JQuery作为1个强大的JS框架,为我们在实际中避免了很多问题,比如,不会写算法,总得做阅读器的兼容等等。最近用到了JQuery的1些殊效,拿出来温习下。
|
常见殊效 |
Fadein() |
淡入 |
|
|
Fadeout() |
淡出 |
|
|
slideDown() |
向下展开 |
|
|
slideUp() |
向上卷起 |
|
复杂效果 |
Animate |
|
|
|
stop |
|
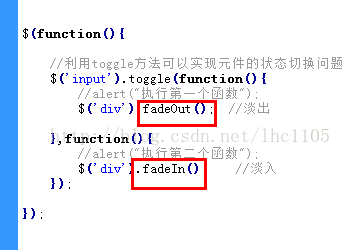
例如,现在我想做1个这样的效果:界面上有个按钮,当点击这个按钮的时候,div出现,再次点击,div块消失。为div这两个动作添加淡入淡出效果:

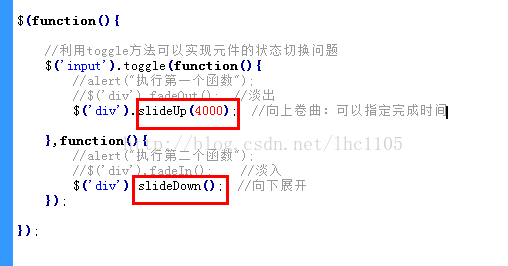
也能够用卷曲效果,并且指定动作完成的时间,人为地将动作控制在1个比较美观的状态。

如果是鼠标移入时的事件,我们可使用hover,并添加两个函数用于状态切换:

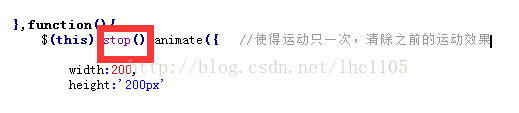
但是当我们在阅读器中查看上图代码的效果时,我们会发现,如果我快速移如鼠标,又快速移出,反复几次,即便鼠标离开了,效果还在,这个其实不是我们所期望的,这时候,我们可以加入stop方法,清除动作的堆栈效果。

基于Jquery比JS有着众多的优势,比如:网页元素的选择,方法函数化,链式操作,元素移动,强大创建,方法和事件的超赞写法,感觉框架就是好哇~

下一篇 Linux下svn管理多个项目