源码 已上传到github
Cocos2d-HTML5 入门第1天搭载了express3 http://www.wfuyu.com/server/,Cocos2d-html5配置改了很多路径,改得有点乱。
今天又重搭了1遍http://www.wfuyu.com/server/,力求不动CCBoot.js源文件,毕竟这是开发软件的原则,只在入口做文章,姑且把在开发的页面”引进文件“当作是抽了1层接口。
>mkdir CH5
>cd CH5
>express game-server -e ejs 建立http://www.wfuyu.com/server/
>cd game-server
> npm install 下载依赖模块
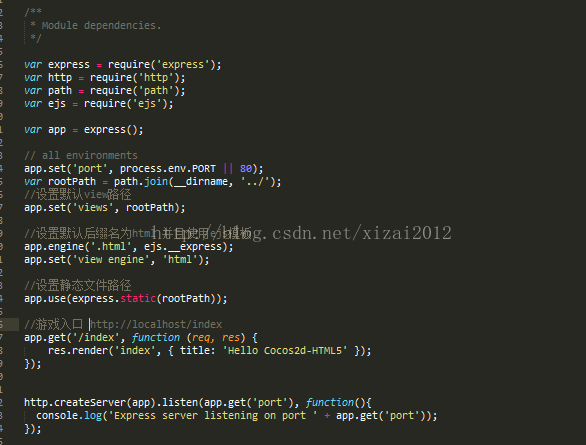
然后打开app.js修改成

打开 Git Bash
在CH5目录下
>mkdir cocos2d
>git clone git@github.com:cocos2d/cocos2d-html5.git
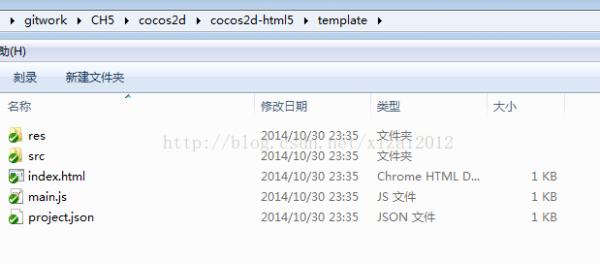
然后把cocos2d-html5 emplate下的文件拷贝到CH5目录下

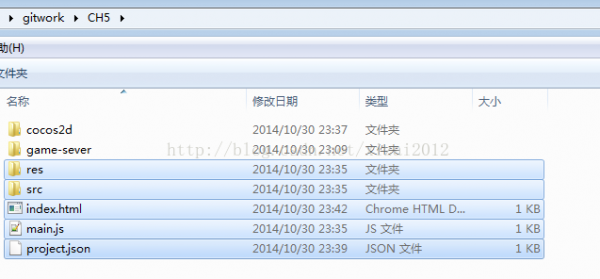
现在 CH5看起来是这样的

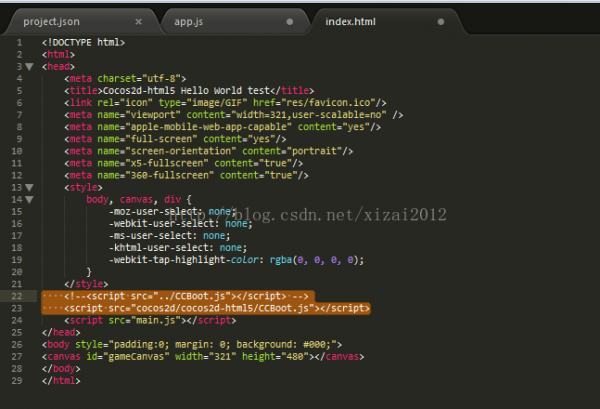
打开CH5目录下的inde.html 修改CCBoot.js引入路径

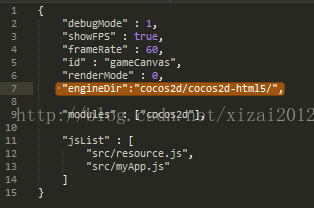
打开CH5目录下的project.json 把"engineDir":"../",修改成 "engineDir":"cocos2d/cocos2d-html5/",

>cd game-server
>node app
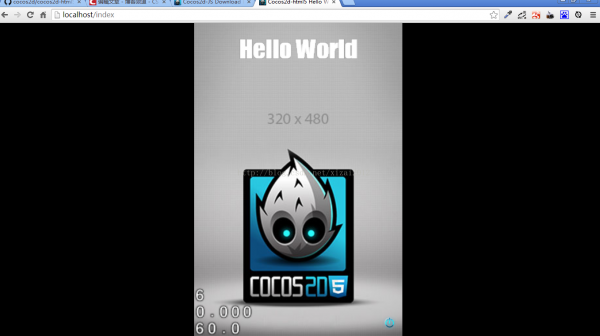
然后阅读器打开localhost/index

入门第1天冲着全部包cocos2d-js包就去了,包确切很逼格,readme也没细读,get start更是搁在1旁;而后发现建立1款简单休闲的网页游戏,其实可以下载精简版本(Lite Version)的cocos2d-html5。

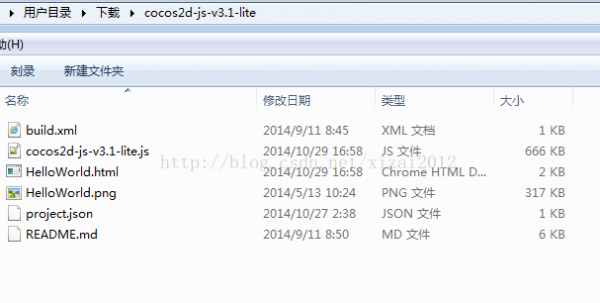
精简版全部包下来就是这么点,不用搭载http://www.wfuyu.com/server/,直接在网页像平时引进JQ等库1样开发,也不存在跨域,可以直接打开index.html,hello world1样粗来。所用到的引擎都合并在了cocos2d-js-v3.1-lite.js,而full version的可以通过CCBoot.js 异步动态引进不同的模块,自由度和扩大性更强,特别是结合native和不同平台开发。 
上一篇 [置顶] 鸟瞰数据库系统原理