网页小图标到处可见,如果1个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋。下面的小图标,你是否是会常常用到?

你可能说――“我们用的都是彩色的,不是黑白的”――别着急,下面会讲到。由于它们也能够变成彩色的。
黑白的也好,彩色的也罢,如果用传统的“css + 图片”的方式来制作这些icon,我估计你最少得雇佣1个专业的设计师吧。1般的程序猿,包括前端程序猿,估计只能去搜索了,不会自己拿ps画。例如,我之前常常去1个叫做“懒人图库”的网站去找资源,现在那个网站还存在。

但是问题又来了,如果你搜索来的是黑白的,现在也用黑白的,后期网站变化主题怎样办?你搜出来的是16 * 16的,要有个页面需要 32 * 32的怎样办?如果沿着这个方向斟酌,你会发现,自己将在这上面耗费大量资源和精力。
但是如果我告知你,有1个东西,它已为你准备了将近500个经常使用icon图标(还在不断更新),能大能小,能随意修改色彩,完全开源,完全免费,你会不会心动?如果你非常着急,先去百度1下“font-awesome”,再来继续读文章不迟。
font-awesome当前的版本是4.2.0,我们就直接用这个版本的来讲。
2.1 下载
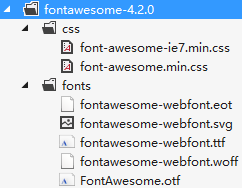
去http://www.thinkcmf.com/下载,解压以后,应当能看到“css”和“font”两个文件夹。css文件夹中寄存着css文档,font文件夹中寄存在着适用于不同阅读器的字体文件。其中,css文件夹中可以只保存 font-awesome.min.css 和 font-awesome-ie7.min.css 两个文档,其他的可以删掉。结构应当以下:

2.2 简单利用
将整理好的文件夹加入到你的网站,新建1个测试页面 demo.html,将css文件夹中的两个css文件,引入到页面。
如上图,如果是IE阅读器,需要引入 font-awesome-ie7.min.css ,由于fontAwesome支持IE7+阅读器的。(唉。。为什么不再往前延伸到支持IE6呢。。。)
援用CSS文件以后,接下来就能够使用图标了。例如,我要在页面中显示1个“链接”的图标,我可以这么写:
此时页面将显示:
显示是显示出来了,那末对应链接的这个css类“fa-link”我是从哪里找来的呢?
答案非常简单!进入官网的icon页面,里面有所有的icon的css类,就能够找到你想要的那个图标的css类了。

(注意,在“fa-link”前面还要加入1个“fa”类,例如 <i class="fa fa-link">)
2.3 设置大小和色彩
学会了以上的简单使用,设置色彩和大小非常简单,只要你会用css设置文字的色彩和大小就行。直接看代码:
得出的结果就是:

so easy 吧!这样看来它确切是个好东西。
2.4 其他利用
fontAwesome还有其他更加复杂1点的利用,包括固定宽度、浮动、反转、旋转、叠加图标等。
官网上讲授的更好,我就不再这里重复描写了,可以去http://www.thinkcmf.com/font/examples查阅这些利用的例子。
知其然也要知其所以然。但是本文目的是利用,不是解读,所以我也没有详细了解这块。
大家可以查阅http://www.jb51.net/css/70033.html这篇文章,里面有对这些原理的讲授,虽然不是很深入,但是足够了解用的。
-------------------------------------------------------------------------------------------------------------
欢迎关注我的微博。
也欢迎关注我的教程:
《从设计到模式》《深入理解javascript原型和闭包系列》《微软petshop4.0源码解读视频》《json2.js源码解读视频》
支持插入代码的富文本编辑器――wangEditor

下一篇 控制器的数据传递