Spring MVC : Java模板引擎 Thymeleaf (二)
来源:程序员人生 发布时间:2014-10-29 08:00:01 阅读次数:6140次
本文原计划直接介绍Thymeleaf的视图解析,但考虑到学习的方便,决定先构建一个spring-mvc。
下面的所有过程只要一个记事本和JDK就够了。
第一步,使用maven构建一个web app。
<span style="font-size:18px;">mvn archetype:generate -DgroupId=org.nwpu.chen -DartifactId=spring-mvc -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false</span>
以前没用过Maven也没关系,下载后配置好环境变量,简单使用还是很快的。这里分别用参数给出了groupId(组织名),artifactID(项目名),关键是archetypeArtifactId,指出了项目类型是 maven-archetype-webapp,最后指出不启用交互模式(启用批处理模式)。
完成后,会自动生成目录结构。
<span style="font-size:18px;">└──spring-mvc
└── src
└── main
└── resouces
└── webapp
pom.xml</span>
webapp下面就是我们web应用的部分。
第二步,修改pom.xml
随着之后项目的变化,pom还是要修改的,这里先添加编译的插件,和tomcat插件(意味着你不需要安装tomcat)
<span style="font-size:18px;"><build>
<finalName>spring-mvc</finalName>
<plugins>
<plugin>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.7</source>
<target>1.7</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
</plugin>
</plugins>
</build></span>
就这么简单,不借助IDE(甚至没有事先安装tomcat),只要记事本就能构建好一个web app。
运行 mvn clean tomcat7:run,就可以再浏览器打开 http://localhost:8080/spring-mvc/
第三步,添加spring-mvc的依赖
开始使用maven开始spring的朋友,可能对到底该添加 spring-context、spring-core、spring-web、spring-webmvc...混淆不清,其实很简单,我们可以在类似 http://mvnrepository.com/的网站上查看我们添加的依赖的直接依赖,当然你也可以使用maven里面的命令查看。
以spring-webmvc为例,有下面的依赖(当然,依赖有其范围,这里不展开讨论)

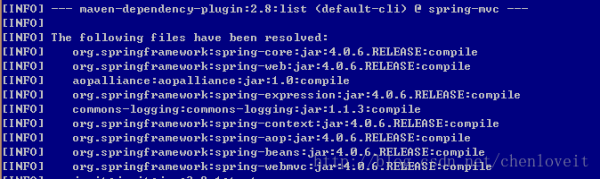
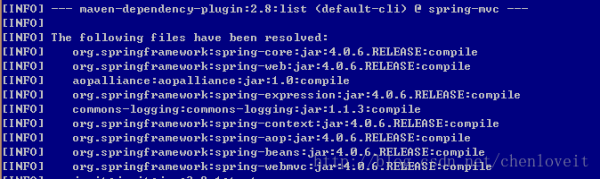
或者,运行 mvn dependency:list,

说明,此时你仅依赖srping-webmvc是足够的。所以,在pom.xml添加,
<span style="font-size:18px;"> <dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>4.0.6.RELEASE</version>
</dependency></span>
第四步,spring-mvc的配置
这方面最好的教程应该就是 http://docs.spring.io/spring/docs/current/spring-framework-reference/html/mvc.html。
MVC的过程实际就是一个请求流动的过程。在Spring,接受请求的开端就是 DispatcherServlet,可看成一个前端控制器。看名字,它就是分派的作用,即把请求分派给合适的控制器。接下来就是处理请求,返回视图了。
所以,在web.xml里面配置DispatcherServlet,
<span style="font-size:18px;"> <servlet>
<servlet-name>webmvc</servlet-name>
<servlet-class>
org.springframework.web.servlet.DispatcherServlet
</servlet-class>
<load-on-startup>1</load-on-startup>
</servlet></span>
这里的servlet-name很重要,因为默认情况下,Spring会让DispatcherServlet在加载时从一个基这个名字的xml文件加载上下文。本例中,就去加载 webmvc-servlet.xml。(既然有默认,肯定可以自定义,之后的文章会介绍到)
下面我们匹配该servlet处理的URL,一般推荐直接使用 / 来匹配,
<span style="font-size:18px;"> <servlet-mapping>
<servlet-name>webmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping></span>
这时,你得考虑一个问题,不能使DispatcherServlet处理静态资源(css,js等),Spring 3.0.4之后,可以使用<mvc:resources/>解决这一困扰。虽然我们现在的Web项目还没有资源,有备无患,在和WEB-INF平行的目录下新建一个resources文件夹。
然后在webapp/WEB-INF下编辑webmvc-servlet.xml,
<span style="font-size:18px;"><?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<mvc:resources mapping="/resources/**"
location="/resources/" />
</beans></span>
mapping的值 /resources/** 表明匹配以/resouces开始的任意子路径,location指出资源实际目录。
上面提到,DispatcherServlet会选择合适的控制器去分派请求,这个过程是控制器映射去完成的(细节可以去 http://docs.spring.io/spring/docs/current/spring-framework-reference/html/mvc.html了解)。这里只使用Spring MVC的注解功能,
<span style="font-size:18px;"><mvc:annotation-driven /></span>
一句话就够了。
第四步,编写控制器
在和webapp平行的目录下,新建java目录,
└── src
└── main
└── java
└── webapp
包名 package org.webmvc.controller;
@Controller
public class HomeController{
@RequestMapping("/home")
public String showHomePage(Model model){
model.addAttribute("name","spring-mvc");
return "home";
}
}
为实现自动检测和装配,我们在配置文件加上:
<context:component-scan base-package="org.webmvc.controller" />
下面的重点来了,就是逻辑视图如何和物理视图映射的问题。本例中,home这个字符串怎样和一个物理文件发生关联?
第五步,视图解析
由于这里讲的是Thymeleaf和Spring的整合,先把thymeleaf-spring4-{version}.jar 放在Build Path下面,或添加下面的依赖:
(spring4表明是和spring4.0+整合,也有spring3)。
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring4</artifactId>
<version>2.1.2.RELEASE</version>
</dependency>
首先,要实例化一个 org.thymeleaf.spring4.SpringTemplateEngine的模板引擎,
<bean id="templateResolver"
class="org.thymeleaf.templateresolver.ServletContextTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean>
而典型的JSP + JSTL的视图,一个典型的配置是:
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="viewClass" value="org.springframework.web.servlet.view.JstlView" />
<property name="prefix" value="/WEB-INF/jsps/" />
<property name="suffix" value=".jsp" />
<property name="order" value="2" />
<property name="viewNames" value="*jsp" />
</bean>
其中InternalResourceViewResolver是org.springframework.web.servlet.ViewResolver的一个实现,而在Thymeleaf这个工作是由org.thymeleaf.spring4.view.ThymeleafViewResolver完成,
<bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
<property name="order" value="1" />
<property name="viewNames" value="*.html,*.xhtml" />
</bean>
完整的一个配置如下,
<!-- **************************************************************** -->
<!-- THYMELEAF-SPECIFIC ARTIFACTS -->
<!-- TemplateResolver <- TemplateEngine <- ViewResolver -->
<!-- **************************************************************** -->
<bean id="templateResolver"
class="org.thymeleaf.templateresolver.ServletContextTemplateResolver">
<property name="prefix" value="/WEB-INF/views/" />
<property name="suffix" value=".html" />
<property name="templateMode" value="HTML5" />
</bean>
<bean id="templateEngine"
class="org.thymeleaf.spring4.SpringTemplateEngine">
<property name="templateResolver" ref="templateResolver" />
</bean>
<bean class="org.thymeleaf.spring4.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine" />
</bean>
在WEB-INF下新建views目录,并新建home.html,内容很简单:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Spring MVC with thymeleaf</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p th:text="'Hello, ' + ${name} + ' with thymeleaf !'" /> <br/>
run ok....
</body>
</html>
其中,xmlns:th="http://www.thymeleaf.org"是引入命名空间,也就th标签的使用。
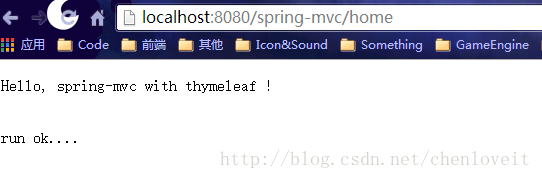
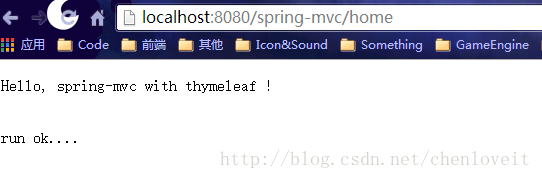
到此,一个完整的MVC app 创建成功。
运行 mvn tomcat7:run,在浏览器输入 http://localhost:8080/spring-mvc/home,

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠