Android开发系列(二十三):实现带图片提示的Toast提示信息框
来源:程序员人生 发布时间:2014-11-17 08:34:24 阅读次数:2585次
Android中的Toast是很常见的1个消息提示框,但是默许的消息提示框就是1行纯文本,所以我们可以为它设置1些其他的诸如是带上图片的消息提示。
实现这个很简单:
就是定义1个Layout视图,然后设置Toast显示自定义的View。
在这里,就是设置了1个LinearLayout容器,然后给这个容器添加图片,添加文字信息。然后把这个容器设置给Toast对象,让其显示出来。
首先创建1个Android项目,然后我们编辑下main.xml文件:
<span style="font-size:14px;"><?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center_horizontal"
>
<Button
android:id="@+id/simple"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示简单提示"
/>
<Button
android:id="@+id/bn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示带图片的提示"
/>
</LinearLayout>
</span>
这里定义了两个按钮,1个是默许的Toast消息提示,另外1个是显示带图片的信息提示。
接下来,我们就能够编辑主界面的java代码了:ToastTest.java
<span style="font-size:14px;">import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
import android.widget.Toast;
public class ToastTest extends Activity
{
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
Button simple = (Button) findViewById(R.id.simple);
// 为按钮的单击事件绑定事件监听器
simple.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View source)
{
// 创建1个Toast提示信息
Toast toast = Toast.makeText(ToastTest.this
, "简单的提示信息"
// 设置该Toast提示信息的延续时间
, Toast.LENGTH_SHORT);
toast.show();
}
});
Button bn = (Button) findViewById(R.id.bn);
// 为按钮的单击事件绑定事件监听器
bn.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View source)
{
// 创建1个Toast提示信息
Toast toast = new Toast(ToastTest.this);
// 设置Toast的显示位置
toast.setGravity(Gravity.CENTER, 0, 0);
// 创建1个ImageView
ImageView image = new ImageView(ToastTest.this);
image.setImageResource(R.drawable.tools);
// 创建1个LinearLayout容器
LinearLayout ll = new LinearLayout(ToastTest.this);
// 向LinearLayout中添加图片、原本的View
ll.addView(image);
// 创建1个ImageView
TextView textView = new TextView(ToastTest.this);
textView.setText("带图片的提示信");
// 设置文本框内字体的大小和色彩
textView.setTextSize(30);
textView.setTextColor(Color.MAGENTA);
ll.addView(textView);
// 设置Toast显示自定义View
toast.setView(ll);
// 设置Toast的显示时间
toast.setDuration(Toast.LENGTH_LONG);
toast.show();
}
});
}
}</span>
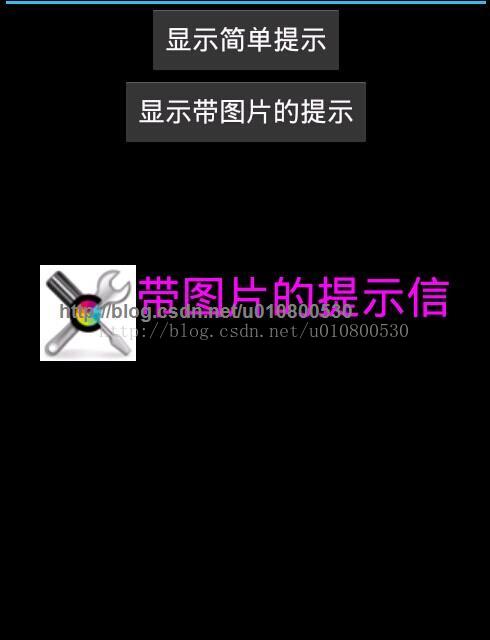
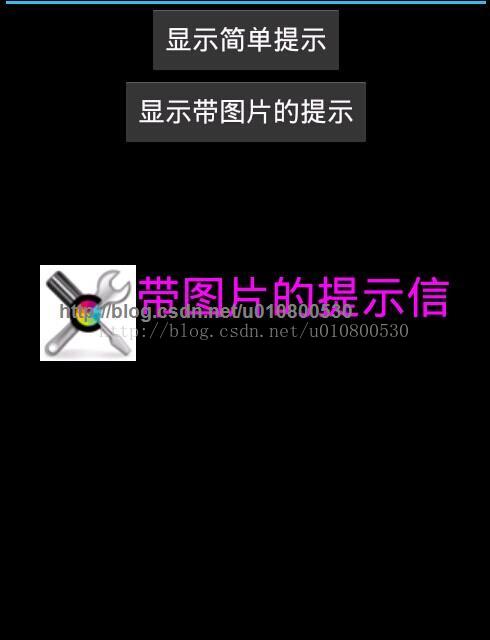
我们可以得到下边的效果图:

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠