在优秀的设计工作室里面,通常都有一个常见的特征,就是以可视的方式解释它们的设计过程。这样一个描述签证客户项目是如何推进的简单想法,是一种把握项目,同时令客户深刻领悟到自己与设计者之间的关系的好方法。这次展示的,是各类设计者们以巧妙的图片结合文字诠释设计过程的优秀网页。
向潜在用户解释你的设计过程是一种良好的途径,这样他们可以了解他们的项目。这么做令他们知道自己的期望和项目所花费的时间,同时明白一系列重要的工作,这会让他们感到愉快。许多客户对建立网站所需的工作并不了解,因此解释这些设计过程可以抵消那些线下花招多多的讨论。
作为设计者,我们乐于将枯燥的信息转换为前线的内容,最好它看起来很可爱。下面这些特色的网站都用有趣的方法出色表达了他们的设计过程,它们借助了图表、简图和形形色色的图片。
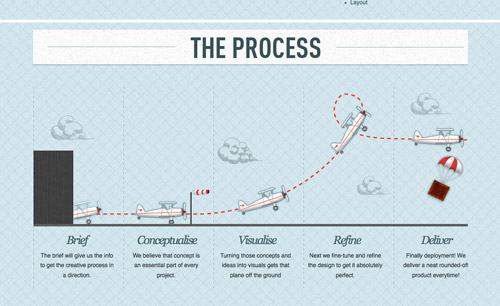
网站既然命名为Pepperplane,以造型生动可爱的卡通飞机来解释各阶段的工作,这点与网站的名字相扣。简洁的文字很好地阐释了工作过程。

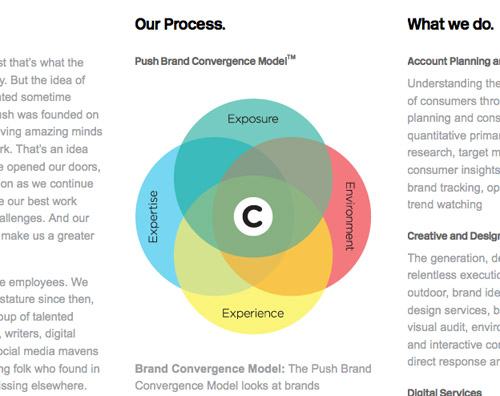
网站以类似色彩调色板的图例说明产品模型及其主要内容。两边的文字负责更详细地向客户解释整个过程。

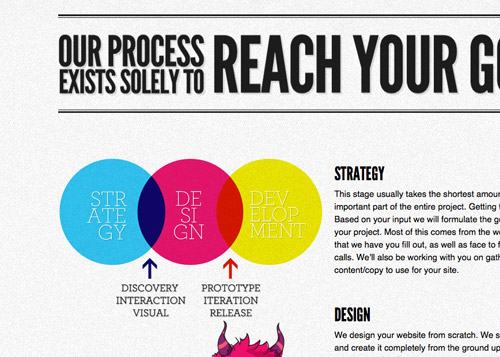
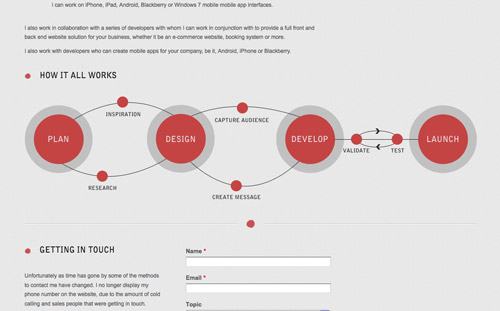
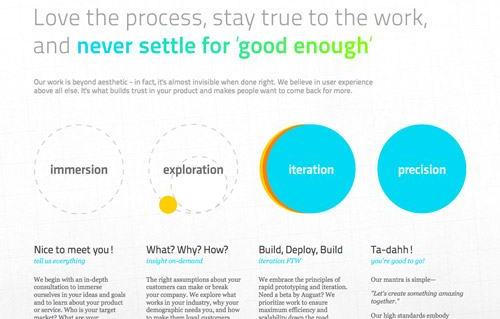
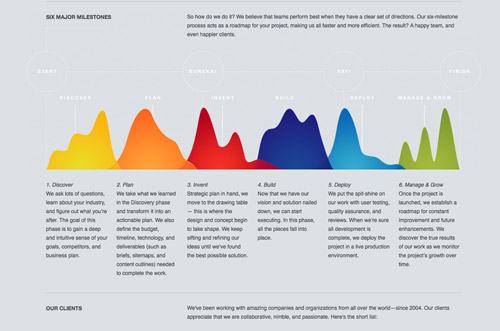
不同颜色的色块代表不同的阶段,这是一种常见的表现方式。两个圆相交部分形象表示出过程的交接,再辅以标注,让人一眼看懂整个开发过程。

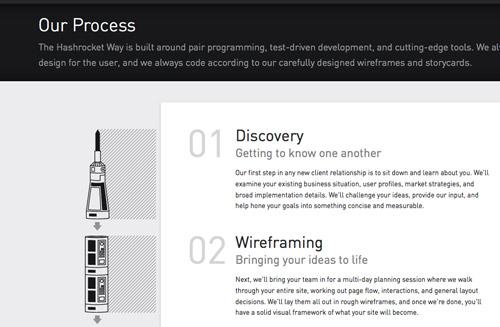
以火箭的组装和发射过程形象生动地表达Hashrocket的设计步骤,即回应公司名称,又带一点幽默。

页面上没有更多的文字说明,三张好像在数学课本上见过的图片规矩地表达出每步工作的内涵。多么大胆的设计!

PERT图熟悉吧?与之类似的日常办公中常用的图表大家既熟悉又易懂,稍作变化就可运用在网站上,看Alan Horne是怎么做的吧!

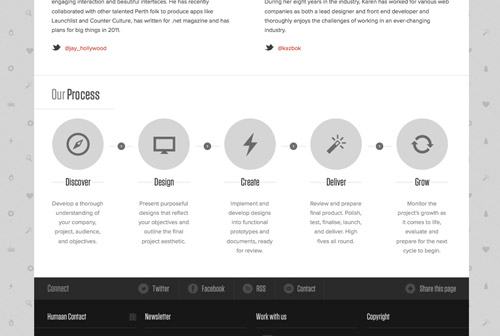
一个好的图例有几个重要元素:高度概括的步骤和操作,清晰的递进关系和赏心悦目的颜色。Janko At Warp Speed完全诠释了这些。

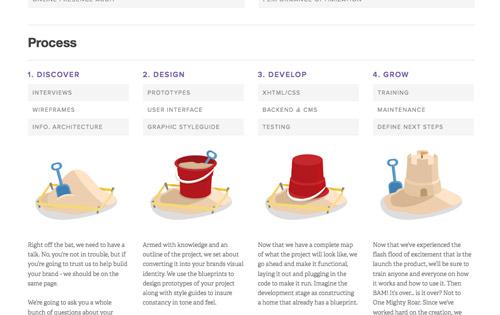
堆沙堡和网页设计,创造性工作之间总有相同之处。留白和简洁的图片很好地配合了说明文字。

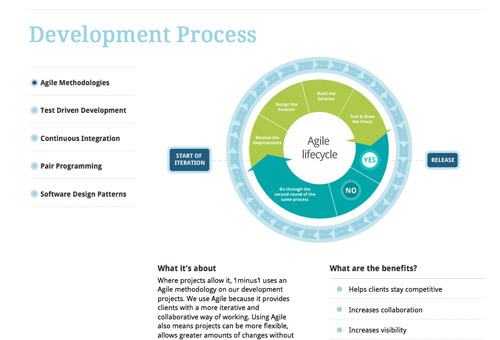
仪表盘也是近年越发常见的图表形式,对比色明确标示出过程的两大阶段。整个页面清新简洁,体现了高度概括。

Bionic Hippo的图例非常别出心裁,同样使用圆形,但它所描绘的类似于一段轨迹变化的过程。但它又与网页上的文字相吻合,不是吗?

圆形元素是柔和网页视觉感的有效几何体。下面两个案例都有效运用了这一元素,同时结合以意义明显的简图和说明文字,轻易构造出让人舒适的页面。


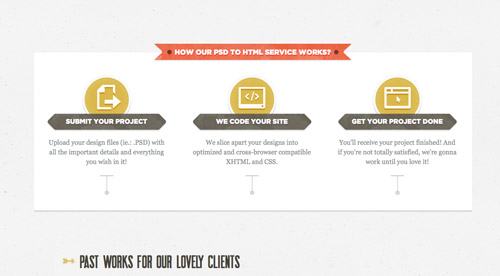
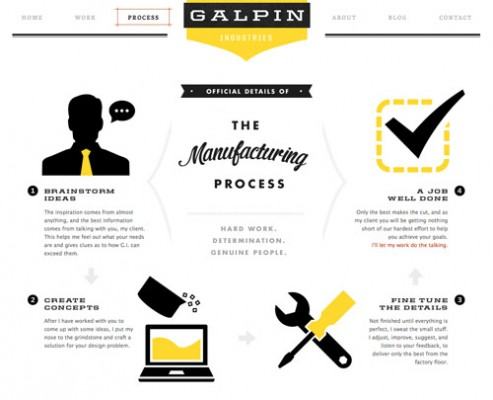
丝带、标牌、圆形和图案,几种时下流行元素集合成生动的说明。安排非常巧妙。

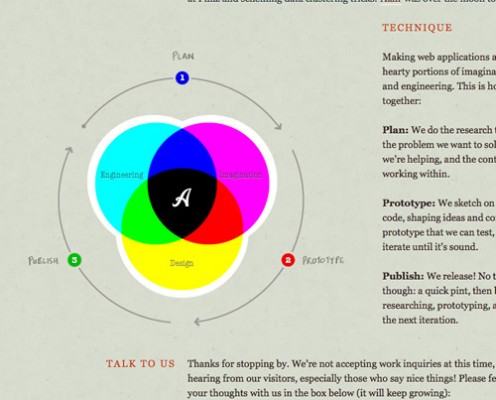
大大的图示抢占了用户的视线,不过它足够清晰:环形的箭头上带着数字标明了彼此之间的关系。右侧简要的文字说明帮助用户更深入的了解整个流程。

随性的不规则色块像什么?有没有想到iPod的广告?Nosotros为我们带来一个与众不同的大胆案例。

同样是丝带、标牌和图片的组合,不过这里运用的图片更大更显眼,整个页面充满了吸引人的元素。

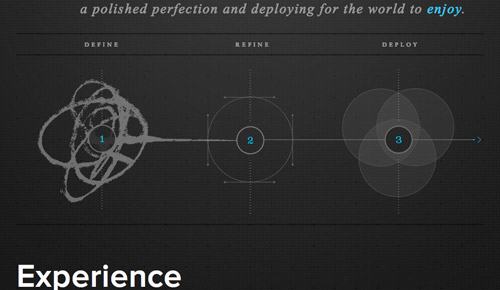
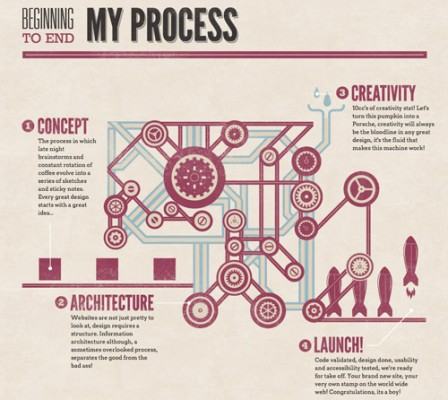
不得不承认,我最喜欢的案例就是这个。分层次的色调,看似复杂的齿轮加杠杆的图案,让人留恋于页面。注意到2、3、4数字附近的图片吗?看看它与文字间的联系!

英文原文:Showcase of Impressive Design Process Explanations
