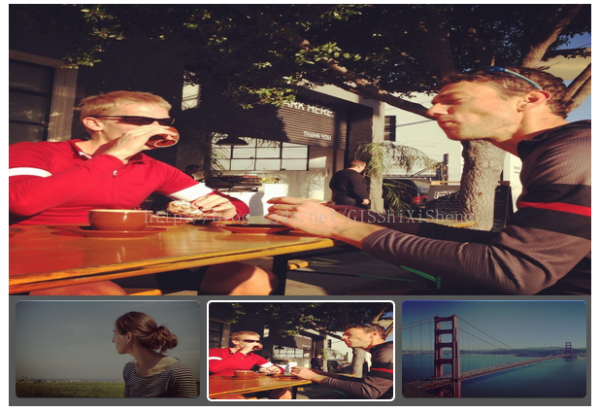
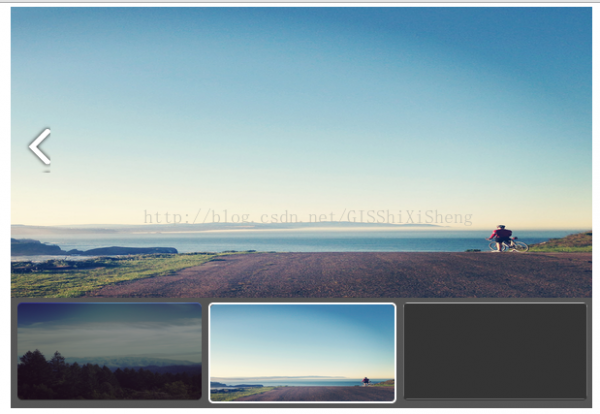
中间状态

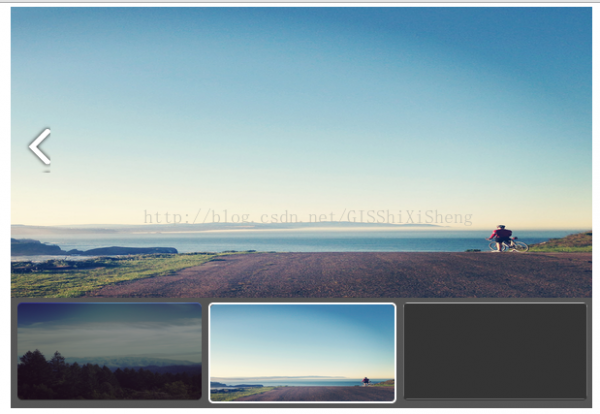
最后1张状态
这类方式的图片展现1般用的图片新闻或类似的东西中比较常见,例如百度首页的新闻就是用类似的方式来展现的,以下:

百度首页新闻
下面将我实现的代码贴出来,以供大家参考。
1、showimg.css
html, body{
height: 100%;
margin: 0;
padding: 0;
text-align: center;
}
#prev{
position: absolute;
top: 125px;
left: 0px;
width: 45px;
height: 50px;
background: url(../img/prev.png);
}
#next{
position: absolute;
top: 125px;
right: 0px;
width: 45px;
height: 50px;
background: url(../img/next.png);
}
#prev:hover,#next:hover{
cursor: pointer;
}
.detail-div{
position: relative;
display:inline-block;
padding:4px;
margin:0 0.5rem 1rem 0.5rem 1rem;
line-height:0;
-webkit-transition:background-color 0.1s ease-out;
-moz-transition:background-color 0.1s ease-out;
-o-transition:background-color 0.1s ease-out;
transition:background-color 0.1s ease-out;
-webkit-border-radius:6px;
-moz-border-radius:6px;
-ms-border-radius:6px;
-o-border-radius:6px;
border-radius:6px;
}
.thumb-div{
position: absolute;
bottom: ⑴10px;
left: 4px;
background: #555;
}
.thumb{
margin-left: 7px;
margin-top: 5px;
margin-bottom: 5px;
float: left;
position: relative;
}
.thumb-img{
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px
}
.thumb-active{
border: 2px solid #fff;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
height: 100px;
}
.thumb-modal{
background: #141414;
opacity: 0.5;
filter:alpha(opacity=50);
position: absolute;
left: 0px;
bottom: 2px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
-ms-border-radius:5px;
-o-border-radius:5px;
border-radius:5px;
}
.thumb-modal-hide{
display: none;
}
2、juqery.showimg.js
(function($){
$.fn.showImg = function(options){
var defaults = {};
var options = $.extend(defaults, options);
var container=$(this);
var imgUrls = options.imgUrls;
var width = options.width,height = options.height,thumbHeight = options.thumbHeight;
var autoPlay = options.autoplay;
container.css("width",width+"px");
var imgIndex = 1,length = imgUrls.length;
var play;
/**
* 图片详情
*/
var detailDiv = $("<div></div>").addClass("detail-div").appendTo(container);
var ctrlDiv = $("<div></div>").appendTo(detailDiv).hide();
var prevA = $("<a></a>").attr("id","prev").appendTo(ctrlDiv).hide(),
nextA = $("<a></a>").attr("id","next").appendTo(ctrlDiv);
$(".detail-div").live("mouseenter",function(){
play = clearInterval(play);
ctrlDiv.show();
});
$(".detail-div").live("mouseleave",function(){
play = setInterval(playImg,3000);
ctrlDiv.hide();
});
var detailImgA = $("<a></a>").appendTo(detailDiv);
var detailImg = $("<img />").attr("id","detailImg")
.attr("width",width)
.attr("height",height)
.attr("src","img/demopage/image-"+imgIndex+".jpg")
.appendTo(detailImgA);
/**
* 缩影图片
*/
var thumbDiv = $("<div></div>").addClass("thumb-div")
.appendTo(container)
.css("width",width+"px");
addThumbImgs();
prevA.on("click",function(){
imgCtrlFun("prev");
});
nextA.on("click",function(){
imgCtrlFun("next");
});
if(autoPlay){
play = setInterval(playImg,3000);
}
function playImg(){
if(imgIndex===length){
imgIndex=0;
}
nextA.click();
}
/**
* 图片控制
* @param type
*/
function imgCtrlFun(type){
if(type==="prev"){
if(imgIndex>1){
imgIndex= imgIndex⑴;
}
}
else{
if(imgIndex<length){
imgIndex= imgIndex+1;
}
}
$("#detailImg").attr("src","img/demopage/image-"+imgIndex+".jpg");
thumbDiv.html("");
addThumbImgs();
if(imgIndex===length){
$("#next").hide();
}
else{
$("#next").show();
}
if(imgIndex===1){
$("#prev").hide();
}
else{
$("#prev").show();
}
};
/**
* 添加图片缩影
*/
function addThumbImgs(){
var thumbWidth = width/3⑴0;
for(var i=imgIndex⑵;i<imgIndex+1;i++){
var thumb = $("<div></div>").addClass("thumb").appendTo(thumbDiv);
var thumbModalDiv = $("<div></div>").addClass("thumb-modal").appendTo(thumb);
thumbModalDiv.css("height",thumbHeight+"px")
.css("width",thumbWidth+"px");
var thumbImg = $("<img />").attr("id","thumb"+(i+1))
.attr("width",thumbWidth)
.attr("height",thumbHeight)
.addClass("thumb-img")
.appendTo(thumb);
if(!(i<0)){
thumbImg.attr("src",imgUrls[i]);
}
if(i===imgIndex⑴){
thumb.addClass("thumb-active");
thumbModalDiv.addClass("thumb-modal-hide");
}
}
};
}
})(jQuery);
3、index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf⑻">
<title>Image List</title>
<link rel="stylesheet" href="css/showimg.css">
<style>
.container{
position: relative;
text-align: center;
margin-left: 25%;
}
</style>
<script src="js/
jquery⑴.8.3.js"></script>
<script src="js/
jquery.showimg.js"></script>
<script>
var imgUrls = new Array(
"img/demopage/image⑴.jpg",
"img/demopage/image⑵.jpg",
"img/demopage/image⑶.jpg",
"img/demopage/image⑷.jpg",
"img/demopage/image⑸.jpg"
);
$(document).ready(function (){
$('#container').showImg({
imgUrls:imgUrls,
width:600,
height:300,
thumbHeight:100,
autoplay:true
});
});
</script>
</head>
<body>
<div id="container" class="container"></div>
</body>
</html>
思路很简单,我相信大家看完代码就知道是甚么思路,希望对大家有所帮助,抛砖引玉。
下载地址
如有疑问,请联系:
QQ:1004740957
Emai:niujp08@qq.com
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠