4.横向主义
曾几何时,Web 易用性规则告诉我们,不要让用户横向滚动内容,因为鼠标的滚动按钮天生是竖向滚动的,然而,新的多点触控技术的出现正在改变这一现状。
Thinking for a Living : 这不仅是一片讨论内容横向滚动和竖向滚动孰优孰劣的文章,本身还是横向滚动的一个绝佳示例。

OurType : 一家比利时字体设计公司,内容横向滚动。

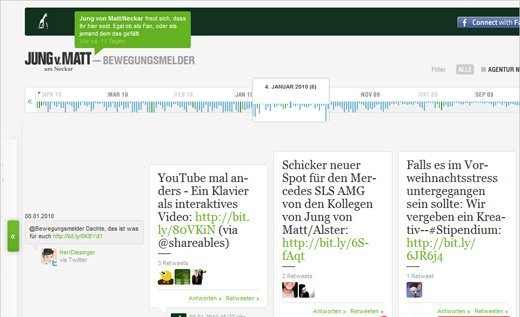
Jung v. Matt : 以横向时间线导航,虽然没有横向滚动条,但鼠标的滚轮式横向滚动的。

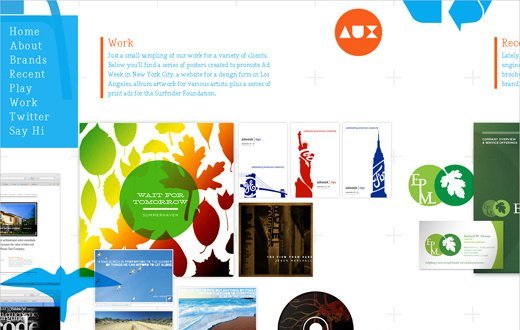
Your Auxillary : 单页式设计,也是结合横向和竖向导航的示例。

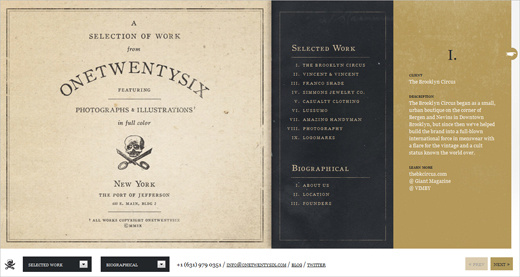
One Twenty Six : 除了左右导航箭头,还可以从下拉选择框中直接选择要访问的内容,并左右滚动定位到那段内容。