在上面的案例中,我只给出最为原始的圆角框模型,它还是存在一些不足之处。比如不能将图片应用到圆角框内。而在本例中,我会在上面的基础上作出一些创新。就是将背景图片也圆角化,好像目前在网络上还没有这样的功能应用,我只见过用js方式来实现的,可以参看我的《超圆滑圆角框的半完美解决方案》一文中后面几种JS方案。但是纯CSS方式的实现可是我独家所创,如有雷同,只能说英雄所见略同。呵呵!
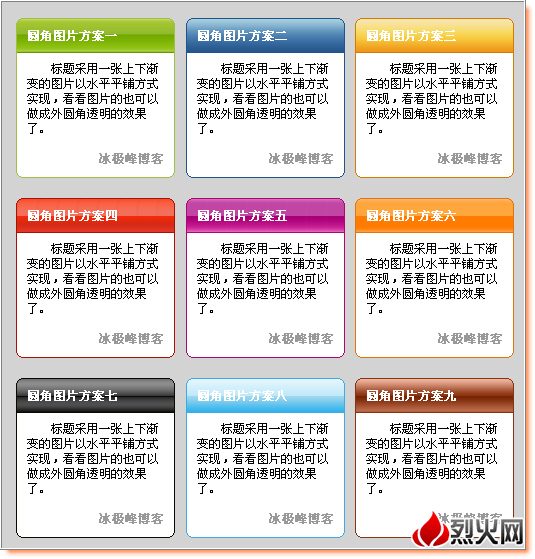
还是先看看最终的效果图,让大家有一个大概的印象。

图一
像这种小面积布局在网页设计中应用得很普遍,但目前网络流行的作法都是采用图片的方式来实现的,将图片按上中下切成三块内容,然后使用三个同级的DIV或SPAN容器各自填充一张图,但是这种方法有一个最大的毛病:不能自动适应宽度的变化,一般做法都是采用固定宽度的方式,这是由于图片的宽度决定的。
当然对于一些比较有经验的人员来说,可以采用九宫格布局(可参看我的另一篇文章《九宫格基本布局》)方式或者滑动门方式来做到自适应宽度的变化,九宫格一般都需要用到八张图片,而滑动门虽然只用一张图片,但为了适应宽度的变化,这张图片一般都做得很大。
而我现在独创的这种方法可以完全做到适应不同的宽度需要,并且全部兼容所有的浏览器,而所需要的仅仅是一张很小的水平平辅的背景图片而已。
废话少说,言归正传。
基本原理:
我们都知道图片是方方正正的,不可能做出圆角效果,那么我们如何来做外圆透明的图片呢?其实道理说明了也就是一件很简单的事情,你看过下面的放大示意图后可能就会“哦”地一声,原来不过如此……

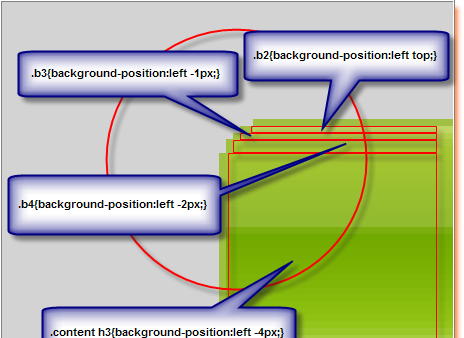
图二
是的,看到这个效果图你会一目了然,可是要想到这个方法,我却浪费了不少脑细胞。呵呵!
实现这种方法原理很简单:在每个b标签中各加载一次同样的图片,并结合背景定位background-position方式来达到效果。我们知道,同一张图片加载多少次对于性能的影响并不大,因为这张图片已经被电脑缓存到本地,和用css sprites合并图片一样的道理。
但是需要注意的是:每个b标签加载图片的定位是不一样的。
