平铺导航――基于分屏导航的实现(IOS开发)
来源:程序员人生 发布时间:2014-11-11 08:56:08 阅读次数:2982次
导航模式
-平铺导航:内容没有层次关系,其实就在1个主屏幕上,只是采取分屏分页控制器来导航,可以左右上下滑动屏幕查看内容。(如:系统自带的天气)
-标签导航:内容被分割几个功能模块,但这些功能实际上没有任何关系。通过标签管理。标签利用太多太多了。。。
-树形导航:有层次,从上到下细分为或为包括的关系。(如:邮箱)
这几个常常组合起来1起使用。
这里主要讲平铺导航。
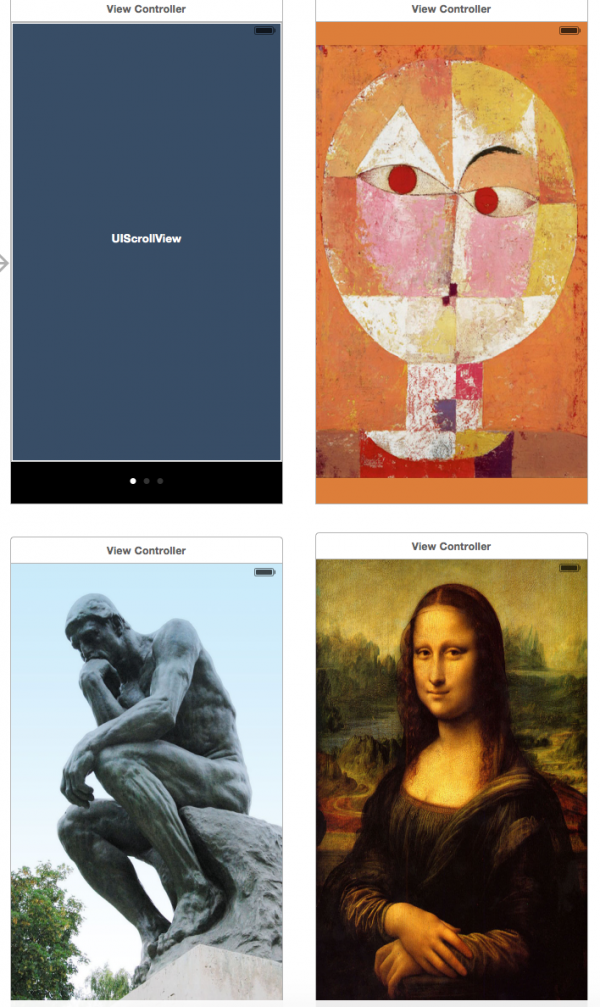
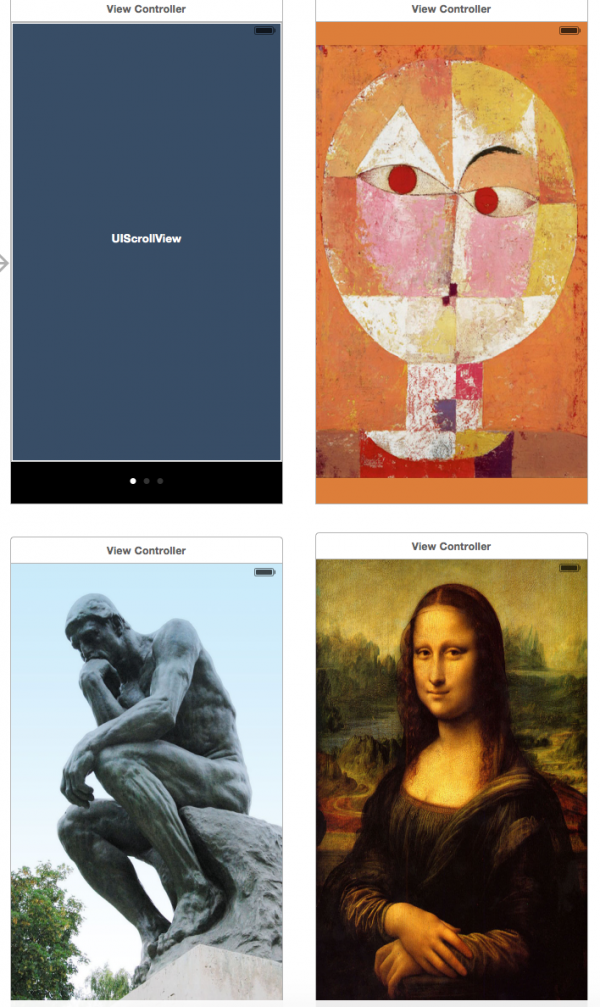
用到的控件为分屏控件(UIPageControl)和转动视图控件(ScrollView),在这个进程中我们可能确切新建了许多View Controller的视图控制器,但是实际上其实不属于任何子类,只是为了让我们几个图片有个地方放置。
这里需要理解的是,这个app只有1个View,这个View包括了1个ScrollView,而这个ScrollView有好几个屏那末大,每一个屏1张图。我们在左右划动的时候就好像有好多个View1样,但实际真正划动的是巨大的ScrollView。


#import <UIKit/UIKit.h>
@interface ViewController : UIViewController<UIScrollViewAccessibilityDelegate>
@property (strong, nonatomic) UIView *page1;
@property (strong, nonatomic) UIView *page2;
@property (strong, nonatomic) UIView *page3;
@property (weak, nonatomic) IBOutlet UIScrollView *scrollView;
@property (weak, nonatomic) IBOutlet UIPageControl *pageControl;
- (IBAction)changePage:(id)sender;
@end
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.scrollView.contentSize = CGSizeMake(self.view.frame.size.width*3, self.scrollView.frame.size.height);
self.scrollView.frame = self.view.frame;
// 新建SB的援用
UIStoryboard *mainStoryboard = [UIStoryboard storyboardWithName:@"Main" bundle:nil];
//
// 下面的1段代码是为了获得项目中制定文件名的ViewController
// page1.page2.page3在h中时连不上热门的,由于从这个角度来看他们更像是属性
// contentsize是内容大小,而frame是视窗大小
UIViewController* page1ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page1"];
self.page1 = page1ViewController.view;
self.page1.frame = CGRectMake(0.0f, 0.0f, 320.0f, 420.0f);
UIViewController* page2ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page2"];
self.page2 = page2ViewController.view;
self.page2.frame = CGRectMake(320.0f, 0.0f, 320.0f, 420.0f);
UIViewController* page3ViewController = [mainStoryboard instantiateViewControllerWithIdentifier:@"page3"];
self.page3 = page3ViewController.view;
self.page3.frame = CGRectMake(2 * 320.0f, 0.0f, 320.0f, 420.0f);
// 需要实现UIScrollViewDelegate协议
self.scrollView.delegate = self;
[self.scrollView addSubview:self.page1];
[self.scrollView addSubview:self.page2];
[self.scrollView addSubview:self.page3];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
// 每次划屏后,需要计算和设定分屏空间确当前屏currentPage
- (void) scrollViewDidScroll:(UIScrollView *)aScrollView
{
// offset为内容大小
CGPoint offset = aScrollView.contentOffset;
self.pageControl.currentPage = offset.x / 320.0f; // 返回当前是第几页
}
// 这是为了产生动画效果
- (IBAction)changePage:(id)sender {
[UIView animateWithDuration:0.3f animations:^{
int whichPage = self.pageControl.currentPage;
self.scrollView.contentOffset = CGPointMake(320.0f*whichPage, 0.0f);
}];
}
@end
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠