Adrnoid开发系列(二十五):使用AlertDialog创建各种类型的对话框
来源:程序员人生 发布时间:2014-11-07 08:37:22 阅读次数:2086次
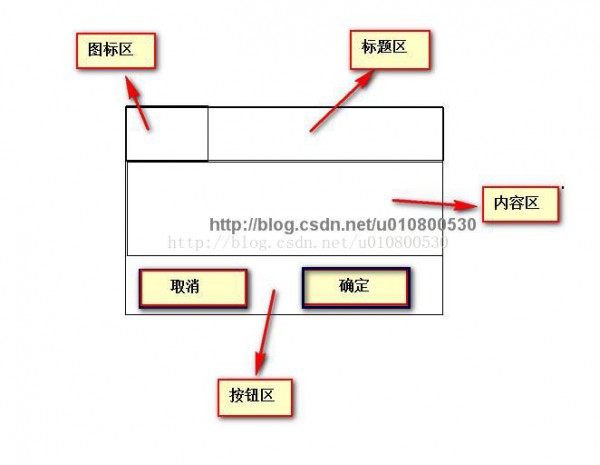
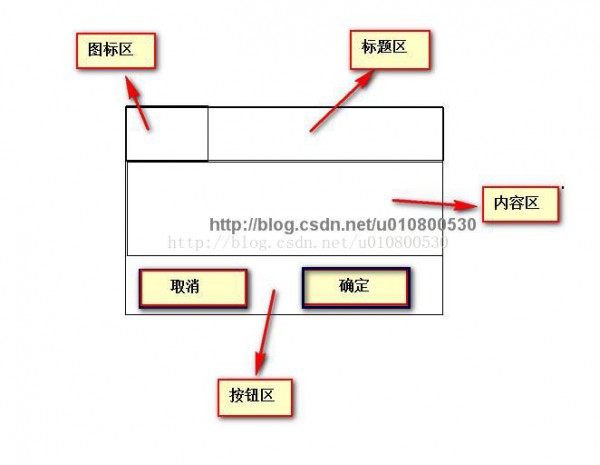
AlertDialog可以生成各种内容的对话框,但是每种对话框都会有这类的结构:

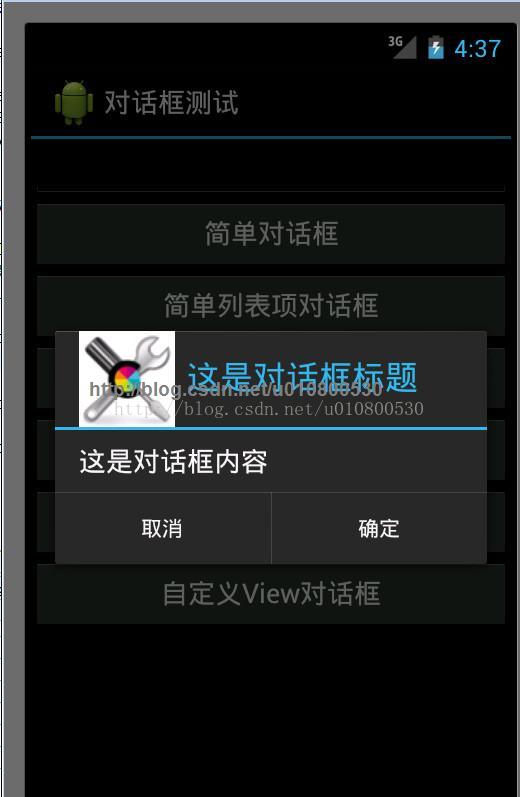
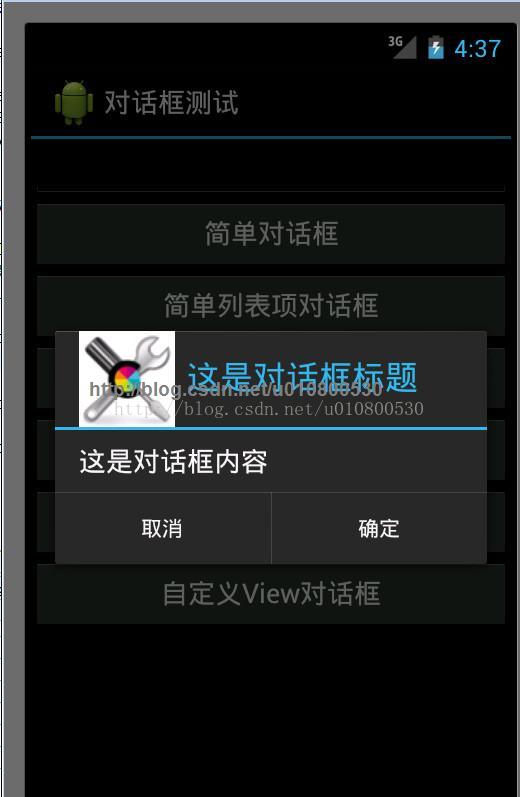
类似下边这类的:

这只是最简单的对话框。
我们来看下创建1个对话框需要的步骤:
1、使用创建AlertDialog.Builder对象
2、调用AlertDialog.Builder的setTitle()或setCustomTitle()方法设置标题
3、调用AlertDialog.Builder的setIcon()方法设置图标
4、调用1些其他设置方法设置标题
5、调用AlertDialog.Builder的setPositiveButton()、setNegativeButton()或setNeutralButton()添加多个按钮
6、调用create()方法创建AlertDialog对象,再调用AlertDialog对象的show()方法将该对话框显示出来。
新建Android项目,然后编写main.xml:
<?xml version="1.0" encoding="utf⑻"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!-- 显示1个普通的文本编辑框组件 -->
<EditText
android:id="@+id/show"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:editable="false"/>
<!-- 定义1个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="简单对话框"
android:onClick="simple"
/>
<!-- 定义1个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="简单列表项对话框"
android:onClick="simpleList"
/>
<!-- 定义1个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="单选列表项对话框"
android:onClick="singleChoice"
/>
<!-- 定义1个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="多选列表项对话框"
android:onClick="multiChoice"
/>
<!-- 定义1个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="自定义列表项对话框"
android:onClick="customList"
/>
<!-- 定义1个普通的按钮组件 -->
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="自定义View对话框"
android:onClick="customView"
/>
</LinearLayout>
这里是定义了6个按钮和1个文本显示框,并且设置了相应的onClick属性
接下来,我们就要编写主界面的java代码:AlertDialogTest.java
package org.crazyit.ui;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.TableLayout;
import android.widget.TextView;
public class AlertDialogTest extends Activity
{
TextView show;
String[] items = new String[] {
"疯狂Java讲义", "疯狂Ajax讲义",
"轻量级Java EE企业利用实战",
"疯狂Android讲义" };
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
show = (TextView) findViewById(R.id.show);
}
public void simple(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("这是对话框标题")
// 设置图标
.setIcon(R.drawable.tools)
.setMessage("这是对话框内容");
// 为AlertDialog.Builder添加【肯定】按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加【取消】按钮
setNegativeButton(builder)
.create()
.show();
}
public void simpleList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("简单列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置简单的列表项内容
.setItems(items, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
// 为AlertDialog.Builder添加【肯定】按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加【取消】按钮
setNegativeButton(builder)
.create()
.show();
}
public void singleChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("单选列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置单选列表项,默许选中第2项(索引为1)
.setSingleChoiceItems(items, 1, new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("你选中了《" + items[which] + "》");
}
});
// 为AlertDialog.Builder添加【肯定】按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加【取消】按钮
setNegativeButton(builder)
.create()
.show();
}
public void multiChoice(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("多选列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置多选列表项,设置勾选第2项、第4项
.setMultiChoiceItems(items
, new boolean[]{false , true ,false ,true}, null);
// 为AlertDialog.Builder添加【肯定】按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加【取消】按钮
setNegativeButton(builder)
.create()
.show();
}
public void customList(View source)
{
AlertDialog.Builder builder = new AlertDialog.Builder(this)
// 设置对话框标题
.setTitle("自定义列表项对话框")
// 设置图标
.setIcon(R.drawable.tools)
// 设置自定义列表项
.setAdapter(new ArrayAdapter<String>(this
, R.layout.array_item
, items), null);
// 为AlertDialog.Builder添加【肯定】按钮
setPositiveButton(builder);
// 为AlertDialog.Builder添加【取消】按钮
setNegativeButton(builder)
.create()
.show();
}
public void customView(View source)
{
//装载/res/layout/login.xml界面布局
TableLayout loginForm = (TableLayout)getLayoutInflater()
.inflate( R.layout.login, null);
new AlertDialog.Builder(this)
// 设置对话框的图标
.setIcon(R.drawable.tools)
// 设置对话框的标题
.setTitle("自定义View对话框")
// 设置对话框显示的View对象
.setView(loginForm)
// 为对话框设置1个“肯定”按钮
.setPositiveButton("登录" , new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 此处可履行登录处理
}
})
// 为对话框设置1个“取消”按钮
.setNegativeButton("取消", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog,
int which)
{
// 取消登录,不做任何事情。
}
})
// 创建、并显示对话框
.create()
.show();
}
private AlertDialog.Builder setPositiveButton(
AlertDialog.Builder builder)
{
// 调用setPositiveButton方法添加肯定按钮
return builder.setPositiveButton("肯定", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("单击了【肯定】按钮!");
}
});
}
private AlertDialog.Builder setNegativeButton(
AlertDialog.Builder builder)
{
// 调用setNegativeButton方法添加取消按钮
return builder.setNegativeButton("取消", new OnClickListener()
{
@Override
public void onClick(DialogInterface dialog, int which)
{
show.setText("单击了【取消】按钮!");
}
});
}
}
在这里边,第5个和第6个按钮用到了两个样式:array_item.xml和login.xml
我们看下他们的内容:
array_item.xml:
<?xml version="1.0" encoding="utf⑻"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/TextView"
android:textColor="#f0f"
android:textSize="30dp"
android:shadowColor="#ff0"
android:shadowRadius="2"
android:shadowDx="5"
android:shadowDy="5"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
login.xml:
<?xml version="1.0" encoding="utf⑻"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/loginForm"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="10pt"
/>
<!-- 输入用户名的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写登录帐号"
android:selectAllOnFocus="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="10pt"
/>
<!-- 输入密码的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写密码"
android:password="true"
/>
</TableRow>
<TableRow>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="电话号码:"
android:textSize="10pt"
/>
<!-- 输入电话号码的文本框 -->
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="请填写您的电话号码"
android:selectAllOnFocus="true"
android:phoneNumber="true"
/>
</TableRow>
</TableLayout>
通过AlertDialog可以制作出不同风格的对话框,在很多时候都比较有用
并且我们可以通过肯定按钮来把数据通过Intent传递到另外1个界面中。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠