HTML5基础扩展――地理位置、本地存储、缓存
来源:程序员人生 发布时间:2014-11-10 08:46:14 阅读次数:3631次

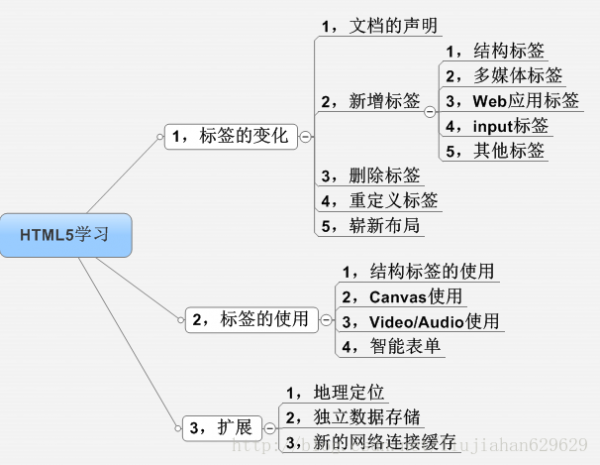
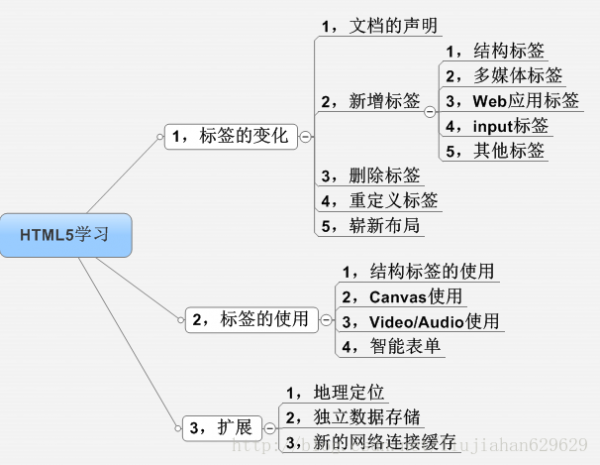
HTML5扩大,继上两篇博客,我们来看1下HTML5的1些扩大的功能,由于HTML5更多是为了兼容电脑阅读器,安卓阅读器,苹果阅读器更多阅读器,或说为这些阅读器提供1个统1的标准.因此目前在手机上的web开发,HTML5是比较火的。因此这几款扩大功能,感觉更多是从手机,平板等角度动身的。
1,地理定位:首先看1下地理位置的定位的几种情势:IP地址,GPS(Global Positioning System ),Wifi,GSM(Global System for Mobile Communication )/CDMA(Code Division Multiple Access)。1般手机都是通过GPS进行定位的,相对准确。好看1下HTML5如何实现地理位置:
1. 实现基于阅读器(无需后端支持)获得用户的地理位置技术
2. 精肯定位用户的地理位置( 精度最高达10m以内,依赖装备 )
3. 延续追踪用户的地理位置(实时位置)
4. 与 Google Map、或 Baidu Map 交互显现位置信息。
HTML5提供Geolocation API, 用于将用户当前地理位置信息同享给信任的站点,这触及用户的隐私安全问题,所以当1个站点需要获得用户确当前地理位置,阅读器会提示用户是“允许”or “谢绝”。它提供的方法:
1、getCurrentPosition //当前位置
2、watchPosition //监视位置
3、clearWatch //清除监视
看1下参数:
getCurrentPosition(success,error,option)方法最多可以有3个参数:
第1个参数是成功获得位置信息的回调函数,它是方法唯1必须的参数;
第2个参数用于捕获获得位置信息出错的情况,
第3个参数是配置项。
看1个例子吧:
<!DOCTYPE html>
<html>
<body>
<p id="demo">点击这个按钮,取得您的位置:</p>
<button onclick="getLocation()">试1下</button>
<div id="mapholder"></div>
<script>
//获得id为demo的标签
var x=document.getElementById("demo");
//getLocation获得位置的函数,单击是调用
function getLocation()
{
//如果阅读器支持
if (navigator.geolocation)
{
//获得当前位置,分外传入了成功和失败的两个函数
navigator.geolocation.getCurrentPosition(showPosition,showError);
}
//如果不支持,则进行提示
else{x.innerHTML="Geolocation is not supported by this browser.";}
}
//获得成功,调用的函数showPosition
function showPosition(position)
{
//获得经度和维度
var latlon=position.coords.latitude+","+position.coords.longitude;
//利用谷歌地图进行显示,固然了也能够通过百度地图
var img_url="http://maps.googleapis.com/maps/api/staticmap?center="
+latlon+"&zoom=14&size=400x300&sensor=false";
document.getElementById("mapholder").innerHTML="<img src='"+img_url+"' />";
}
//毛病调用的函数
function showError(error)
{
switch(error.code)
{
//毛病1
case error.PERMISSION_DENIED:
x.innerHTML="User denied the request for Geolocation."
break;
//地理位置不可用
case error.POSITION_UNAVAILABLE:
x.innerHTML="Location information is unavailable."
break;
//超时
case error.TIMEOUT:
x.innerHTML="The request to get user location timed out."
break;
//位置毛病
case error.UNKNOWN_ERROR:
x.innerHTML="An unknown error occurred."
break;
}
}
</script>
</body>
</html>
综上为简单的地理定位了解,由于只是学习,了解的比较浅显。更多资料可以网络搜索,非常多的,很容易的帮助我们实现了手机定位的功能开发。
2,独立数据存储:意思就是将数据寄存到本地,由于手机流量的问题,这个功能在手机客户端是非常吃香的。这里看1下WEB本地存储和WEB SQLDatabase.
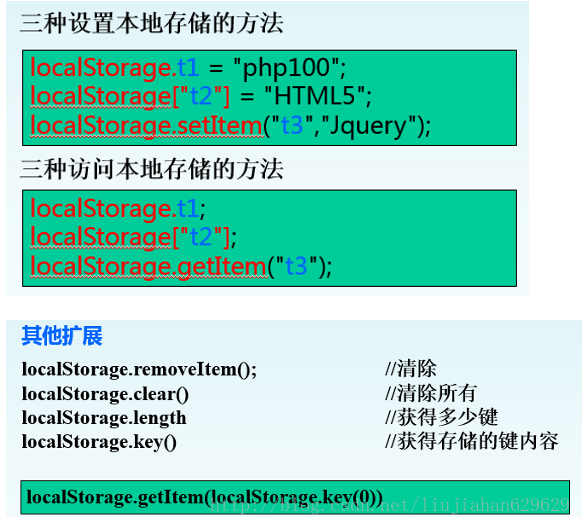
1,web本地存储是1个windows的属性,包括localStorage和sessionStorage,从名字应当很容易的辨别2者,前者1直存储在本地,后者只能伴随着session,窗口关闭也就消失。用法基本1样,这里看localStorage:
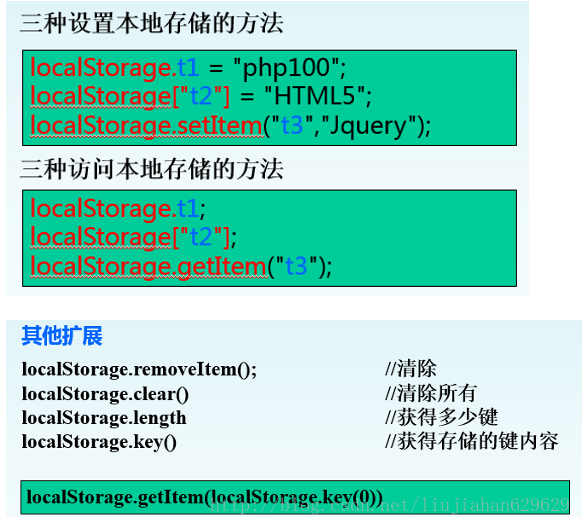
先看下存取的方法:

好, 看1个例子:
<!DOCTYPE HTML>
<html>
<body>
<script type="text/javascript">
if (localStorage.pagecount) {
localStorage.pagecount = Number(localStorage.pagecount) + 1;
} else {
localStorage.pagecount = 1;
}
document.write("Visits: " + localStorage.pagecount + " time(s).");
</script>
<p>刷新页面会看到计数器在增长。</p>
<p>请关闭阅读器窗口,然后再试1次,计数器会继续计数。</p>
</body>
</html>
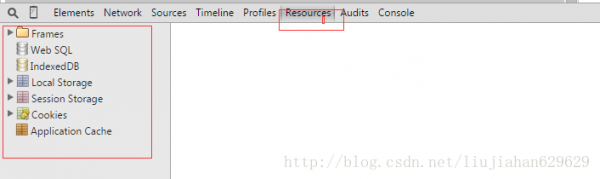
2,WEB SQL Database:Web SQLhttp://www.wfuyu.com/db/API实际上不是HTML5规范的组成部份,而是单独的规范。它通过1套API来操纵客户真个http://www.wfuyu.com/db/。意思就是向阅读器安装了1个http://www.wfuyu.com/db/,可以像mysql,oracle等进行数据的增删改查,只是比localStorage更加功能强大而已。打开阅读器的开发工具,我们可以看到:
看1个例子:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf⑻">
<title>html5-dataBase</title>
</head>
<body>
<script type="text/javascript">
//创建http://www.wfuyu.com/db/
var db = window.openDatabase("mydata", "1.0", "http://www.wfuyu.com/db/描写", 20000);
//window.openDatabase("http://www.wfuyu.com/db/名字", "版本","http://www.wfuyu.com/db/描写",http://www.wfuyu.com/db/大小);
if (db)
alert("新建http://www.wfuyu.com/db/成功!");
db.transaction(function(tx) {
//履行sql语句,创建表
tx.executeSql("CREATE TABLE test (id int UNIQUE, mytitle TEXT, timestamp REAL)");
});
db.transaction(function(tx) {
//插入数据
tx.executeSql("INSERT INTO test (mytitle, timestamp) values(?, ?)", ["WEB Database", new Date().getTime()], null, null);
});
//db.transaction(function(tx) {
// tx.executeSql("DROP TABLE qqs");
//})
//db.transaction(function(tx) {
// tx.executeSql("update test set mytitle=? where mytitle = 'fsafdsaf'",['xp'],null,null);
//});
//查询http://www.wfuyu.com/db/
db.transaction(function(tx) {
tx.executeSql("SELECT * FROM test", [],
function(tx, result) {
for (var i = 0; i < result.rows.length; i++) {
document.write('<b>' + result.rows.item(i)['mytitle'] + '</b><br />');
}
}, function() {
alert("error");
});
});
</script>
</body>
</html>
综上为HTML5对本地存储的1些基本知识。
3,新的网络连接缓存:HTML5通过创建cache manifest 文件,可以轻松地创建 web 利用的离线版本。除IE,其它阅读器都已支持。对手机有非常大的优势,例如我们1次下载好的游戏,可以离线玩,等有网了再进行数据同步等。优势:
离线阅读- 用户可在利用离线时使用它们
速度 -已缓存资源加载得更快
减少http://www.wfuyu.com/server/负载- 阅读器将只从http://www.wfuyu.com/server/下载更新过或更改过的资源。
做法也是比较简单,具体没实验,大家可以试试,在manifest文件中添加我们想要缓存的文件名便可。
好,综上为简单的扩大,我们可以通过网络上资料渐渐深化。固然了这里只是扩大了1部份,HTML5还有很多值得我们学习的地方。需要在不断中渐渐积累。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠