一个网站信息结构需要表现给用户看,这样用户才能知道当前是在哪儿,才有可能去猜测某个内容可能会在哪儿。
如何表现网站的信息结构给用户呢?
用导航。
Tabs导航不错!
Tabs导航是一种表现形式,可以很直观的表现出当前所在的栏目和与之同级的其他栏目。

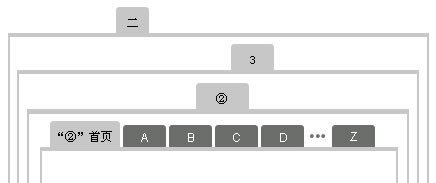
用tabs这种形式来表现导航是个很好的办法,也是很常见的。然而,如果一个网站的信息结构很复杂,层级很多,那么就经常会是tabs套tabs套tabs套tabs…

四层tabs…
我们抽象一下就成了下面这样:

怎么优化过多层的tabs?
最直接的想法当然是收起一些tabs来。
实际上,时时刻刻展示出所有层级的tabs并不必要,是有浪费的,浪费了用户的注意力。
上图的例子中,当我点开第三层tabs中的“歌手”后,我的诉求更多的是看“歌手”下更多的分类,以便我找到某位特定的歌手,这个时候并不会太关注“背景音乐”“我的收藏”“留言板”“相册”…这些tabs项此时成了干扰信息。
仍旧显示出一二三层tabs的价值主要在于告诉用户,当前的“歌手”栏目是在“音乐盒”->“正版音乐库”下的。那么,对于上面那些层tabs,可以只保留有价值的信息—表明当前所在栏目,而不显示与之同级的其他栏目。
去掉一、二、三级tabs中可供访问的tabs后的样子:

再整理一下…

是的,这就成了面包屑导航导航。
面包屑导航是另外一种反应网站信息结构的形式。因为省略掉了与当前栏目同级的其他栏目,所以面包屑导航的信息量小。
将上面演绎的过程总结一下:面包屑导航可以简化多层tabs导航中那些不太重要的层级。
