iOS_31_cocos2d_图层CCLayer_加速计
来源:程序员人生 发布时间:2014-10-08 08:00:00 阅读次数:3179次
最终效果图:
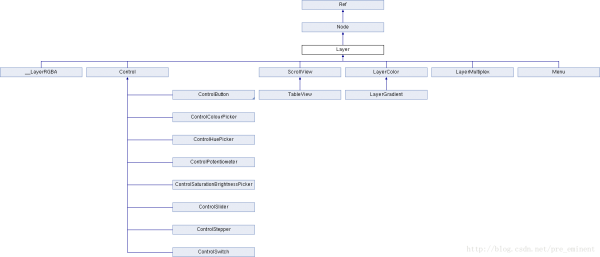
cocos2d-x中,图层Layer的继承结构图:
从上面图中可以看到:
重点的几个直接子类是:Control、ScrollView、Menu、LayerColor
其中LayerColor可以让图层具有颜色
其中Control的子类,全都是与用户交互的一些类,如:button、slider等
0、CCLayer概述
一个游戏中可以有很多个场景,每个场景里面又可能包含有多个图层,这里的图层一般就是CCLayer对象。
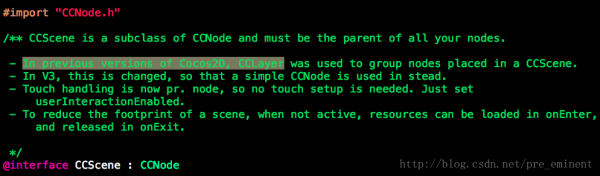
CCLayer本身几乎没什么功能,对比CCNode,CCLayer可用于接收触摸和加速计输入。(userInteractionEnabled为YES)
其实,cocos2d对图层并没有严格的要求,图层不一定要使用CCLayer类,它也可以是一个简单的CCNode
因为新建一个图层就是为了能够容纳更多的子节点,而CCNode也可以添加子节点。
所以,如果图层不需要接收触摸和加速计输入,就尽量使用CCNode表示图层
CCLayer因为能够接收触摸和加速计输入,会增加不必要的开销。
移动、缩放、旋转整个图层,图层上的所有节点也会跟着一起移动、缩放、旋转。
注意:在cocos2d V3中,CCLayer已被取消
注意:
cocos2d v3版本中,由于不再使用CCLayer,因此,场景Scene遵守协议<CCAccelerometerDelegate>后,可以直接监听加速计事件,
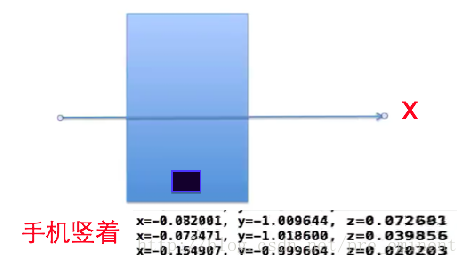
当手机竖着,x方向的加速值,约等于0
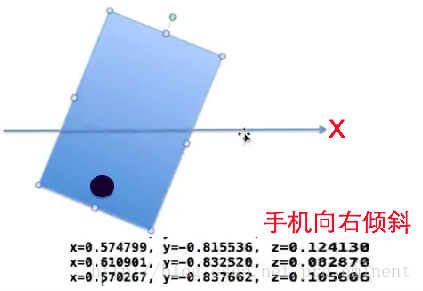
当手机向右倾斜,x方向的加速值,增加
当手机完全向右倾斜,x方向的加速值,约等于+1.0
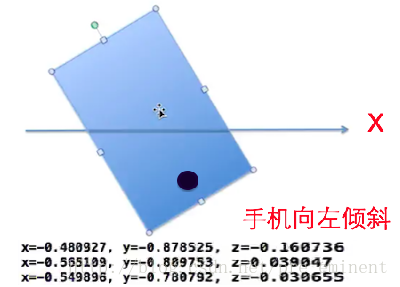
当手机向左倾斜,x方向的加速值,减小
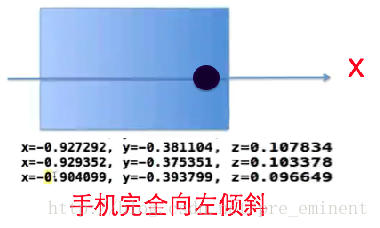
当手机完全向左倾斜,x方向的加速值,约等于-1.0
如下面代码所示:
//
// AccelerometerScene.m
// 31_cocos2D入门
//
// Created by beyond on 14-9-27.
// Copyright (c) 2014年 com.beyond. All rights reserved.
// 实现:手机往右倾斜,位于中心的nanaSprite往右移动;手机往左倾斜,位于中心的nanaSprite往左移动;
#import "AccelerometerScene.h"
// 要想监听加速计事件,必须遵守协议<CCAccelerometerDelegate>
@interface AccelerometerScene()<CCAccelerometerDelegate>
{
// 原则 : 在监听加速计方法中,记录 accelerameterX,在时钟方法update中更次精灵的Position
CGFloat _accelerationX;
}
@end
@implementation AccelerometerScene
#pragma mark - 覆盖父类方法
-(id)init
{
if (self=[super init]) {
// 1、场景Node 允许交互
self.userInteractionEnabled = YES;
}
return self;
}
// 实现父类的方法,添加一个按钮到屏幕上
- (void)addShowBtns
{
}
#pragma mark - 加速计代理方法
// 场景必须先遵守协议CCAccelerometerDelegate
// 不像触摸事件,加速计事件,只有一个方法,就是:didAccelerate
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:(UIAcceleration *)acceleration
{
// 范围是:-1 ~ 1,例如:x,手机竖直状态下,往右倾斜,x从0逐渐增加到+1
// x,手机竖直状态下,往左倾斜,x从0逐渐减少到-1
CCLOG(@"x=%f, y=%f, z=%f", acceleration.x, acceleration.y, acceleration.z);
// 灵敏度
int lingmindu = 6;
_accelerationX = acceleration.x * lingmindu;
}
// 唯一关于,图层,加速计的注意事项:在监听加速计方法中,记录加速计的值,并且,只能在update刷帧的时候,设置sprite的position;这样做的目的是:保证画面的流畅!!!因为update方法,1秒钟能够调用60次,而加速计的监听方法,1秒钟才调用10次
- (void)update
{
self.sprite.position = ccpAdd(self.sprite.position, ccp(6, 0));
}
@end
cocos2d v3中触摸事件的做法:
设置 场景Node允许交互
self.userInteractionEnabled =YES;


下面是cocos2d v3以前的用法:
CCLayer常用设置
1.接收触摸输入
CCLayer默认情况是不接收触摸输入的,需要显示地设置isTouchEnabled为YES
self.isTouchEnabled = YES;
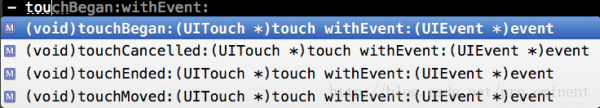
设置isTouchEnabled为YES后,就会调用图层相应的方法来处理触摸输入:
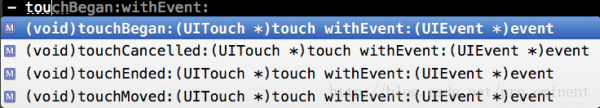
这些都是在CCStandardTouchDelegate协议中定义的方法
1> 当单指接触到屏幕时
<span style="font-size:18px;">- (void)ccTouchesBegan:(NSSet *)touches withEvent:(UIEvent *)event;</span>
2> 当手指在屏幕上移动时
<span style="font-size:18px;">- (void)ccTouchesMoved:(NSSet *)touches withEvent:(UIEvent *)event;</span>
3> 当单指离开屏幕时
<span style="font-size:18px;">- (void)ccTouchesEnded:(NSSet *)touches withEvent:(UIEvent *)event;</span>
4> 当触摸被取消时
<span style="font-size:18px;">- (void)ccTouchesCancelled:(NSSet *)touches withEvent:(UIEvent *)event;</span>
很少会发生触摸被取消的情况,
所以大多数情况下可忽略,或用ccTouchesEnded代替,
因为ccTouchesCancelled和ccTouchesEnded类似
大部分情况下,需要知道触摸发生在什么位置。这里的触摸事件是由UIKit框架接收的,因此需要把触摸位置转换为OpenGL坐标。
比如在手指移动过程中:
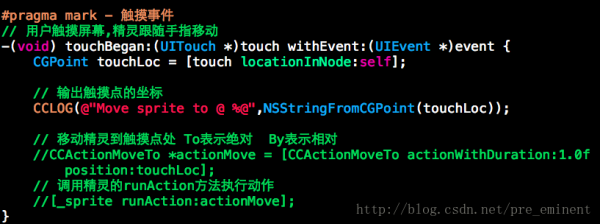
- (void)ccTouchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
// 获取触摸对象
UITouch *touch = [touches anyObject];
// 获取触摸在UIView视图上的位置
CGPoint uiPoint = [touch locationInView:touch.view];
// 转换为OpenGL坐标
CGPoint glPoint = [[CCDirector sharedDirector] convertToGL:uiPoint];
}
下面利用一个小例子来综合使用上述的方法,假设图层上有个精灵,手指触摸到哪,这个精灵的位置就在哪
首先在图层初始化的时候添加精灵
// 图层的init方法
-(id) init
{
if( (self=[super init])) {
// 初始化一个精灵
CCSprite *nana = [CCSprite spriteWithFile:@"nana.png"];
CGSize size = [[CCDirector sharedDirector] winSize];
nana.position = ccp(size.width * 0.5f, size.height * 0.5f);
// 添加精灵,并设置标记
[self addChild: nana z:0 tag:kNanaTag];
self.isTouchEnabled = YES;
}
return self;
}

接下来是在图层中接收触摸输入
// 计算触摸在图层中的位置(OpenGL坐标)
- (CGPoint)locationInLayer:(NSSet *)touches {
// 获取触摸对象
UITouch *touch = [touches anyObject];
// 获取触摸在UIView视图上的位置
CGPoint uiPoint = [touch locationInView:touch.view];
// 转换为OpenGL坐标
CGPoint glPoint = [[CCDirector sharedDirector] convertToGL:uiPoint];
return glPoint;
}
// 由于ccTouchesBegan、ccTouchesMoved、ccTouchesEnded中的做法都是一样,所以抽成一个方法
- (void)dealTouches:(NSSet *)touches {
// 计算触摸的位置
CGPoint point = [self locationInLayer:touches];
// 根据标记获取精灵
CCSprite *nana = (CCSprite *)[self getChildByTag:kNanaTag];
// 设置精灵的位置
nana.position = point;
}
- (void)ccTouchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
[self dealTouches:touches];
}
- (void)ccTouchesMoved:(NSSet *)touches withEvent:(UIEvent *)event {
[self dealTouches:touches];
}
- (void)ccTouchesEnded:(NSSet *)touches withEvent:(UIEvent *)event {
[self dealTouches:touches];
}
上面就是cocos2d v3之前的图层的触摸输入
2.coco2d v3之前的,加速计事件
CCLayer默认情况是不接收加速计输入的,需要显示地设置isAccelerometerEnabled为YES
self.isAccelerometerEnabled = YES;
设置isAccelerometerEnabled为YES后,就会调用图层相应的方法来处理加速计输入:
这是在UIAccelerometerDelegate协议中定义的方法
- (void)accelerometer:(UIAccelerometer *)accelerometer didAccelerate:(UIAcceleration *)acceleration {
// typedef double UIAccelerationValue;
UIAccelerationValue x = acceleration.x;
UIAccelerationValue y = acceleration.y;
UIAccelerationValue z = acceleration.z;
// x,y,z代表三维中任意方向的加速度
}<span style="font-size:18px;">
</span>
3、CCLayerColor
默认情况下CCLayer是不能设置颜色的,
有时候,想给整个图层设置一种背景颜色,
那么就需要用到CCLayerColor了,
CCLayerColor是CCLayer的子类
// 红色:#ffff0000
ccColor4B color = ccc4(255, 0, 0, 255);
// 初始化一个颜色图层
CCLayerColor *layerColor = [CCLayerColor layerWithColor:color];
// 添加到场景中
[scene addChild:layerColor];
效果图:

4、CCLayerGradient
CCLayerGradient是CCLayerColor的子类,
可以给图层设置渐变色
// 红色:#ffff0000
ccColor4B red = ccc4(255, 0, 0, 255);
// 蓝色:#ff0000ff
ccColor4B blue = ccc4(0, 0, 255, 255);
// 初始化一个渐变图层,从红色渐变到蓝色
CCLayerGradient *layerGradient = [CCLayerGradient layerWithColor:red fadingTo:blue];
// 添加到场景中
[scene addChild:layerGradient];
效果图:

5、CCLayerMultiplex
CCLayerMultiplex继承自CCLayer,称为"多重图层"。
它可以包含多个CCLayer对象,
但在任意时刻只可以有一个CCLayer处于活动状态,
通过switchTo:和switchToAndReleaseMe:方法
可以让某个图层处于活动状态,
区别在于switchToAndReleaseMe:方法
会先释放当前处于活动状态的图层,
再让参数中要求的图层处于活动状态
// 创建2个图层
CCLayer *layer1 = [CCLayer node];
CCLayer *layer2 = [CCLayer node];
// 创建一个多重图层,包含了layer1和layer2,但是,一次只能显示 其中一个图层
CCLayerMultiplex *plex = [CCLayerMultiplex layerWithLayers:layer1, layer2, nil];
// 让layer1处于活动状态(layer2还在内存中)
[plex switchTo:0];
// 让layer2处于活动状态(layer1还在内存中)
[plex switchTo:1];
// 释放当前处于活动状态的layer2(layer2从内存中移除),然后让layer1处于活动状态
[plex switchToAndReleaseMe:0];<span style="font-size:18px;"> </span>
图层之间的切换是没有过渡效果的
生活不易,码农辛苦
如果您觉得本网站对您的学习有所帮助,可以手机扫描二维码进行捐赠