Jquery实现表格中的查看删除修改
来源:程序员人生 发布时间:2014-12-24 08:19:09 阅读次数:3275次
首先我们在学习js的时候就有接触到表格中的1些操作,那末Jquery是1个兼容多阅读器的轻量级的javascript库,它的核心理念是写的更少,做的更多。
现在就用学到的Jquery来做1个表格中的查看删除修改感受1下Jquery的强大。
第1步:我们编写html页
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<title>查看修改删除</title>
<link rel="stylesheet" type="text/css" href="table.css">
<script src="http://libs.baidu.com/
jquery/2.0.0/
jquery.js"></script>
<script src="table.js"></script>
</head>
<body>
<table id="table">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>职位</th>
<th>工资</th>
<th>操作</th>
</tr>
<tr>
<td>张3</td>
<td>24</td>
<td>工程师</td>
<td>8000</td>
<td><a href="#" class="view">查看</a><a href="#" class="del">删除</a><a href="#">修改</a></td>
</tr>
</table>
<div class="popDiv">
<p><strong>姓名:</strong><span></span></p>
<p><strong>年龄:</strong><span></span></p>
<p><strong>职位:</strong><span></span></p>
<p><strong>工资:</strong><span></span></p>
<a href="#" class="close">关闭</a>
</div>
</body>
</html>
注:这里援用Jquery时用的是Jquery 1.10.2版本 用的不是本地文件而是百度的CDN。
第2步:编写样式
#table{
border:1px solid #abcdef;
border-collapse:collapse;
width:600px;
}
tr{height:30px;}
th {
border:1px solid #abcdef;
}
td{
border:1px solid #abcdef;
text-align:center;
}
td a{
margin-right:5px ;
color:#f00;
}
.popDiv{
width:500px;
padding:10px;
border:1px solid red;
position:absolute;
left:50%;
top:100px;
background:#fff;
display:none;
z-index:4;
}
.popDiv p{
border-bottom:1px solid red;
}
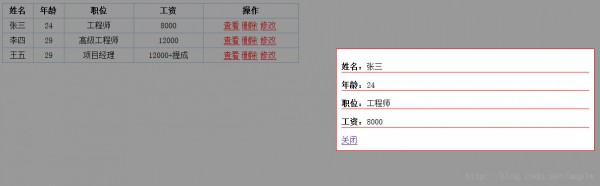
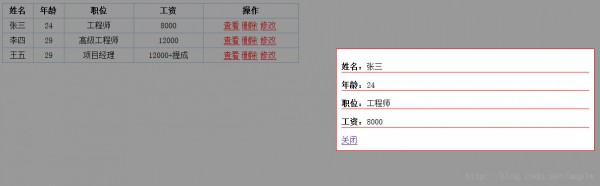
最后效果如图:

最后:编写的js代码
$(document).ready(function () {
$('.view').click(function(){
//添加遮罩层
var maskHeight=$(document).height();
var maskWidth=$(document).width();
$('<div class="mask"></div>').appendTo($('body'));
$('div.mask').css({
'opacity':0.4,
'background':'#000',
'position':'absolute',
'left':0,
'top':0,
'height':maskHeight,
'width':maskWidth,
'z-index':2
});
//获得表格中的数据
var arr=[];
$(this).parent().siblings().each(function(){
arr.push($(this).text());
});
$('.popDiv').show().children().each(function(i){
$(this).children('span').text(arr[i]);
});
//关闭
$('.close').click(function(){
$(this).parent().hide();
$('.mask').remove();//注意这里不能用hide,由于会不断生成mask
});
});
//删除
$('.del').click(function(){
$(this).parents('tr').remove();
});
});
当点击查看时: 
点击关闭遮罩消失,点击删除便可删除。修改这里就不放代码了,有兴趣的可以自己动手写写。相信誉js写过显示和遮罩这个功能的用Jquery就体会到了它的强大。
总结:在写移除遮罩的时候想固然的也跟点击关闭的时候用.hide但是在火狐调试器下面视察到了每当点击1次查看然后关闭,遮罩层虽然是消失了但是DOM树下每次都会多产生1个div,所以得用移除。不是功能正常了就万事无忧了,最重要的是怎样优化使得代码的效力更高。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠