桌面网站的一些设计原则是大家广泛认可,并积极付诸实践的。例如:系统状态保持可见,避免错误信息,在错误发生时,应该提供一些具体的指南帮助用户解决这些问题等。
很多人认为这些适合网页设计的原则和指南也同样适用于移动平台。毕竟,网页设计是从一些基础的,基于文本的HTML出发,才发展成为今天的WEB标准的。因此,我们也可以想象依靠这些原则,手机站点的设计也会和网页站点的设计一样,获得巨大的成功。
然而,移动站点的设计仍处于初步阶段。Jakob Nielsen在2009年移动可用性调查时指出,相比与网页站点80%的成功率,用户使用移动设备查看移动站点时平均成功率只有64%, 形式要素的差异对用户交互成功率的影响是巨大的,因此,在进行移动站点的设计时要充分考虑移动设备的形式要素,
随着手机站点设计的持续增长,一些新的原则,以及一些好的设计实践将会浮出水面。作为前进的第一步,本人通过分析一些成功的手机站点来研究两者的不同。在我的研究中,涵盖了航空,电子商务,社交网站,娱乐等一些较成功的站点,并得出了至少10个区别。
1. 内容优先
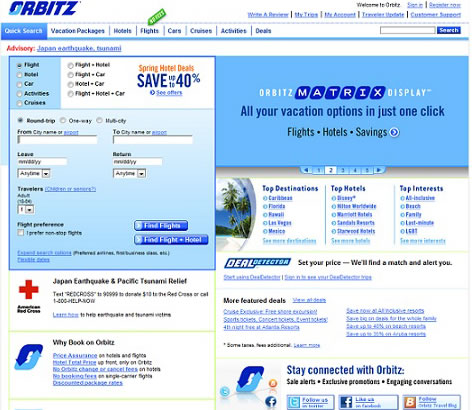
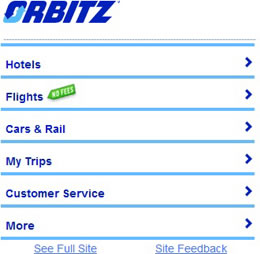
桌面站点可以有1024*768的分辨率,而智能机仅有320*480分辨率,如何在如此小的分辨率中,在不降低用户体验效果前提下进行设计是很有挑战性的。桌面站点常常包涵更广的内容,而移动站点仅包涵一些符合使用情境的主要功能和特征,如图1、图2所示Orbitz的桌面站点和移动站点。移动站点应该通过移动设备将用户最需要的内容和特征展现给用户。一些站点内容,信息架构和屏幕布局都是在深度理解客户需求的前提下设计的。

图 1—Orbitz桌面站点特征

图 2—Orbitz移动站点特征
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠

下一篇 谷歌给出构建优质网站的更多指导