【CSS】Bootstrap自动适应PC、平板、手机的栅格系统
来源:程序员人生 发布时间:2014-11-14 08:29:42 阅读次数:2335次
栅格系统英文为“grid systems”,也有人翻译为“网格系统”,应用固定的格子设计版面布局,其风格工整简洁,在2战后大受欢迎,已成为本日出版物设计的主流风格之1。
1692年,新登基的法国国王路易104感到法国的印刷水平差能人意,因此命令成立1个管理印刷的皇家特别委员会。他们的重要任务是设计出科学的、公道的, 重视功能性的新字体。委员会由数学家尼古拉斯加宗(Nicolas Jaugeon)担负领导,他们以罗马体为基础,采取方格为设计根据,每一个字体方格分为64个基本方格单位,每一个方格单位再分成36个小格,这样,1个印刷版面就有2304个小格组成,在这个严谨的几何网格网络中设计字体的形状,版面的编排,实验转达功能的效能,这是世界上最早对字体和版面进行科学实验的活动,也是栅格系统最早的雏形。
我给网页栅格系统下的定义为:以规则的网格阵列来指点和规范网页中的版面布局和信息散布。网页栅格系统是从平面栅格系统中发展而来。对网页设计来讲,栅格系统的使用,不但可让网页的信息显现更加美观易读,更具可用性。而且,对前端开发来讲,网页将更加的灵活与规范。
Bootstrap 提供了1套响应式、移动装备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包括了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
也就是说Bootstrap把1个元素的宽度划分成12份。我们则在这个被划分成12份的行安排元素。
1、基本目标
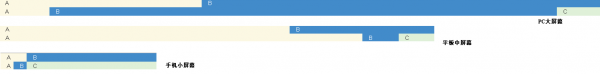
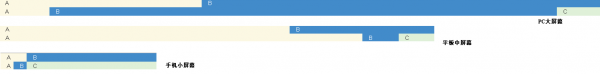
制作以下的两行,这两行由于装备的不同里面各个单元格的宽度会改变:

在手机小屏幕上,上行A占2份B占10份,AB分享了这12份,下行A占1份B占1份C占10份,ABC分享了这12份。
在平板的中等屏幕上,上行A占8份B占4份,AB分享了这12份,下行A占10份B占1份C占1份,ABC分享了这12份。
在PC的大屏幕上,上行A占4份B占8份,AB分享了这12份,下行A占1份B占10份C占1份,ABC分享了这12份。
2、制作进程
先在网页文件夹中配置好Bootstrap,在官网(点击打开链接)下载组件便可,用于生产环境的Bootstrap版本(点击打开链接),Bootstrap3对2其实不兼容,建议直接根据其开发文档使用Bootstrap3。将Bootstrap解压以后把得到的3个文件夹css,fonts,js拷贝到站点目录下面。如果是Eclipse的JSP
Web Project的话就把它们放到WebRoot文件夹下面。
以后代码以下,详情请看注释:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<!--网页编码,要使用的外部文件,自动适应屏幕-->
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻" />
<link href="css/bootstrap.css" rel="stylesheet" media="screen">
<meta name="viewport"
content="width=device-width,initial-scale=1.0,user-scalable=no">
<title>栅格系统</title>
</head>
<body>
<!--使用Bootstrap如果不使用面板的话,要把元素放进1个占满100%屏幕的容器里-->
<!--class="container"则自动居中-->
<div class="container-fluid">
<!--定义1行-->
<div class="row">
<!--xs代表手机小屏幕,md代表平板中屏幕,lg代表PC大屏幕-->
<!--同1对的元素之和必须等于12,否则出现毛病,如A的col-xs⑵+B的col-xs⑴0是等于12的-->
<!--bg-warning是定义浅黄色的背风景-->
<div class="col-xs⑵ col-md⑻ col-lg⑷ bg-warning">
A
</div>
<div class="col-xs⑴0 col-md⑷ col-lg⑻ bg-primary">
B
</div>
</div>
<div class="row">
<!--这里的道理与上面的1样,A的col-xs⑴+B的col-xs⑴+C的col-xs⑴0是等于12的-->
<div class="col-xs⑴ col-md⑴0 col-lg⑴ bg-warning">
A
</div>
<div class="col-xs⑴ col-md⑴ col-lg⑴0 bg-primary">
B
</div>
<div class="col-xs⑴0 col-md⑴ col-lg⑴ bg-success">
C
</div>
</div>
</div>
</body>
</html>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠