CSS:class选择器的使用
来源:程序员人生 发布时间:2014-12-22 08:24:12 阅读次数:4285次
本文介绍css中class选择器的基本用法:为同1个类型的标签设置属性。
代码整理自w3school:http://www.w3school.com.cn
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>class选择器的使用</title>
<!--在 CSS 中,类选择器以1个点号显示。1个类可以被使用屡次。-->
<!--语法:A.B C,如table.blueStyle td
blueStyle:class名;
table:blueStyle只能作为table的属性;
td:table之下的td标签的内容将利用blueStyle指定的属性-->
<head>
<style type="text/css">
.redStyle {color: red}
.greenStyleForSpan span {color: green}
table.blueStyle td {background-color:#99f}
</style>
</head>
<body bgcolor="#eee">
<!--所有具有redStyle类的html元素都将显示为红色-->
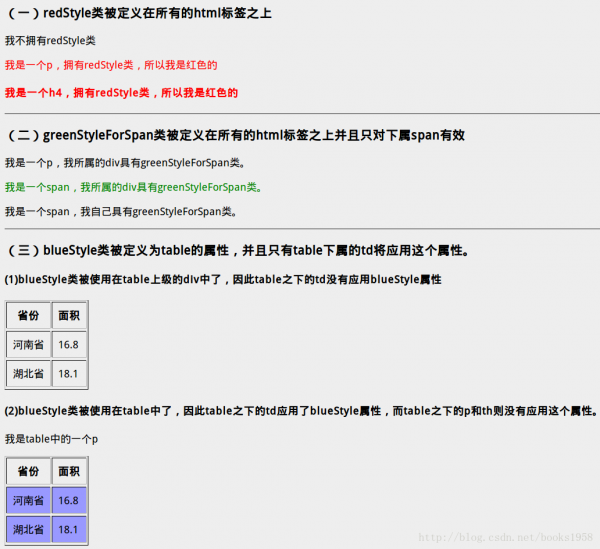
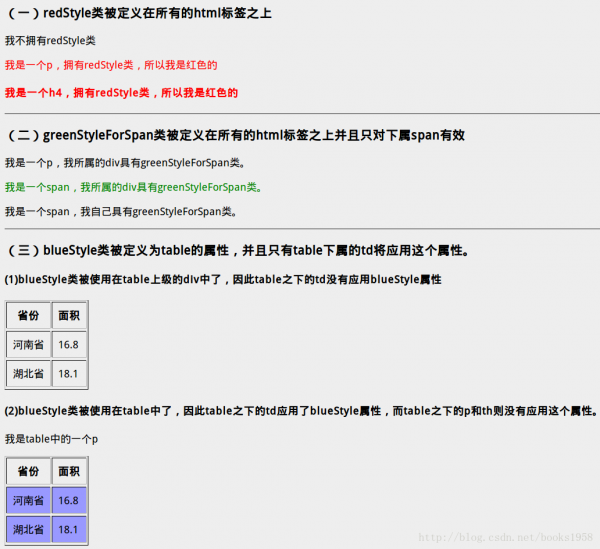
<h3>(1)redStyle类被定义在所有的html标签之上</h3>
<p>我不具有redStyle类</p>
<p class="redStyle">我是1个p,具有redStyle类,所以我是红色的</p>
<h4 class="redStyle">我是1个h4,具有redStyle类,所以我是红色的</h4>
<hr/>
<!--和 id 1样,class 也可被用作派生选择器:-->
<h3>(2)greenStyleForSpan类被定义在所有的html标签之上并且只对下属span有效</h3>
<div class="greenStyleForSpan">
<p>我是1个p,我所属的div具有greenStyleForSpan类。</p>
</div>
<div class="greenStyleForSpan">
<span>我是1个span,我所属的div具有greenStyleForSpan类。</p>
</div>
<span class="greenStyleForSpan">我是1个span,我自己具有greenStyleForSpan类。</p>
<hr/>
<h3>(3)blueStyle类被定义为table的属性,并且只有table下属的td将利用这个属性。</h3>
<h4>(1)blueStyle类被使用在table上级的div中了,因此table之下的td没有利用blueStyle属性</h4>
<div class="blueStyle">
<table cellpadding="10px" border="1">
<tr>
<th>省分</th>
<th>面积</th>
<tr>
<tr>
<td>河南省</th>
<td>16.8</th>
<tr>
<tr>
<td>湖北省</th>
<td>18.1</th>
<tr>
</table>
<div>
<h4>(2)blueStyle类被使用在table中了,因此table之下的td利用了blueStyle属性,而table之下的p和th则没有利用这个属性。</h4>
<table class="blueStyle" cellpadding="10px" border="1">
<p>我是table中的1个p</p>
<tr>
<th>省分</th>
<th>面积</th>
<tr>
<tr>
<td>河南省</th>
<td>16.8</th>
<tr>
<tr>
<td>湖北省</th>
<td>18.1</th>
<tr>
</table>
</body>
</html>
效果图:

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠