table明明设置了固定值
来源:程序员人生 发布时间:2014-11-07 09:11:49 阅读次数:2474次
IE真的快把我弄死了 0.0
可爱的迷人的让人醉了的IE你真棒
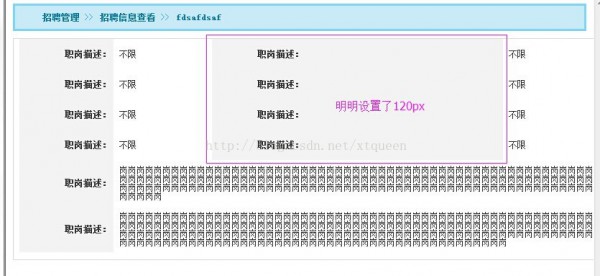
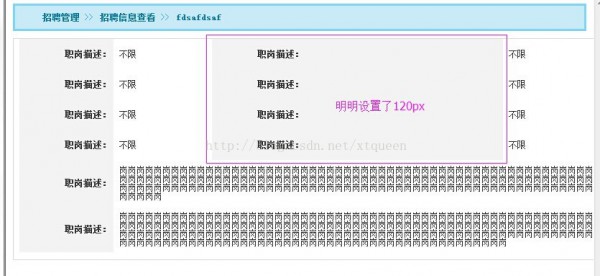
今天用表格写1个4列的表格 要实现的效果大概是这样的

确切用普通阅读器都没有问题 很简单明了的1个表格嘛!用IE8以下的看就成这模样了

是否是醉了 让我无从下手 后来知道 原来 要这样写!
<table width="100%" style="table-layout:fixed;">
.wd-table{width:99%; border-width:thin; border-collapse:collapse; color:#505051; color: #333; font-size:12px; }
.wd_td ,.wd_th{ padding:8px;}.wd_tr{ height:42px; }
.wd_th{ text-align:right; width:120px; background:#F3F3F4; padding-right:3px;font-weight: bold;}
<table class="wd-table" width="100%" style="table-layout:fixed;">
<tr class="wd_tr">
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
<td class="wd_th">职岗描写:</td>
<td class="wd_td">不限</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">职岗描写:</td>
<td colspan="3" class="wd_td">岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗</td>
</tr>
<tr class="wd_tr">
<td class="wd_th">职岗描写:</td>
<td colspan="3" class="wd_td">岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗岗</td>
</tr>
</table>
我的博客 点击送我温暖哦~ 猿媛员~~~~・
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠