android ViewPager 例子
来源:程序员人生 发布时间:2014-11-07 08:53:42 阅读次数:2207次
今天用到viewpager,要实现多view动画切换。自己动手做了1个。
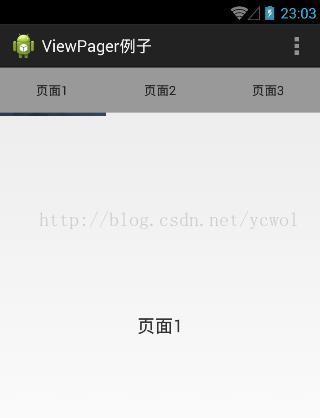
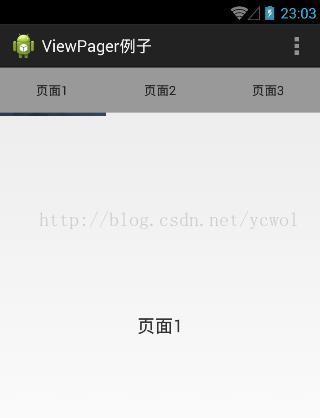
先上效果图,只是很简单的例子。


步骤:1、在main布局文件里添加viewPager布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<LinearLayout
android:id="@+id/top_ly"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#999999"
android:gravity="center"
android:text="页面1"
android:textColor="#222222"
/>
<TextView
android:id="@+id/textView2"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#999999"
android:gravity="center"
android:text="页面2"
android:textColor="#222222"
/>
<TextView
android:id="@+id/textView3"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#999999"
android:gravity="center"
android:text="页面3"
android:textColor="#222222"
/>
</LinearLayout>
<ImageView
android:id="@+id/cursor"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/top_ly"
android:scaleType="matrix"
android:src="@drawable/cursor"
/>
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@id/cursor"
android:layout_gravity="center"
/>
</RelativeLayout>
(可能需要导入jar包。下载地址:android-support-v4.jar
)
再创建3个layout用于填充在ViewPager。我这里就是1个textview而已。
2、viewPager需要1个pagerAdapter的子类。
package com.away.viewpager;
import java.util.List;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.View;
public class ViewPagerAdapter extends PagerAdapter {
List<View> viewLists;
public ViewPagerAdapter(List<View> lists)
{
viewLists = lists;
}
//取得size
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
//烧毁Item
@Override
public void destroyItem(View view, int position, Object object)
{
((ViewPager) view).removeView(viewLists.get(position));
}
//实例化Item
@Override
public Object instantiateItem(View view, int position)
{
((ViewPager) view).addView(viewLists.get(position), 0);
return viewLists.get(position);
}
}
3、最后mainActivity,主要写了左右滑动切换页面,还有1个小图片随页面切换位移的动画效果。
package com.away.viewpager;
import java.util.ArrayList;
import java.util.List;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.view.ViewPager;
import android.util.DisplayMetrics;
import android.view.Menu;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
public class MainActivity extends Activity {
private ViewPager viewPager;
private ImageView imageView;
private List<View> lists = new ArrayList<View>();
private ViewPagerAdapter adapter;
private Bitmap cursor;
private int offSet;
private int currentItem;
private Matrix matrix = new Matrix();
private int bmWidth;
private Animation animation;
private TextView textView1;
private TextView textView2;
private TextView textView3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.cursor);
textView1 = (TextView) findViewById(R.id.textView1);
textView2 = (TextView) findViewById(R.id.textView2);
textView3 = (TextView) findViewById(R.id.textView3);
lists.add(getLayoutInflater().inflate(R.layout.layout1, null));
lists.add(getLayoutInflater().inflate(R.layout.layout2, null));
lists.add(getLayoutInflater().inflate(R.layout.layout3, null));
initeCursor();
adapter = new ViewPagerAdapter(lists);
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(adapter);
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
// 当滑动式,顶部的imageView是通过animation缓慢的滑动
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case 0:
if (currentItem == 1) {
animation = new TranslateAnimation(
offSet * 2 + bmWidth, 0, 0, 0);
} else if (currentItem == 2) {
animation = new TranslateAnimation(offSet * 4 + 2
* bmWidth, 0, 0, 0);
}
break;
case 1:
if (currentItem == 0) {
animation = new TranslateAnimation(0, offSet * 2
+ bmWidth, 0, 0);
} else if (currentItem == 2) {
animation = new TranslateAnimation(4 * offSet + 2
* bmWidth, offSet * 2 + bmWidth, 0, 0);
}
break;
case 2:
if (currentItem == 0) {
animation = new TranslateAnimation(0, 4 * offSet + 2
* bmWidth, 0, 0);
} else if (currentItem == 1) {
animation = new TranslateAnimation(
offSet * 2 + bmWidth, 4 * offSet + 2 * bmWidth,
0, 0);
}
}
currentItem = arg0;
animation.setDuration(150); // 光标滑动速度
animation.setFillAfter(true);
imageView.startAnimation(animation);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
textView1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
viewPager.setCurrentItem(0);
}
});
textView2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
viewPager.setCurrentItem(1);
}
});
textView3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
viewPager.setCurrentItem(2);
}
});
}
private void initeCursor() {
cursor = BitmapFactory.decodeResource(getResources(), R.drawable.cursor);
bmWidth = cursor.getWidth();
DisplayMetrics dm;
dm = getResources().getDisplayMetrics();
offSet = (dm.widthPixels - 3 * bmWidth) / 6;
matrix.setTranslate(offSet, 0);
imageView.setImageMatrix(matrix); // 需要imageView的scaleType为matrix
currentItem = 0;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
最后附上光标图

。
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠



 。
。