【iOS开发-17】UITextView属性,点击新增内容案例,及UITextViewDelegate里光标/值变化的操作方法
来源:程序员人生 发布时间:2014-10-12 16:07:23 阅读次数:2543次
(1)UITextView和UITextField的区别可以(简单)理解为,前者是一块区域可以写很多东西有换行滚动条神马的,后者只有一行文本,类似于html里面的textarea和text。
(2)在本例中,我们利用一个UITextField和一个UIButton不断把UITextField里面的内容加到UITextView的最后一行。这里面用到给按钮增加 一个事件,并在事件里面把UITextField.text加到UITextView.text的后面。
(3)在本例中为了用户体验,可以设置每次增减内容后,光标或者文本框是现实最后一行的,这里面用了scrollRangeToVisible方法,这个方法需要一个Range参数,我们可以获得UITextView的selectedRange后当做参数传递过去。这个Range系列都是一个struct结构,包括位置和长度两个参数的结构,有点类似于CGPoint和CGSize的感觉。
(4)还利用在AppDelegate.h中增加UITextViewDelegate协议,了解其中的方法,有几个是否允许编辑、结束编辑、编辑和结束编辑后如何操作等等。
(5)还有几个协议方法比较重要,因为涉及到是否可以改变内容,内容改变后或者触发seletedRange里面的位置或者长度(也就是光标位置改变和增减内容)发生变化时如何操作。这个……呃……很实用吧。当然还可以输出变化的内容等等。
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
{
UITextView *textView1;
UITextField *textField1;
}
- (void)viewDidLoad {
//初始化
textView1=[[UITextView alloc]init];
//设置大小位置
textView1.frame=CGRectMake(10, 30, 300, 100);
//设置背景颜色
textView1.backgroundColor=[UIColor orangeColor];
//设置文字内容
textView1.text=@"what should i say to u,my lovely world,hello,anybody home.我是小坏蛋,你们有谁知道吗?我不知道该输入什么了啊!还要继续输入吗?真得吗?hello,aggin,here am i.what are you doing,man?where are u going man?";
//设置字体大小,加粗和斜体等
textView1.font=[UIFont boldSystemFontOfSize:20];
//经过以上设置,文字超过框,我们可以上下滚动来查看,而且我们也能继续输入添加删除等等,还可以copy和cut(双击文字)
//还可以换行输入等等,这是和textField的区别之一
//如果是否可编辑设置为NO,则不可添加删除和cut,只能copy
//这个时候键盘也不出来了,只能双击文字copy
textView1.editable=YES;
//在AppDelegate中加入UITextViewDelegate后
textView1.delegate=self;
[self.view addSubview:textView1];
//我们增加一个UITextField和UIButton,在UITextField中输入内容,然后按钮添加,就把内容添加到UITextView中
textField1=[[UITextField alloc]init];
textField1.frame=CGRectMake(10, 150, 300, 30);
textField1.borderStyle=UITextBorderStyleRoundedRect;
[self.view addSubview:textField1];
UIButton *btn1=[UIButton buttonWithType:UIButtonTypeRoundedRect];
btn1.frame=CGRectMake(10, 200, 300, 30);
[btn1 setTitle:@"添加" forState:UIControlStateNormal];
btn1.backgroundColor=[UIColor orangeColor];
[self.view addSubview:btn1];
//给btn1增加一个事件
[btn1 addTarget:self action:@selector(addText1) forControlEvents:UIControlEventTouchUpInside];
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
-(void)addText1{
//注意用的函数是stringByAppendingFormat
textView1.text=[textView1.text stringByAppendingFormat:@"
%@",textField1.text];
//添加后光标定位在最尾部
//slectedRange是一个结构,表示位置和长度,后面的NSMakeRange同样
//NSUInteger 表示无符号的整型,但用下面两行设置无效,因为selectedRange是一个属性,可以获得值也可以赋值但不是方法不可以操作滚动动作
//NSUInteger len1=textView1.text.length-1;
//textView1.selectedRange=NSMakeRange(len1, 0);
//需要用一下滚动操作的方法,并且把selectedRange属性值作为Range值传递进去
//不满意的是每次新添加后它都要从Top滚动到尾部,感觉怪怪的
[textView1 scrollRangeToVisible:textView1.selectedRange];
}
//以下四个协议里面的方式和UITextFieldDelegate里地一样,略去不说
//- (BOOL)textViewShouldBeginEditing:(UITextView *)textView;
//- (BOOL)textViewShouldEndEditing:(UITextView *)textView;
//- (void)textViewDidBeginEditing:(UITextView *)textView;
//- (void)textViewDidEndEditing:(UITextView *)textView;
//一看是BOOL,不是YES就是NO,就是允许修改内容
- (BOOL)textView:(UITextView *)textView shouldChangeTextInRange:(NSRange)range replacementText:(NSString *)text{
return YES;
}
//只有在内容改变时才触发,而且这个改变内容是手动输入有效,用本例中得按钮增加内容不触发这个操作
- (void)textViewDidChange:(UITextView *)textView{
NSLog(@"Did Change");
}
//几乎所有操作都会触发textViewDidChangeSelection,包括点击文本框、增加内容删除内容
//可以理解为只要于selectedRange有关都会触发,(位置与长度)
- (void)textViewDidChangeSelection:(UITextView *)textView{
NSLog(@"Did Change Selection");
}
@end
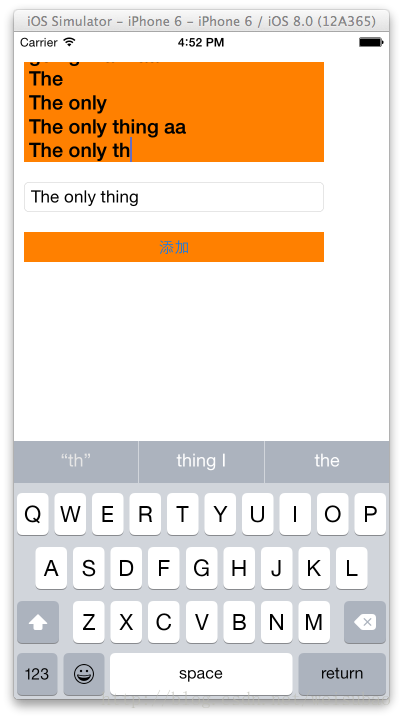
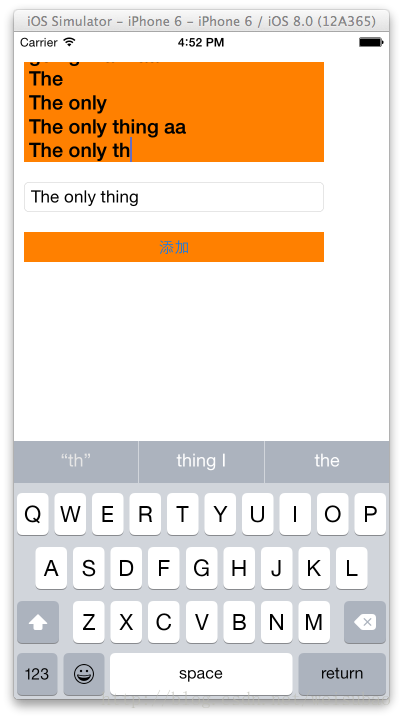
截个图:

生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠