jQuery Backstretch动态设置背景图片插件
来源:程序员人生 发布时间:2014-11-16 07:35:32 阅读次数:6870次
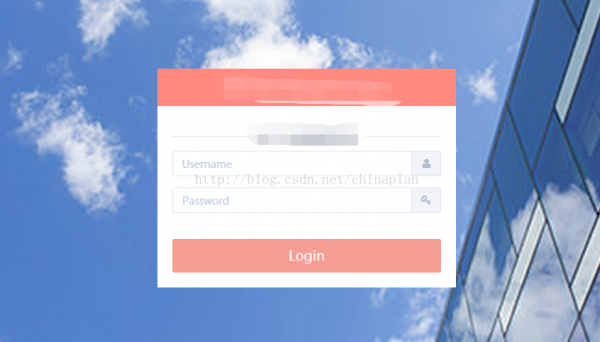
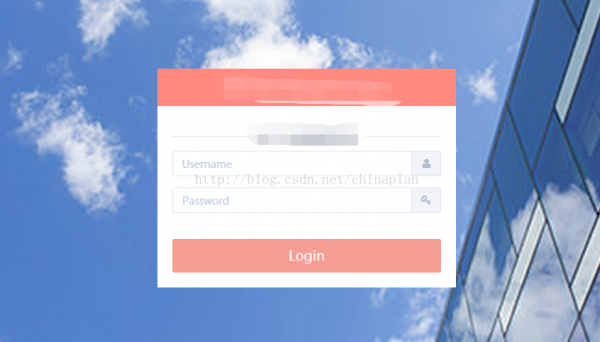
示例图:

示例图为bootstrap3.0做的登录界面,后面的背景图为可切换的动态背景图。
Backstretch是1款简单的jQuery插件,可以帮助你给网页添加1个动态的背景图片,可以自动调剂大小适应屏幕的尺寸,固然这样做的缺点是当图片尺寸比屏幕小的时候,图片会由于自动延伸而变形,所以我们可以劲量使用高分辨率大尺寸的图片做背景,更重要的是支持图片的自动切换。
下载地址:https://github.com/srobbin/http://www.wfuyu.com/jquery/-backstretch
设置body的背景(不指定任何元素)代码以下:
<script src="Scripts/http://www.wfuyu.com/jquery/⑴.8.2.min.js"></script>
<script src="Scripts/http://www.wfuyu.com/jquery/.backstretch.min.js"></script>
<script type="text/javascript">
$.backstretch("bg.jpg");
</script>
指定元素实现背景切换,设置切换的图片与图片切换的间隔时间duration,代码以下:
<script src="Scripts/http://www.wfuyu.com/jquery/⑴.8.2.min.js"></script>
<script src="Scripts/http://www.wfuyu.com/jquery/.backstretch.min.js"></script>
$(function () {
$(".container").css({ opacity: .8 }); //设置透明度
$.backstretch([
"Images/backgrounds/101_1.jpg",
"Images/backgrounds/44_1.jpg"
], { duration: 3000, fade: 750 });
});
</script>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠