“像素”对前端人员和设计师应当再熟习不过了,但在他们的沟通进程中还是会出现很多关于像素的沟通障碍,其中的缘由其实不是由于各自观点不1致,而是由于,像素本就分为两种。
AnyForWeb首先为大家分别介绍1下这两种像素的区分。
像素分为装备像素(device pixel)和CSS像素(CSS pixel)。装备像素是我们在装备中使用的像素,是1种物理概念;而CSS像素是CSS样式代码中的逻辑元素,可以划分到web编程的概念中。
简单来讲,装备像素就是设计师口中的像素,CSS像素是前端人员所认为的像素。条件条件的不1致才致使了双方沟通不畅。
接下来,AnyForWeb告知你这二者之间如何进行换算。
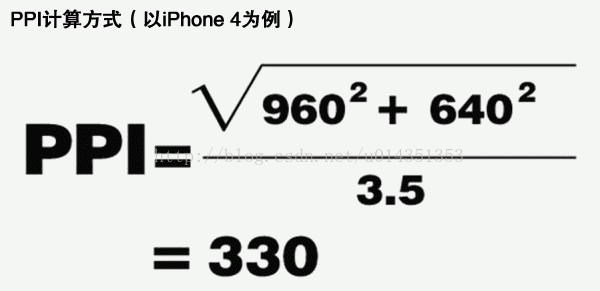
装备像素和CSS像素之间的关系由每英寸像素(pixel per inch,简称ppi)联系着。ppi是指每英寸所含的像素数量,所以数量越多,显示的图象就越清晰。ppi值需要前端人员自己计算得出,公式表达为PPI=√(X2+Y2)/ Z ,X=长度像素、Y=宽度像素、Z=屏幕尺寸。


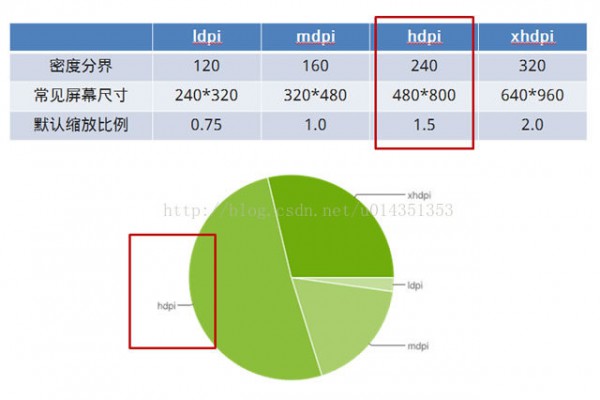
ppi的计算是为了得到密度分界,不同的密度所在区间对应着不同的缩放比例(以下图),我们要根据ppi数值来取得最适合的图象缩放比例,也就是装备像素的最好缩放比例。

ppi主要划分为4个密度区间。120⑴60被归为低密度手机,160⑵40为中密度,240⑶20是高密度,320以上就是超高密度(也就是苹果提出的Retina)。
当我们同时获得了装备像素比和每英寸像素比(ppi)后,即可得出他们之间的比例。当这个比率为1:1时,使用1个装备像素显示1个CSS像素。当这个比率为2:1时,使用4个装备像素显示1个CSS像素,当这个比率为3:1时,使用9(3*3)个装备像素显示1个CSS像素,以此类推。
有了这些像素基本知识作为基础,设计师与前端人员之间的协作会变得更顺畅。通常情况下,设计师提交的设计稿会使用装备像素,后期由前端人员计算装备像素比,并进行后期的换算和编码。
本文最初由AnyForWeb技术发布,如需查看详情,请点击《AnyForWeb分享:像素!你真的了解吗?》
