Access 2007功能区运用祥细讲解
来源:程序员人生 发布时间:2014-01-12 20:44:34 阅读次数:2906次
一.建立功能区
一、XML
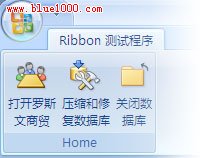
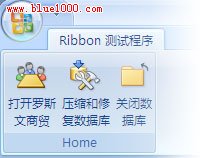
首先,要确定功能区要包含的内容,本文假设,要建立如下图所示的功能区。

其中:
- 打开罗斯文商贸(Access 2007 示例数据库中的 Home 窗体)
- 压缩和修复数据库(Access 2007 系统功能)
- 关闭数据库(调用回调函数,实现关闭当前数据库)
并且在数据库打开时就加载这个功能区。
为了实现上述功能,需要建立如下的 XML 内容:
1 <customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="onLoadRibbon">
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="onLoadRibbon">
2 <ribbon startFromScratch="true">
<ribbon startFromScratch="true">
3 <fileMenu>
<fileMenu>
4 <button idMso="OpenDatabase" visible="false"/>
<button idMso="OpenDatabase" visible="false"/>
5 <button idMso="CloseDatabase" visible="false"/>
<button idMso="CloseDatabase" visible="false"/>
6 <button idMso="NewDatabase" visible="false"/>
<button idMso="NewDatabase" visible="false"/>
7 <button idMso="SaveAs" visible="false"/>
<button idMso="SaveAs" visible="false"/>
8 <splitButton idMso="AccessSaveAsMenu" visible="false"/>
<splitButton idMso="AccessSaveAsMenu" visible="false"/>
9 </fileMenu>
</fileMenu>
10 <tabs>
<tabs>
11 <tab id="tabMain" label="Ribbon 测试程序">
<tab id="tabMain" label="Ribbon 测试程序">
12 <group id="grpHome" label="Home">
<group id="grpHome" label="Home">
13 <button id="cmdHome" label="打开罗斯文商贸" imageMso="MeetingsWorkspace" size="large" onAction="onOpenFormEdit" tag="Home"/>
<button id="cmdHome" label="打开罗斯文商贸" imageMso="MeetingsWorkspace" size="large" onAction="onOpenFormEdit" tag="Home"/>
14 <button idMso="CompactDatabase" size="large"/>
<button idMso="CompactDatabase" size="large"/>
15 <button id="cmdClose" label="关闭数据库" imageMso="CloseDatabase" size="large" onAction="onCloseDatabase"/>
<button id="cmdClose" label="关闭数据库" imageMso="CloseDatabase" size="large" onAction="onCloseDatabase"/>
16 </group>
</group>
17 </tab>
</tab>
18 </tabs>
</tabs>
19 </ribbon>
</ribbon>
20 </customUI>
</customUI> 在第一行指明自定义功能区的架构为 http://schemas.microsoft.com/office/2006/01/customui 。
第二行的“startFromScrath="true"”表示关闭原来的功能区。
<fileMenu>节点描述 Access 文件菜单。
<tabs>节点描述自定义功能区的分组和分组中的按钮等。
二、编写 XML
可以使用任意的本文编辑器来编写 XML,但是使用 Visual Studio 2005 或者 Visual Web Developer 2005 速成版这样的工具来得更为方便快捷,并且在指定 customUI功能区架构后,能够方便使用智能提示功能方便快捷的书写功能区XML,下面以 Visual Studio 2005 为例来说明如何编写功能区XML。
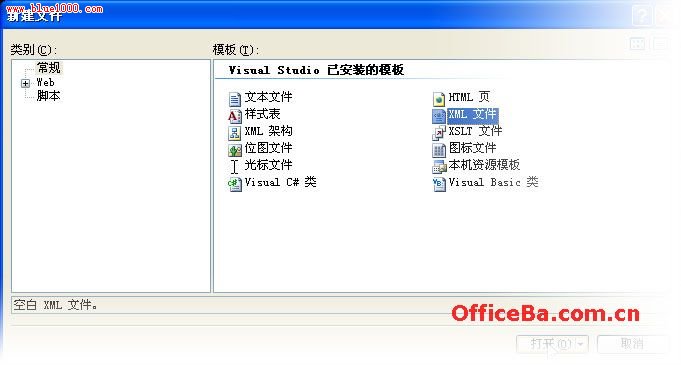
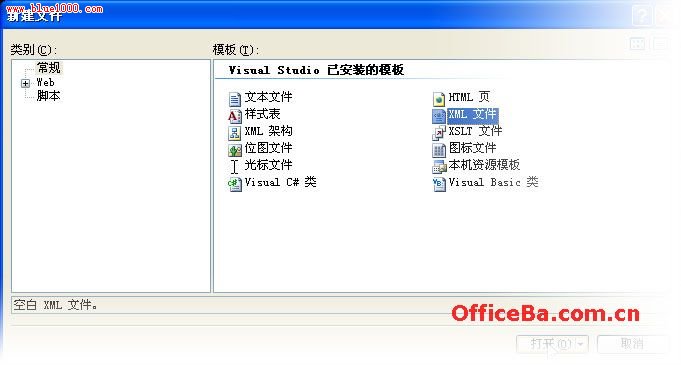
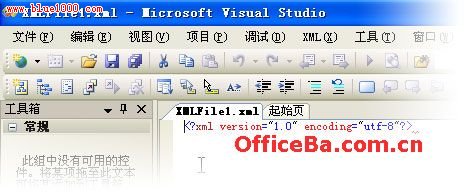
首先,从 http://officeblogs.net/UI/customUI.xsd 下载 customUI 的架构文件。然后打开 Visual Studio 2005,然后文件菜单上点击[新建文件],选择[XML 文件],点击[打开],如下图:

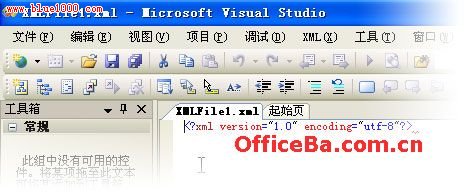
然后,删除文件中的“<?xml version="1.0" encoding="utf-8"?>” 。

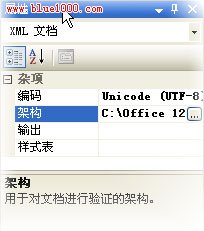
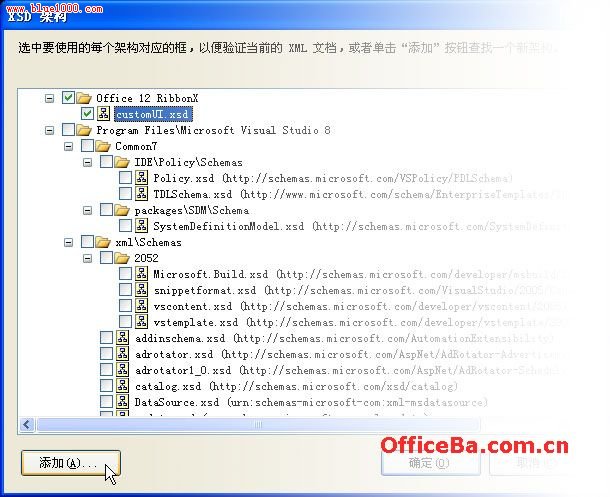
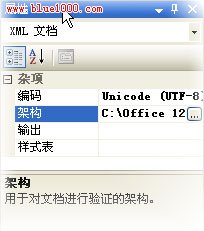
打开 XML 文档属性,选择[架构]如下图:

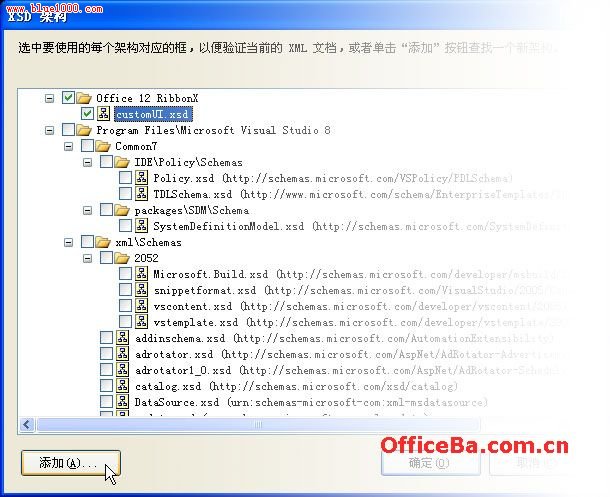
在 XSD 架构对话框中,添加上面下载回来的 customUI.xsd。

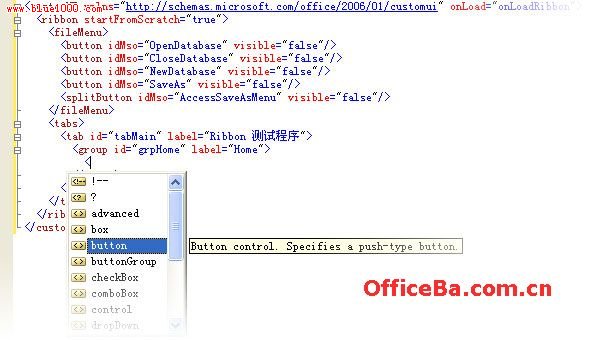
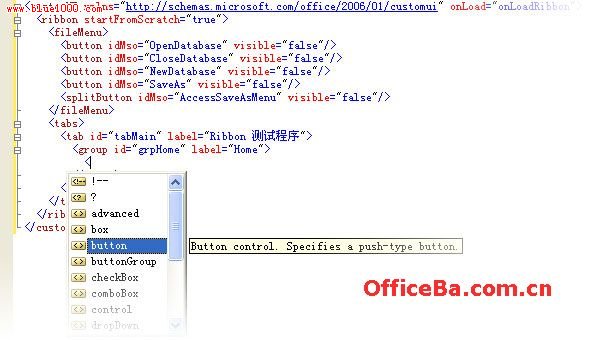
这样就能使用智能提示功能,快速地编写功能区XML。

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠