第1部份关于爬虫的配置,包括编码、抓取间隔、超时时间、重试次数等,也包括1些摹拟的参数,例如User Agent、cookie,和代理的设置,我们会在第5章-“爬虫的配置”里进行介绍。在这里我们先简单设置1下:重试次数为3次,抓取间隔为1秒。
第2部份是爬虫的核心部份:对下载到的Html页面,你如何从中抽取到你想要的信息?WebMagic里主要使用了3种抽取技术:XPath、正则表达式和CSS选择器。另外,对JSON格式的内容,可以使用JsonPath进行解析。
XPath
XPath本来是用于XML中获得元素的1种查询语言,但是用于Html也是比较方便的。例如:
page.getHtml().xpath("//h1[@class='entry-title public']/strong/a/text()")
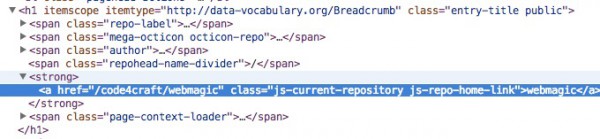
这段代码使用了XPath,它的意思是“查找所有class属性为'entry-title public'的h1元素,并找到他的strong子节点的a子节点,并提取a节点的文本信息”。对应的Html是这模样的:

CSS选择器
CSS选择器是与XPath类似的语言。如果大家做过前端开发,肯定知道$('h1.entry-title')这类写法的含义。客观的说,它比XPath写起来要简单1些,但是如果写复杂1点的抽取规则,就相对要麻烦1点。
正则表达式
正则表达式则是1种通用的文本抽取语言。
page.addTargetRequests(page.getHtml().links().regex("(https://github.com/w+/w+)").all());
这段代码就用到了正则表达式,它表示匹配所有"https://github.com/code4craft/webmagic"这样的链接。
JsonPath
JsonPath是于XPath很类似的1个语言,它用于从Json中快速定位1条内容。WebMagic中使用的JsonPath格式可以参考这里:https://code.google.com/p/json-path/
有了处理页面的逻辑,我们的爬虫就接近完工了!
但是现在还有1个问题:1个站点的页面是很多的,1开始我们不可能全部罗列出来,因而如何发现后续的链接,是1个爬虫不可缺少的1部份。
page.addTargetRequests(page.getHtml().links().regex("(https://github.com/w+/w+)").all());
这段代码的分为两部份,page.getHtml().links().regex("(https://github.com/w+/w+)").all()用于获得所有满足"(https:/ /github.com/w+/w+)"这个正则表达式的链接,page.addTargetRequests()则将这些链接加入到待抓取的队列中去。
