Android-自定义多标题栏组件
来源:程序员人生 发布时间:2014-10-11 08:00:01 阅读次数:2420次



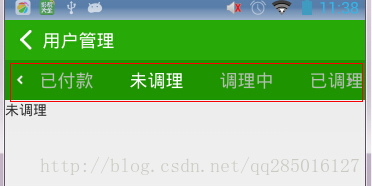
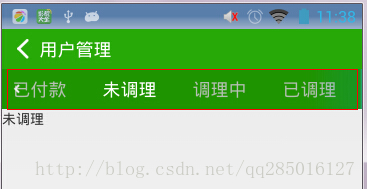
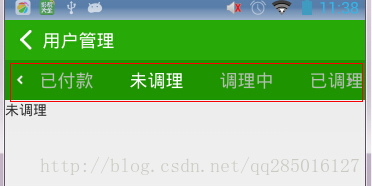
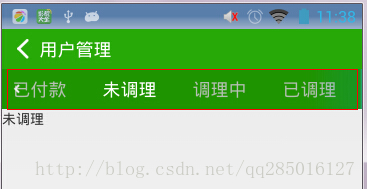
1如图,当我们的项目有很多子项标题的时候.需要对标题实现左右滑动.点击标题切换Fragment.当滑动最左边的时候左箭头消失,滑至右边的时候同理.右箭头消失.
1)因为我们要对滑动实现弹力效果.故应该重写横向滑动(onScrollChanged()监听器用于对左右滑动框显示控制)
/**
* @author Lean
*/
public class BounceHorizontalScrollView extends HorizontalScrollView {
private static final int MAX_X_OVERSCROLL_DISTANCE = 30;// 最大Y轴移动尺寸
private Context mContext;
private int mMaxYOverscrollDistance;
private View mLeftIndicator;
private View mRightIndicator;
public BounceHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
initBounceView();
}
public void setIndicator(View leftView,View rightView){
mLeftIndicator=leftView;
mRightIndicator=rightView;
}
private void initBounceView() {
final DisplayMetrics metrics = mContext.getResources().getDisplayMetrics();
final float density = metrics.density;
mMaxYOverscrollDistance = (int) (density * MAX_X_OVERSCROLL_DISTANCE);
}
@Override
@SuppressLint("NewApi")
protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) {
return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, mMaxYOverscrollDistance,maxOverScrollY, isTouchEvent);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (mLeftIndicator!=null&&mRightIndicator!=null) {
if (l<=0) {
mLeftIndicator.setVisibility(View.GONE);
mRightIndicator.setVisibility(View.VISIBLE);
}if (l==180) {
mLeftIndicator.setVisibility(View.VISIBLE);
mRightIndicator.setVisibility(View.GONE);
}else if(l<180&&l>0) {
mLeftIndicator.setVisibility(View.VISIBLE);
mRightIndicator.setVisibility(View.VISIBLE);
}
}
}
}
2.因为箭头要呈现在界面最上,因此需要重写FrameLayout.并把
箭头设置进滑动界面.
因为点击后需要对外回调点击事件,因此需要把点击事件的任务交付给外面的业务类.
/**
* 健康标题
*
* @author Lean @date:2014-8-28
*/
public class TitleFrameView extends FrameLayout implements OnClickListener{
private View mLeftIndic;
private View mRightIndic;
private BounceHorizontalScrollView mScrollView;
public TitleFrameView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setItemClickListener(OnClickListener itemClickListener) {
findViewById(R.id.unpay_tv).setOnClickListener(itemClickListener);
findViewById(R.id.allpay_tv).setOnClickListener(itemClickListener);
findViewById(R.id.unnurse_tv).setOnClickListener(itemClickListener);
findViewById(R.id.nursing_tv).setOnClickListener(itemClickListener);
findViewById(R.id.allnurse_tv).setOnClickListener(itemClickListener);
}
public void reShowItemTvColor(View v) {
((TextView)findViewById(R.id.unpay_tv)).setTextColor(0xFFAFBEAD);
((TextView)findViewById(R.id.allpay_tv)).setTextColor(0xFFAFBEAD);
((TextView)findViewById(R.id.unnurse_tv)).setTextColor(0xFFAFBEAD);
((TextView)findViewById(R.id.nursing_tv)).setTextColor(0xFFAFBEAD);
((TextView)findViewById(R.id.allnurse_tv)).setTextColor(0xFFAFBEAD);
((TextView)v).setTextColor(0xFFFFFFFF);
}
public void initDefault() {
findViewById(R.id.unpay_tv).performClick();
}
@Override
protected void onFinishInflate() {
super.onFinishInflate();
mLeftIndic=findViewById(R.id.iv_left);
mLeftIndic.setOnClickListener(this);
mRightIndic=findViewById(R.id.iv_right);
mRightIndic.setOnClickListener(this);
mScrollView=(BounceHorizontalScrollView) findViewById(R.id.scroll);
mScrollView.setIndicator(mLeftIndic, mRightIndic);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv_left:
mScrollView.scrollBy(-180,0);
break;
case R.id.iv_right:
mScrollView.scrollBy(180,0);
break;
default:
break;
}
}
}
其代码的XML如下:
<?xml version="1.0" encoding="utf-8"?>
<com.csz.vc.zbhealth.widget.TitleFrameView
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#1F9401" >
<com.csz.vc.zbhealth.widget.BounceHorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/scroll"
android:scrollbars="none" >
<LinearLayout
android:layout_height="40dip"
android:layout_width="match_parent"
android:orientation="horizontal" >
<TextView
android:id="@+id/unpay_tv"
android:layout_height="match_parent"
android:layout_width="90dip"
android:text="@string/unpay"
android:textSize="18sp"
android:gravity="center"
android:textColor="@color/white"
android:background="#1F9401" />
<TextView
android:id="@+id/allpay_tv"
android:layout_height="match_parent"
android:layout_width="90dip"
android:text="@string/allpay"
android:textSize="18sp"
android:gravity="center"
android:textColor="@color/white"
android:background="#1F9401" />
<TextView
android:id="@+id/unnurse_tv"
android:layout_height="match_parent"
android:layout_width="90dip"
android:text="@string/unnurse"
android:textSize="18sp"
android:gravity="center"
android:textColor="@color/white"
android:background="#1F9401" />
<TextView
android:id="@+id/nursing_tv"
android:layout_height="match_parent"
android:layout_width="90dip"
android:text="@string/nursing"
android:textSize="18sp"
android:gravity="center"
android:textColor="@color/white"
android:background="#1F9401" />
<TextView
android:id="@+id/allnurse_tv"
android:layout_height="match_parent"
android:layout_width="90dip"
android:text="@string/allnurse"
android:textSize="18sp"
android:gravity="center"
android:textColor="@color/white"
android:background="#1F9401" />
</LinearLayout>
</com.csz.vc.zbhealth.widget.BounceHorizontalScrollView>
<ImageView
android:id="@+id/iv_left"
android:layout_height="match_parent"
android:layout_width="30dip"
android:layout_gravity="center_vertical|left"
android:scaleType="center"
android:src="@drawable/arrow_left" />
<ImageView
android:id="@+id/iv_right"
android:layout_height="match_parent"
android:layout_width="30dip"
android:layout_gravity="center_vertical|right"
android:scaleType="center"
android:src="@drawable/arrow_right" />
</com.csz.vc.zbhealth.widget.TitleFrameView>
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠