自己动手打造windows版的ibook
前几篇我们很少触及网页中“锚”标签,现在该<a>标签登场了。输入以下代码并保存为html文件(如:bookrack.html):
<html>
<head>
<title></title>
<meta charset="gb2312" />
<style type="text/css">
.page {position:absolute;width:100px;height:130px;border:1px solid #ccc;display:block;}
div:hover{background:#fdc;cursor:pointer;}
p,h2{text-align:center;}
h2{color:brown;}
a {text-decoration: none;font-size:12px;color:black;}
</style>
<script type="text/javascript">
var novelstr="<p>文本格式小说系列</p>";
var titles=novelstr+"<p><h2>Deception Point</h2></p><p>By Dan Brown</p>,"+
novelstr+"<p><h2>Last Coyot</h2></p><p>By Connelly</p>,"+
novelstr+"<p><h2>Angel Flight</h2></p><p>By Connelly</p>,"+
novelstr+"<p><h2>Chaseing Dime</h2></p><p>By connelly</p>,"+
novelstr+"<p><h2>Lincoln Lawyer</h2></p><p>By connelly</p>,"+
novelstr+"<p><h2>Swan Thief</h2></p><p>By Elizabeth Kostova</p>,"+
novelstr+"<p><h2>The Grapes Wrath</h2></p><p>By John Steinbeck</p>,"+
novelstr+"<p><h2>phantoms dean</h2></p><p>By kooz</p>,"+
novelstr+"<p><h2>简 爱 </p><p>(中文版)</h2></p>,"+
novelstr+"<p><h2>蝴 蝶 梦(中文版)</h2></p>,"+
novelstr+"<p><h2>Davinci Code</h2></p><p>By Dan Brown</p>,"+
novelstr+"<p><h2>History Time</h2></p><p>By Hawkings</p>,"+
novelstr+"<p><h2>Elegant Universe</h2></p><p>By Hawkings</p>,"+
novelstr+"<p><h2>Short Stories</h2></p><p>By Maugham</p>,"+
novelstr+"<p><h2>狂妄与偏见(中文版)</h2></p><p>简.奥斯丁著</p>,"+
novelstr+"<p><h2>Pride and Pre...</h2></p><p>By Jane Austine</p>,"+
novelstr+"<p><h2>灯塔看守人</h2></p><p>显克微支(波兰)</p>,"+
novelstr+"<p><h2>射击<br />(决斗)</h2></p><p>普希金(俄罗斯)</P>,"+
novelstr+"<p><h2>The Whistle</h2></p><p>By Eudora Welty</P>,"+
novelstr+"<p><h2>Farewell to Arms</h2></p><p>By Hayminway</P>,"+
novelstr+"<p><h2>永别了武器</h2></p><p>海明威著</P>,"+
novelstr+"<p><h2>Wise Guy</h2></p><p>By Nicola Pilleggi</P>,"+
novelstr+"<p><h2>Act of Treason</h2></p><p>By Vince Flynn</P>,"+
novelstr+"<p><h2>Consent to Kill</h2></p><p>By Vince Flynn</P>,"+
novelstr+"<p><h2>Extreme Measure</h2></p><p>By Vince Flynn</P>,"+
novelstr+"<p><h2>Churchill</h2></p><p>By Paul Johnson</P>,"+
novelstr+"<p><h2>Small Island</h2></p><p>By Bill Byson</P>,"+
novelstr+"<p><h2>Brave New World</h2></p><p>Aldous Huxley</P>,"+
novelstr+"<p><h2>英语口语1000句</h2></p><p>同名pdf改编</P>,"+
novelstr+"<p><h2>JAVA7</h2></p><p>同名pdf改编</P>,"+
novelstr+"<p><h2>国际海上<br />避碰规则<br />(英文)</h2></p><p></P>";
function getImgText(){
titles=titles.split(",");
var pages=document.getElementsByClassName("page"),j=0;
var k=parseInt(document.body.clientWidth/100),l=0;
for(var i=0;i<pages.length;i++){
if(i<k){
pages[i].style.top=0;
pages[i].style.left=(i*100);
}
else{
if(i>=k*(j+1))j++;
pages[i].style.top=j*135;
pages[i].style.left=(i-k*j)*100;
}
pages[i].innerHTML=titles[i];
}
}
</script>
</head>
<body onload="getImgText()">
<a href="novels/deceptpoint.html"><div class="page"></div></a>
<a href="novels/lastcoyot.html"><div class="page"></div></a>
<a href="novels/angelflight.html"><div class="page"></div></a>
<a href="novels/chasingdime.html"><div class="page"></div></a>
<a href="novels/linconlawer.html"><div class="page"></div></a>
<a href="novels/swanthief.html"><div class="page"></div></a>
<a href="novels/grapewrath.html"><div class="page"></div></a>
<a href="novels/phantoms.html"><div class="page"></div></a>
<a href="novels/janaic.html"><div class="page"></div></a>
<a href="novels/rebeeca.html"><div class="page"></div></a>
<a href="novels/davincicode.html"><div class="page"></div></a>
<a href="novels/historytime.html"><div class="page"></div></a>
<a href="novels/universe.html"><div class="page"></div></a>
<a href="novels/maughamstory.html"><div class="page"></div></a>
<a href="novels/pridec.html"><div class="page"></div></a>
<a href="novels/prideand.html"><div class="page"></div></a>
<a href="novels/lighthouse.html"><div class="page"></div></a>
<a href="novels/shoot.html"><div class="page"></div></a>
<a href="novels/coldwhisle.html"><div class="page"></div></a>
<a href="novels/farewellarms.html"><div class="page"></div></a>
<a href="novels/farewellarmsc.html"><div class="page"></div></a>
<a href="novels/wiseguy.html"><div class="page"></div></a>
<a href="novels/treason.html"><div class="page"></div></a>
<a href="novels/consent2kill.html"><div class="page"></div></a>
<a href="novels/extrememeasure.html"><div class="page"></div></a>
<a href="novels/churchill.html"><div class="page"></div></a>
<a href="novels/smallisland.html"><div class="page"></div></a>
<a href="novels/newworld.html"><div class="page"></div></a>
<a href="novels/intregulation.html"><div class="page"></div></a>
</body>
</html>
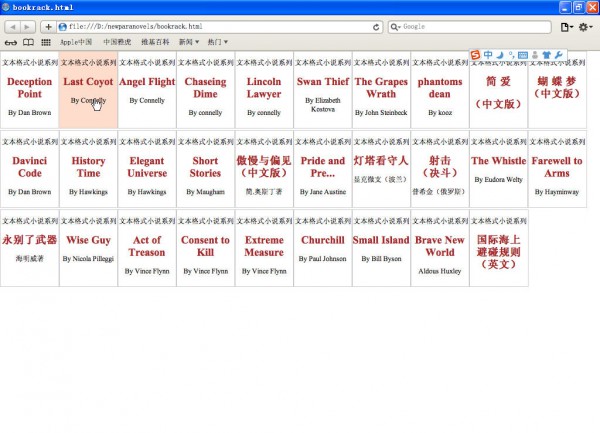
运行该文件得到图1:

图2为 苹果阅读器(safari)运行截图:

图3 是360极速阅读器(相当于chrome阅读器)

看出有甚么区分吗?
苹果阅读器有1项字体平滑选项(接近平板电脑显示),所以我们可以在windows系统打造1个接近ibooks的书本浏览器:
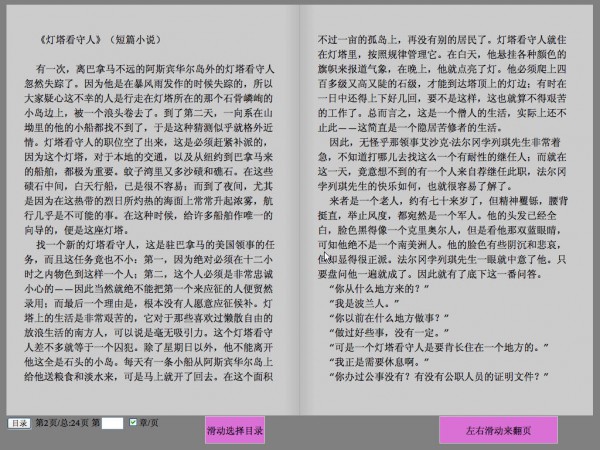
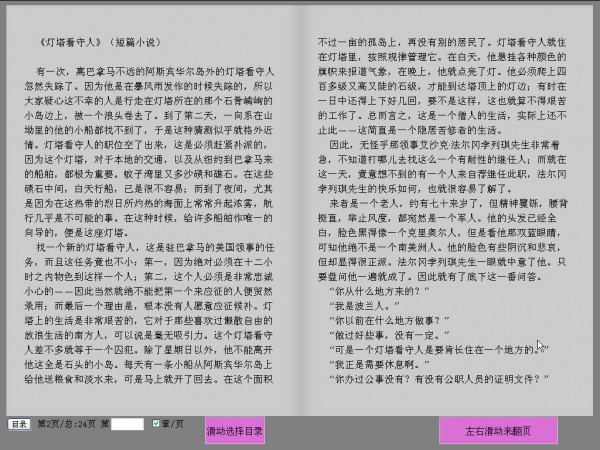
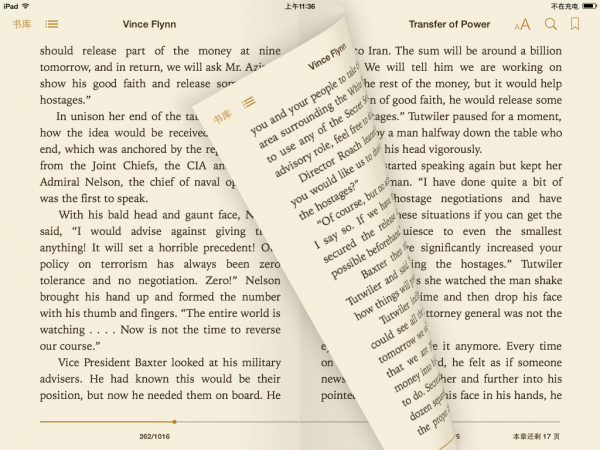
图4、图5:


效果还是满接近的。ipad上运行感觉很亮,所以背景设为为灰色。如果在windows系统运行,背景改成较明亮的设置。
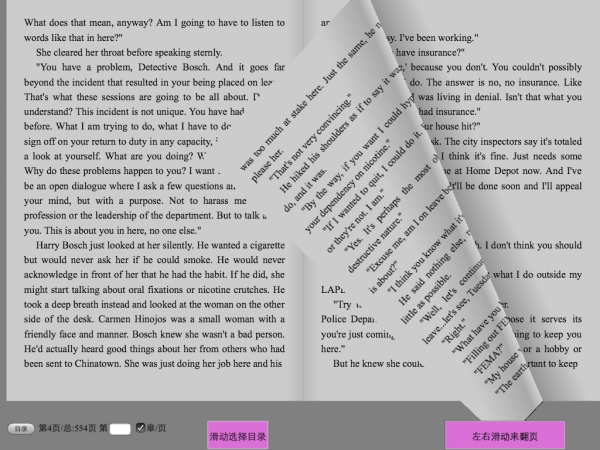
以下几张截图是程序在windowsXP系统、电脑为Lenovo T60运行后的效果截图:
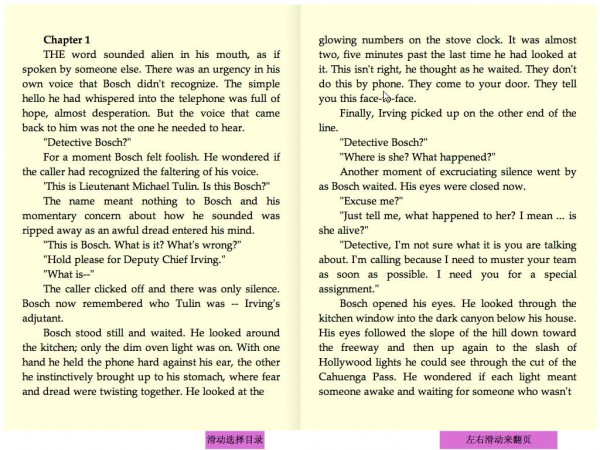
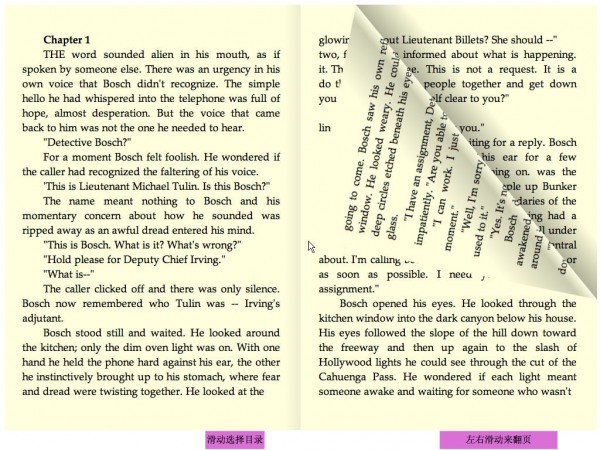
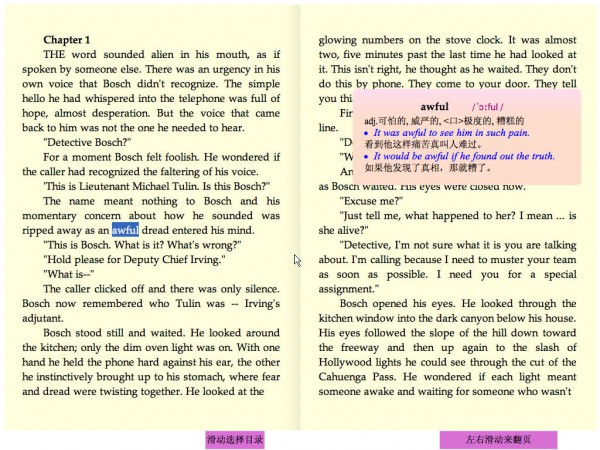
1.书库当选1本书(如:Angel Flight)打开后:

说明:紫红色摹拟ipad滑动选题(电脑上用鼠标按住拖动),在电脑上没甚么用,可以用菜单、按钮等替换。
前几篇提到苹果阅读器支持本地文件读操作(但不支持中文文件和路径),相当于电脑担起了服务器的作用,在程序中我们可以方便地增加许多功能,
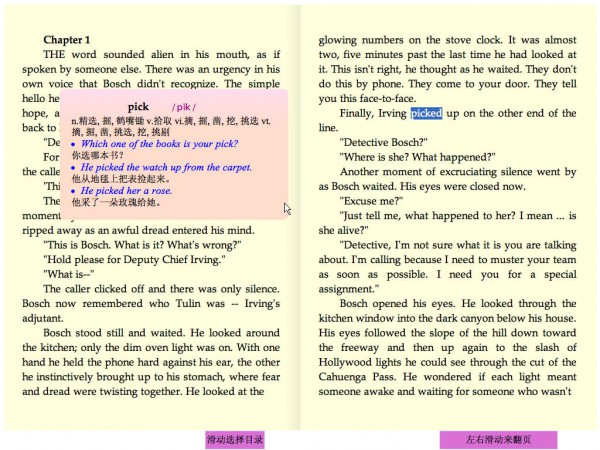
例如:我们很轻松地在浏览器里加上两本学习词典(科林斯学生例句词典和英汉例句词典)全部例句和单词都由真人朗诵。而且运行很流畅。



菜单不见了,是鼠标不在屏幕上方,移到靠近窗口的上方,就能够看到了。
词典按钮鼠标点1下变换成英英词典(科林斯学生例句词典),点1下例句(斜体字的句子就会读音)

看上去是否是有点象ipad上的ibooks,在windows系统(由于有windows版的safari阅读器)所以我们完全可以自己打造接近平板电脑浏览效果的wbooks浏览器。
本程序资料仅为演示和学习用。上传资源被证明过不了审查。
实战系列自此要结束了,开始要把这些书好好的用windows版的ibook开始读书了。实战供5篇,文字不多,主要是图,篇幅其实不多。谢谢!
