第1步:
定义动画,名字可以各种起,就像方法名1样
@-webkit-keyframes fadeIn {
0% {
opacity: 0; /*初始状态 透明度为0*/
}
50% {
opacity: 0; /*中间状态 透明度为0*/
}
100% {
opacity: 1; /*结尾状态 透明度为1*/
}
}
方法里面还有很多写法:
如:/* 定义css方法,名字叫消失 Hides a leaf towards the very end of the animation */
@-webkit-keyframes fade
{
/* Show a leaf while into or below 95 percent of the animation and hide it, otherwise */
0% { opacity: 1; } /*初始状态 透明度为1*/ 95% { opacity: 1; }/*中间状态 透明度为1*/
100% { opacity: 0; }/*结尾状态 透明度为0*/
}
/* 定义方法叫降落 Makes a leaf fall from ⑶00 to 600 pixels in the y-axis */
@-webkit-keyframes drop
{
/* Move a leaf to ⑶00 pixels in the y-axis at the start of the animation */
0% { -webkit-transform: translate(0px, ⑸0px); }/* 降落的初始,设置元素的位置,元素x方向位移a,y方向位移b */
/* Move a leaf to 600 pixels in the y-axis at the end of the animation */
100% { -webkit-transform: translate(0px, 1136px); }/* 降落的结束时,设置元素的位置,元素x方向位移a,y方向位移b */
}
/* 定义1个方法叫顺时针 Rotates a leaf from ⑸0 to 50 degrees in 2D space */
@-webkit-keyframes clockwiseSpin
{
0% { -webkit-transform: rotate(⑸0deg); }
100% { -webkit-transform: rotate(50deg); }
}
/* 定义1个方法叫逆时针 Flips a leaf and rotates it from 50 to ⑸0 degrees in 2D space */
@-webkit-keyframes counterclockwiseSpinAndFlip
{
0% { -webkit-transform: scale(⑴, 1) rotate(50deg); }
100% { -webkit-transform: scale(⑴, 1) rotate(⑸0deg); }
}
第2步:
是方法里面要履行甚么,履行的动画效果有几个关键词:transform transition animation
这些方法里面的内容,实际上都要参考这个:
transform
rotate
设置元素顺时针旋转的角度,用法是:
transform: rotate(x);
参数x必须是以deg结尾的角度数或0,可为负数表示反向。
scale
设置元素放大或缩小的倍数,用法包括:
transform: scale(a); 元素x和y方向均缩放a倍
transform: scale(a, b); 元素x方向缩放a倍,y方向缩放b倍
transform: scaleX(a); 元素x方向缩放a倍,y方向不变
transform: scaleY(b); 元素y方向缩放b倍,x方向不变
translate
设置元素的位移,用法为:
transform: translate(a, b); 元素x方向位移a,y方向位移b
transform: translateX(a); 元素x方向位移a,y方向不变
transform: translateY(b); 元素y方向位移b,x方向不变
skew
设置元素倾斜的角度,用法包括:
transform: skew(a, b); 元素x方向逆时针倾斜角度a,y方向顺时针倾斜角度b
transform: skewX(a); 元素x方向逆时针倾斜角度a,y方向不变
transform: skewY(b); 元素y方向顺时针倾斜角度b,想方向不变
以上的参数均必须是以deg结尾的角度数或0,可为负数表示反向。
matrix
设置元素的变形矩阵,由于矩阵变形过于复杂,暂略。
origin
设置元素的悬挂点,用法包括:
transform-origin: a b; 元素的悬挂点为(a, b)
元素的悬挂点即为它旋转和倾斜时的中心点。取值中的a、b可以是长度值、以%结尾的百分比或left、top、right、bottom4个值。
transition
transition-property
指定transition效果作用的CSS属性,其值是CSS属性名。
transition-duration
动画效果延续的时间,其值为以s结尾的秒数。
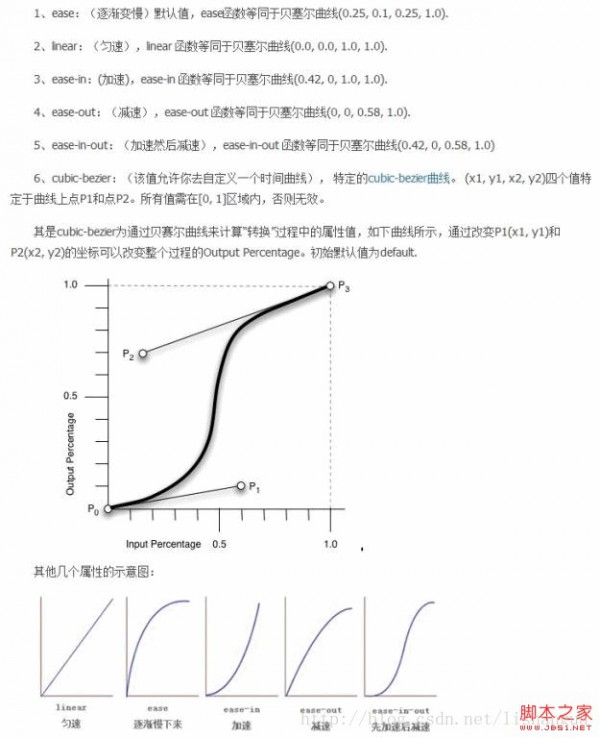
transition-timing-function
指定元素状态的变化速率函数,其取值基于贝赛尔曲线函数,详情以下所示:

transition-delay
动画效果推延开始履行的时间,其值为以s结尾的秒数。
animation
CSS3中真实的动画属性是animation,而前面的transform和transition都只是对DOM元素的变形或是状态的过渡。实际上,CSS3所支持的动画效果只是填充动画,也就是说先设定全部动画生命周期中的几个关键状态(key frame,关键帧),然后动画将自行计算并摹拟关键帧之间的过渡。那末在设置animation的属性之前就必须先设定好关键帧了。
关键帧@keyframes的语法结构以下:
@keyframesNAME {
a% {
/*CSS属性*/
}
b% {
/*CSS属性*/
}
...
}
NAME表示动画的名字;a%、b%表示以百分号结尾的百分数,用于设定该关键帧在动画生命周期中的位置;百分数后面的{ } 中则需要写成该关键帧状态下CSS属性的值。另外,如果同1个百分数值在@keyframes中出现屡次,那末后出现的将覆盖先出现的;并且关键帧在@keyframes中时无序的。
设置完关键帧后就能够继续设定animation了。
animation-name
指定选用的动画的名字,即keyframes中的NAME。
animation-duration
同transition-duration。
animation-timing-function
同transition-timing-function。
animation-delay
同transition-delay。
animation-iteration-count
设定动画履行的次数,其值可以是数字也能够是infinite(循环履行)。
animation-direction
设定动画履行的方向,其值可以是normal(正常顺序播放)或alternate(反向播放)。
前缀
由于CSS3还没有正式发布,所以各种阅读器对它的支持也不尽相同。所以在设置CSS3属性(包括@开头的新属性)的时候通常需要对其添加阅读器标识的前缀,如-webkit- 表示Webkit内核的阅读器Chrome和Safari,-moz- 表示Fire Fox,-o- 表示Opera。疏忽IE吧,在IE上的实现通常还是要用到滤镜,而不是CSS3。
第3步:
最后,要给div元素用上:以下
在ID或类中增加以下的动画代码
#box
{-webkit-animation-name: fadeIn; /*动画名称*/
-webkit-animation-duration: 3s; /*动画延续时间*/
-webkit-animation-iteration-count: 1; /*动画次数*/
-webkit-animation-delay: 0s; /*延迟时间*/}通过上面的代码便可实现淡入淡出的动画效果,代码具体的含义已在注释中注明。
案例:
#leafContainer > div
{
position: absolute;
width: 100px;
height: 100px;
/* We use the following properties to apply the fade and drop animations to each leaf.
Each of these properties takes two values. These values respectively match a setting
for fade and drop.
*/
-webkit-animation-name: fade, drop; /*动画名称*/
-webkit-animation-iteration-count: infinite, infinite;
-webkit-animation-direction: normal, normal;/* 设定动画履行的方向,其值可以是normal(正常顺序播放)或alternate(反向播放) */
-webkit-animation-timing-function: linear, ease-in;/* 变化速率函数,取的是贝塞尔曲线,这个是匀速,加速 */
}
#leafContainer > div > img {
position: absolute;
width: 100px;
height: 100px;
-webkit-animation-name: fade, drop; /*动画名称*/
-webkit-animation-iteration-count: infinite;/* 设定动画履行的次数,其值可以是数字也能够是infinite(循环履行)。 */
-webkit-animation-direction: alternate;/* 设定动画履行的方向,其值可以是normal(正常顺序播放)或alternate(反向播放) */
-webkit-animation-timing-function: ease-in-out; /* 变化速率函数,取的是贝塞尔曲线,这个是加速再减速 */
-webkit-transform-origin: 50% ⑴00%;/* 元素的悬挂点即为它旋转和倾斜时的中心点。取值中的a、b可以是长度值、以%结尾的百分比或left、top、right、bottom4个值。这里像个钟摆 */
}
有1些参考代码:
代码以下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf⑻" />
<title>CSS3动画</title>
<link type="text/css"
rel="stylesheet" />
</head></p><
p><body>
<div class="rotate">rotate</div>
<div class="scale">scale</div>
<div class="translate">translate</div>
<div class="skew">skew</div>
<div class="origin">origin</div>
<div class="single">single property</div>
<div class="whole">whole property</div>
<div class="resume">change & resume</div>
<div class="animation">animation</div>
</body>
</html>
CSS代码:
animation.css
代码以下:
div {
width: 80px;
height: 30px;
line-height: 30px;
text-align: center;
background: #06F;
color: #fff;
font-family: Arial, Helvetica, sans-serif;
-webkit-border-radius: 10px;
margin: 5px;
}</p>< p>.rotate {
-webkit-transform: rotate(0deg);
}</p>< p>.rotate:hover {
-webkit-transform: rotate(90deg);
}</p>< p>.scale {
-webkit-transform: scale(1);
}</p>< p>.scale:hover {
-webkit-transform: scale(1.5);
}</p>< p>.translate {
-webkit-transform: translate(0px, 0px);
}</p>< p>.translate:hover {
-webkit-transform: translate(50px, 50px);
}</p>< p>.skew {
-webkit-transform: skew(0);
}</p>< p>.skew:hover {
-webkit-transform: skewY(20deg);
}</p>< p>.origin {
-webkit-transform-origin: top left;
-webkit-transform: rotate(0);
}</p>< p>.origin:hover {
-webkit-transform: rotate(45deg);
}</p>< p>.single {
width: 150px;
}</p>< p>.single:hover {
background: #f00;
width: 200px;
height: 100px;
line-height: 100px;
-webkit-transition-property: background;
-webkit-transition-duration: 2s;
}</p>< p>.whole {
width: 150px;
}</p>< p>.whole:hover {
width: 200px;
height: 100px;
line-height: 100px;
background: #f00;
-webkit-transition-duration: 2s;
}</p>< p>.resume {
width: 150px;
-webkit-transition-duration: 2s;
}</p>< p>.resume:hover {
width: 200px;
height: 100px;
line-height: 100px;
background: #f00;
-webkit-transition-duration: 2s;
}</p>< p>.animation:hover {
-webkit-animation-name: anim;
-webkit-animation-duration: 2s;
-webkit-animation-timing-function: linear;
-webkit-animation-direction: alternate;
-webkit-animation-iteration-count: infinite;
}</p>< p>@-webkit-keyframes anim {
0% {
width: 80px;
height: 30px;
line-height: 30px;
background: #06F;
}
50% {
width: 140px;
height: 65px;
line-height: 65px;
background: #360;
}
100% {
width: 200px;
height: 100px;
line-height: 100px;
background: #f00;
}
}
关于css3动画和jquery的动画的优劣对照:
CSS3动画提供了2D和3D和常规动画属性接口,它可以工作在页面的任何1个元素的任意1个属性,CSS3的动画是利用C语言编写的,它是系统层面的动画,因此它的效力绝对的高于js摹拟的动画,真的就是这样吗?
经过我们的测试发现CSS3动画与javascript摹拟动画有以下区分:
1\ CSS 3D动画在js中没法实现;
CSS3的3D动画是CSS3中非常强大的功能,由于它的工作原理是在1个3维的空间里,因此js是没法摹拟出像CSS3那样的3D动画,固然这个3D动画的实际利用场景是不是很广,值得思考……
2\ CSS 2D矩阵动画效力高于js利用margin和left,top摹拟的矩阵动画;
CSS3的2D动画是指是2D矩阵Transform变化,比如缩放\变形\x轴\y轴,js固然是不能做变形动画的。就拿坐标动画来讲,经过我们的测试发现使用CSS3的transform做translateXY动画比js中的position left,position right快了近700mm!而且视觉上也比js动画流畅很多。
3\ CSS3其它常规动画属性的效力均低于js摹拟的动画;
常规动画属性在这里是指:height,width,opacity,border-width,color…..
我们曾在Android HTC中测试将1个DOM元素从height:0改变成height:100,我们使用了jQuery animate和CSS3的transition和animation,结果表明:CSS3的tansition和animation均慢于jQuery animate 500mm!其它的常规动画属性均慢于jQuery animate 400⑸00mm!。
以上是我们就CSS3动画和jQuery动画做过的1些简单的测试,我们希望您也能够在评论中列出您的测试结果。下面我们再来看看动画事件。
每在页面履行1次动画时,都应当带有最少两个事件animationStart和animationEnd有的可能还需要animationDuration,在手机上我们不推荐animationDuration,本来效力就已非常低了,尽可能不要在动画履行期间还做其它的事件。
用js摹拟动画,需要开发者编写这些动画事件的接口,以便更好的做下1步的工作,而CSS3动画不需要开发者编写这些事件接口,阅读器本身就已提供了,拿webkit内核的阅读器举例,它提供了webkitTransitionStart,webkitTransitionEnd,webkitAnimationStart,webkitAnimationDuration,webkitAnimationEnd事件接口,开发者可以很方便的使用这些事件。
通过上面的讨论我们可以发现1个结果:
至于采取js动画还是css3动画,需要开发者根据不同的需求做出不同的决定,但应当遵守1个基本的原则是:
如果你需要做2D动画,请勿必使用CSS3的transition或animation。
