AJAX+javascript+java servlet实例
来源:程序员人生 发布时间:2014-12-10 08:09:58 阅读次数:3359次
工程名称:test
1,jsp页面:
get方法页面getM.jsp:访问地址:http://127.0.0.1:8080/test/getM.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function showInfo(){
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//回调函数
xmlhttp.onreadystatechange=function(){
//alert(xmlhttp.readyState);
if(xmlhttp.readyState==4&&xmlhttp.status==200){
var respText = xmlhttp.responseText;
var jsonT = eval("("+respText+")");
document.getElementById("info").innerHTML=jsonT.info;
}
}
var name = document.getElementById("name").value;
var url="../test/hello?t=" + Math.random()+"&name="+name;
xmlhttp.open("GET",url, true);
xmlhttp.send();
}
</script>
</head>
<body>
<input type="text" id ="name" name ="name" onkeyup="showInfo()">
<div id="info"></div>
</body>
</html>
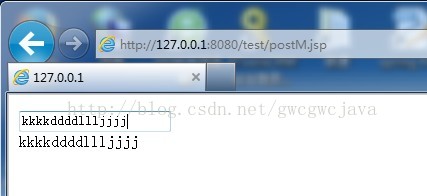
post方法页面postM.jsp:访问地址:http://127.0.0.1:8080/test/postM.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function showInfo(){
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function(){
//alert(xmlhttp.readyState);
if(xmlhttp.readyState==4&&xmlhttp.status==200){
var respText = xmlhttp.responseText;
var jsonT = eval("("+respText+")");
document.getElementById("info").innerHTML=jsonT.info;
}
}
var name = document.getElementById("name").value;
var url="../test/hello?t=" + Math.random();
var sendStr = "name="+name;
xmlhttp.open("POST",url, true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send(sendStr);
}
</script>
</head>
<body>
<input type="text" id ="name" name ="name" onkeyup="showInfo()">
<div id="info"></div>
</body>
</html>
2,web.xml
<?xml version="1.0" encoding="GBK"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>getInfo</servlet-name>
<servlet-class>com.gwc.servlet.DataInfo</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>getInfo</servlet-name>
<url-pattern>/hello</url-pattern>
</servlet-mapping>
</web-app>
3,DataInfo.java
package com.gwc.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class DataInfo extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("get");
doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
PrintWriter out = resp.getWriter();
System.out.println("履行到了");
String name = req.getParameter("name");
req.setCharacterEncoding("GBK");
resp.setContentType("text/html;charset=gbk");
String jsonStr = "{'info':'"+name+"'}";
out.println(jsonStr);
}
}
4,效果展现
在输入框下方能够及时的显示出在输入框中输入的信息

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠