Jquery tab插件wdScrollTab 在chrome中出现不兼容的问题
来源:程序员人生 发布时间:2014-12-16 08:25:14 阅读次数:4186次
先贴上jsp里面调用的代码
var gh ="${teacher.GH }";
var grjlurl = _webRootPath + "content/search/teacher/teacher.grjl.jsp?gh="+gh;
var jcTabs = [
'<iframe width="100%" scrolling="no" height="100%" frameborder="0" src="'+grjlurl+'" id="grjlList" name="grjlList"></iframe>',
'<iframe width="100%" scrolling="no" height="100%" frameborder="0" src="" id="kyxmList" name="kyxmList"></iframe>',
'<iframe width="100%" scrolling="no" height="100%" frameborder="0" src="" id="xslwList" name="xslwList"></iframe>',
'<iframe width="100%" scrolling="no" height="100%" frameborder="0" src="" id="xszzList" name="xszzList"></iframe>',
'<iframe width="100%" scrolling="no" height="100%" frameborder="0" src="" id="zscqList" name="zscqList"></iframe>',
'<iframe width="100%" scrolling="no" height="100%" frameborder="0" src="" id="hjcgList" name="hjcgList"></iframe>',
'<iframe width="100%" scrolling="yes" height="100%" frameborder="0" src="" id="xcdyList" name="xcdyList"></iframe>'
];
j$(document).ready(function(){
var tabpanel2 = new TabPanel({
renderTo:'tab',
width:'99%',
//height:'331',
//border:'none',
active : 0,
//autoResizable : true,
//maxLength : 6,
items : [
{id:'toolbarPlugin1',title:'个人简历', html:jcTabs[0],closable: false},
{id:'toolbarPlugin2',title:'科研项目',html:jcTabs[1],closable: false, func:'doSearchList(1,"kyxmList","getKyxmList.action")'},
{id:'toolbarPlugin3',title:'学术论文',html:jcTabs[2],closable: false, func:'doSearchList(1,"xslwList","getXslwList.action")'},
{id:'toolbarPlugin4',title:'学术著作',html:jcTabs[3],closable: false, func:'doSearchList(1,"xszzList","getXszzList.action")'},
{id:'toolbarPlugin5',title:'知识产权',html:jcTabs[4],closable: false, func:'doSearchList(1,"zscqList","getZscqList.action")'},
{id:'toolbarPlugin6',title:'获奖成果',html:jcTabs[5],closable: false, func:'doSearchList(1,"hjcgList","getHjcgList.action")'},
{id:'toolbarPlugin7',title:'薪酬待遇',html:jcTabs[6],closable: false, func:'doSearchList(1,"xcdyList","getXcdyList.action")'}
]
});
});
在FF,IE等阅读器里面都显示正常

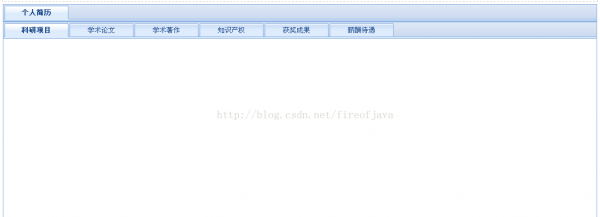
但是在chrome里面出现奇怪的问题,有时候全部tab的高度只有1行,下面的内容不显示

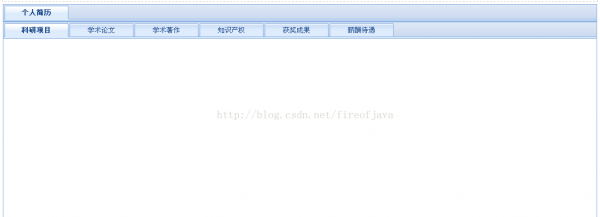
又或变成下面这样

查看代码发现,第1种毛病是由于在TabPanel.js中,alert(this.render.height())得到是0,感觉很奇怪,我单独写了个html测试,又没有出现这样的问题,但在这里,render的高度取出来就是0.renderTo指向的是<div id="tab"></div>, 后来没办法,我把它改成<div id="tab" style="height:100%"></div> 后就正常了,取出来的height就不是0了。
this.height = config.height || '100%';
this.render = typeof this.renderTo == 'string' ? $('#'+this.renderTo) : this.renderTo;
this.render.height(this.height);
this.tabpanel = $('<DIV></DIV>');
this.tabpanel.addClass('tabpanel');
this.tabpanel.width(this.render.width()-hwFix);
this.tabpanel.height(this.render.height()-hwFix);
第2个毛病,我发现是由于,下面的部份被履行了两次。
j$(document).ready(function(){}
百思不得其解,后面上网看到有人说
jquery的appendTo可能引发这个问题,因而修改代码
var loaded = false;
j$(document).ready(function(){
if(!loaded){
loaded = true;
var tabpanel2 = new TabPanel({
renderTo:'tab',
width:'99%',
//height:'331',
//border:'none',
active : 0,
//autoResizable : true,
//maxLength : 6,
items : [
{id:'toolbarPlugin1',title:'个人简历', html:jcTabs[0],closable: false},
{id:'toolbarPlugin2',title:'科研项目',html:jcTabs[1],closable: false, func:'doSearchList(1,"kyxmList","getKyxmList.action")'},
{id:'toolbarPlugin3',title:'学术论文',html:jcTabs[2],closable: false, func:'doSearchList(1,"xslwList","getXslwList.action")'},
{id:'toolbarPlugin4',title:'学术著作',html:jcTabs[3],closable: false, func:'doSearchList(1,"xszzList","getXszzList.action")'},
{id:'toolbarPlugin5',title:'知识产权',html:jcTabs[4],closable: false, func:'doSearchList(1,"zscqList","getZscqList.action")'},
{id:'toolbarPlugin6',title:'获奖成果',html:jcTabs[5],closable: false, func:'doSearchList(1,"hjcgList","getHjcgList.action")'},
{id:'toolbarPlugin7',title:'薪酬待遇',html:jcTabs[6],closable: false, func:'doSearchList(1,"xcdyList","getXcdyList.action")'}
]
});
}
});
增加1个标识loaded后,问题终究解决。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠